
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Markdown i Visual Studio Code
- Savjet: Također možete kliknuti desnom tipkom miša na karticu uređivača i odabrati Otvori pregled (Ctrl+Shift+V) ili koristiti paletu naredbi (Ctrl+Shift+P) da pokrenete Markdown : Otvorite pregled na bočnoj komandi (Ctrl+K V).
- Savjet: Možete dodati svoje korisničke isječke za Markdown .
Štaviše, kako da pogledam smanjenje?
O. Iz vašeg pretraživača
- U Chromeu [meni] odaberite [Više alata], [Proširenja].
- Odaberite opciju Dobijte više ekstenzija za pristup Google web trgovini.
- Potražite Markdown Viewer i kliknite na Dodaj u Chrome.
- Na kraju, vratite se na meni Extension u Chromeu.
- Sada biste trebali moći čitati Markdown datoteku iz pretraživača.
Slično, kako da testiram HTML kod u Visual Studiju? To test to, otvori an HTML prijaviti Visual Studio Code i pritisnite Ctrl+Shift+B. Trebao bi se otvoriti u Chromeu.
S obzirom na ovo, kako pregledavate u VS kodu?
vscode-preview-server
- Pregled na bočnom panelu (ctrl+shift+v): Otvorite pregled HTML-a na bočnom panelu.
- Pokreni u pretraživaču (ctrl+shift+l): Otvorite veb stranicu u podrazumevanom pretraživaču.
- Zaustavite web server (ctrl+shift+s): Zaustavite web server.
- Nastavi web server (ctrl+shift+r): Nastavi web server.
Kako uvlačite pasus u markdownu?
Markdown omota blok koda u bot
i
oznake. Da biste proizveli blok koda u Markdown , jednostavno indent svaki red bloka za najmanje 4 razmaka ili 1 tab. Na primjer, s obzirom na ovaj unos: Ovo je normalno stav : Ovo je blok koda.
Preporučuje se:
Kako mogu vidjeti ko ima pristup mom Google disku?

Možete lako ručno provjeriti ko ima pristup vašim GoogleDrive datotekama tako što ćete učiniti sljedeće: Idite do dotične datoteke ili mape, kliknite desnim klikom na nju i odaberite Podijeli iz izbornika. Ako ste ga podijelili sa samo jednom ili dvije osobe, vidjet ćete njihova imena navedena u prozoru koji se pojavi, ispod Ljudi
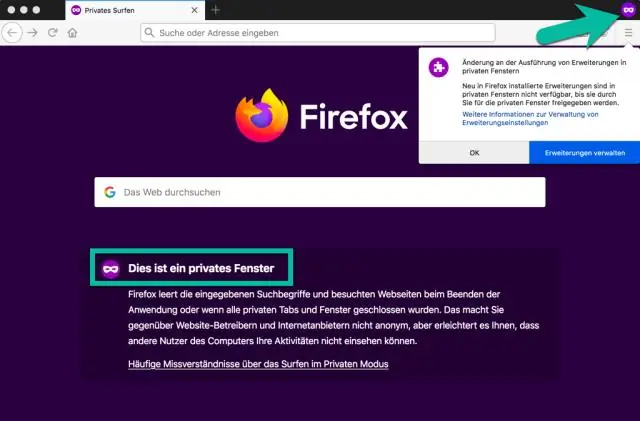
Kako mogu vidjeti privatnu historiju pregledavanja na Macu?

Safari istorija privatnog pregledavanja nije zaboravljena. Otvori Finder. Kliknite na meni „Idi“. Držite tipku opcija i kliknite na "Biblioteka" kada se pojavi. Otvorite Safari folder. Unutar fascikle pronađite “WebpageIcons. db” datoteku i prevucite je u svoj SQLite pretraživač. Kliknite na karticu "Pregledaj podatke" u prozoru SQLite. Odaberite “PageURL” iz menija Table
Kako mogu vidjeti svoj Gmail inbox?

Kako ići u My Inbox u Gmail-u Idite na gmail.com koristeći bilo koji web pretraživač. Unesite svoje Google korisničko ime i lozinku u polja Korisničko ime i Lozinka i kliknite na 'Prijava' da se prijavite na svoj Google račun. Podrazumevani prikaz je folder Inbox. Kliknite na vezu 'Primljeno' u lijevom oknu ako ne vidite svoje pretince da odete u svoju mapu Prijemno sanduče
Kako mogu vidjeti svoje Jenkinsove akreditive?

Na početnoj stranici Jenkinsa (tj. kontrolne ploče klasičnog korisničkog sučelja Jenkinsa), kliknite na Credentials > System na lijevoj strani. U okviru Sistem kliknite na vezu Globalni akreditivi (neograničeni) da biste pristupili ovoj podrazumevanoj domeni. Kliknite Dodaj vjerodajnice na lijevoj strani
Kako mogu vidjeti glavne podatke o klijentima u SAP-u?

FD03 - Prikažite glavne zapise kupaca Započnite. Putanja korisničkog menija: ZARM => Glavni zapisi => Prikaz: SAP brza staza: FD03. Prikaz kupca: početni ekran. Unesite broj korisnika: (pogledajte tabelu ispod za više): Grupa. Prikaz kupca: opći podaci. Pomičite se prema dolje po ekranu da vidite dodatne podatke o adresi. Prikaži kupca: podatke o šifri preduzeća. Kliknite na. dugme
