
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Zadnja izmjena 2025-06-01 05:07.
Koraci
- Otvorite an HTML dokument. Možete urediti an HTML dokument pomoću uređivača teksta kao što je NotePad iliTextEdit na Windowsu.
- Pritisnite svemir da dodam normalnu svemir . To addaregular svemir , kliknite na mjesto na koje želite dodati svemir i pritisnite razmaknicu.
- Ukucajte da biste nametnuli dodatni svemir .
- Umetnite razmake različitih širina.
Slično se može pitati, kako staviti razmak u HTML?
Za stvaranje ekstra prostori prije, poslije, ili između vašeg teksta, koristite (bez prekida svemir ) produženo HTML karakter. Na primjer, sa "extra svemir "imamo sljedeći kod u našem HTML . Ako koristite WYSIWYG editor za unos gornjeg koda, morate biti u HTML karticu ili uređivanje HTML kod.
Nakon toga, postavlja se pitanje šta je   u HTML-u? Alternativno nazvan fiksni prostor ili hardspace, NBSP (neprekidni prostor) se koristi u programiranju i obradi riječi za kreiranje razmaka u redu koji se ne može prekinuti prelamanjem riječi. With HTML ,   ; omogućava vam da kreirate više prostora koji su vidljivi na web stranici, a ne samo u izvornom kodu.
Drugo, kako staviti razmak između pasusa u HTML-u?
Dodavanje razmaka između pasusa ili nabrajanja u WordPressu
- Shift+Enter - Koristite tipku Shift i tipku Enter za jedan razmak između redova i izbjegavajte pasus (dvostruki razmak).
-   - razmak bez prekida - obično se koristi za kreiranje preloma ili za premještanje teksta u sljedeći red.
-
- prijelom reda - ovo služi kao tradicionalni povratak na kosi.
Koliko je razmaka tabulator?
osam mjesta
Preporučuje se:
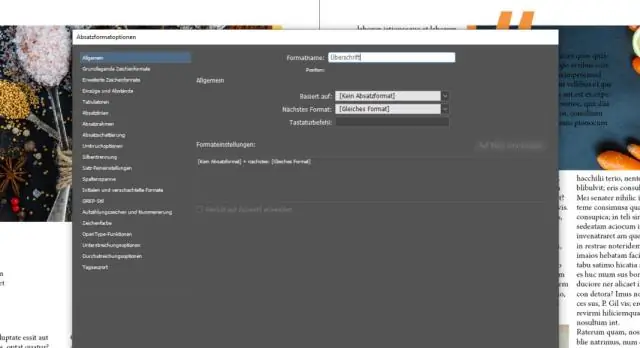
Kako da smanjim razmak između redova u InDesignu?

Zaobilazno rješenje: Koristite vertikalno poravnanje i ograničenje razmaka pasusa Pomoću alata za odabir odaberite okvir teksta. Odaberite Objekat > Opcije okvira teksta da biste prikazali okvir za dijalog Opcije okvira teksta. Kliknite na karticu General. Zatim postavite Granicu razmaka pasusa na veliki broj. Kliknite OK
Kako da popravim zaglavljeni razmak na svom Macu?

Nisu navedeni dijelovi. Korak 1 Kako popraviti ljepljive tipke na tastaturi na MacBook-u. Umočite q-tip u izopropanol i obrišite svaki ljepljivi ključ. Koristite čačkalicu da uklonite mrvice ili ostatke ispod ljepljivih tipki. Sada testirajte svoje ključeve. Upotrijebite spudger ili plastični alat za otvaranje da izvučete ljepljive ključeve
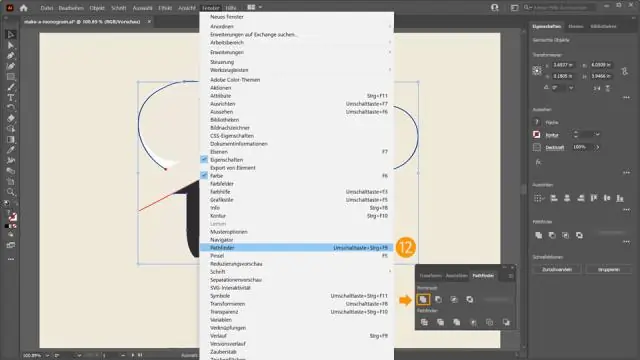
Kako mogu promijeniti razmak teksta u Illustratoru?

Da biste automatski prilagodili razmak između odabranih znakova na osnovu njihovih oblika, odaberite Optical za opciju Kerning na ploči Character. Da biste ručno podesili kerning, postavite tačku umetanja između dva znaka i postavite željenu vrijednost za opciju Kerning na ploči Character
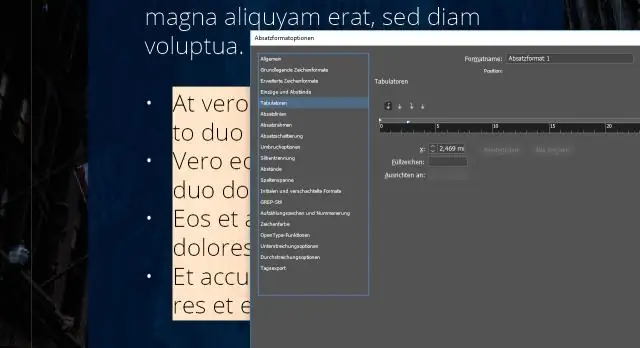
Kako da promijenim razmak u InDesign-u?

Podešavanje razmaka reči u InDesign-u Sa kursorom u tekstu koji želite da promenite, izaberite Opravdanje iz menija panela pasusa ili kontrolne table. Ili pritisnite Command+Shift+Option+J (Mac) ili Ctrl+Shift+Alt+J (Windows)
Kako sečete lijevi i desni razmak u SQL Serveru?

SQL Server ne podržava funkciju Trim(). Ali možete koristiti LTRIM() za uklanjanje vodećih razmaka i RTRIM() za uklanjanje razmaka na kraju. može ga koristiti kao LTRIM(RTRIM(Ime kolone)) za uklanjanje oba. Pa, zavisi koju verziju SQL Servera koristite
