
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Blokiraj -level Elements
A blok -level element uvijek počinje na novom redu i zauzima punu dostupnu širinu (proteže se lijevo i desno koliko god može). Element je a blok -element nivoa. Primjeri blok -elementi nivoa:
Slično, možete pitati, šta je CSS blok prikaza?
The prikaz CSS svojstvo postavlja da li se element tretira kao a blok ili U redu element i raspored koji se koristi za njegove potomke, kao što je raspored toka, grid ili flex. Vanjski tip postavlja učešće elementa u rasporedu toka; unutrašnji tip postavlja raspored djece.
Slično, šta je inline i block u CSS-u? Inline i Block Elementi HTML elementi se dijele u dvije glavne kategorije: blok -kao i U redu elementi. Element je a blok -element nivoa. U redu elementi (,
,, itd.) zauzimaju samo prostor koji je neophodan. Ne moraju početi na novoj liniji.
Nadalje, kako da napravim blok u CSS-u?
A blok element uvijek počinje u novom redu i popunjava horizontalni prostor lijevo i desno na web stranici. Možete dodati margine i padding na sve četiri strane bilo koje blok element - gornji, desni, lijevi i donji. Neki primjeri blok elementi su an
oznake.
Koja je razlika između bloka i inline bloka?
Takođe, sa displejom: U redu - blok , gornje i donje margine/ispuni se poštuju, ali sa prikazom: U redu oni nisu. U poređenju sa prikazom: blok , major razlika da li je to displej: U redu - blok ne dodaje prijelom linije nakon elementa, tako da element može sjediti pored drugih elemenata.
Preporučuje se:
Šta je moderna blok šifra?

Definicija • Moderna blok šifra sa simetričnim ključem šifrira n-bitni blok otvorenog teksta ili dešifrira n-bitni blok šifriranog teksta. • Algoritam za šifrovanje ili dešifrovanje koristi k-bitni ključ
Šta je dijeljena blok memorija?

Jedna ključna razlika između naših Block Storage i Shared Storage proizvoda je u tome što Block Storage može biti spojen samo na jedan server u isto vrijeme. To znači da je Shared Storage najbolji izbor za bilo koji projekat gdje će više servera trebati pristup volumenu pohrane u isto vrijeme
Šta je keš blok?

Keš blok - Osnovna jedinica za pohranu keša. Može sadržavati više bajtova/riječi podataka. keš linija - Isto kao i keš blok. tag - Jedinstveni identifikator za grupu podataka. Budući da se različiti regioni memorije mogu mapirati u blok, oznaka se koristi za razlikovanje između njih
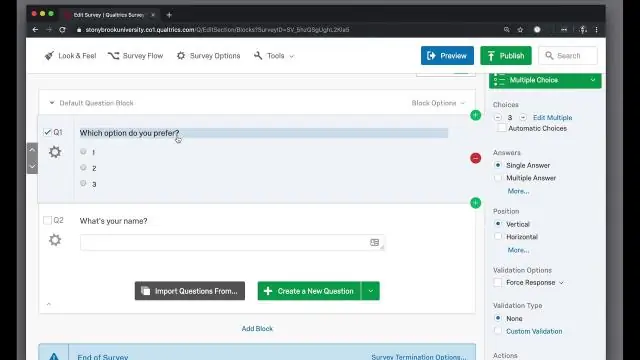
Šta je blok pitanja u qualtricu?

Blok je grupa pitanja koja se prikazuju kao skup unutar vaše ankete. Svaka anketa uključuje najmanje jedan blok pitanja. Obično su pitanja razdvojena u blokove u svrhu uvjetnog prikaza cijelog bloka pitanja ili za nasumično predstavljanje cijelih blokova pitanja
Kako da napravim blok u CSS-u?

Blok element uvijek počinje u novom redu i popunjava horizontalni prostor lijevo i desno na web stranici. Možete dodati margine i padding na sve četiri strane bilo kojeg elementa bloka - na vrhu, desno, lijevo i dolje. Neki primjeri blok elemenata su i oznake
