
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Prije nego što počnes
- Stvoriti Cloud projekat sa an App Engine aplikacija .
- Napišite čvor. js web server spreman za razviti on App Engine .
- Instaliraj Cloud SDK, koji pruža gcloud alat na komandnoj liniji. Provjerite je li gcloud konfiguriran za korištenje Google Cloud projekat koji želite razviti to.
S obzirom na ovo, kako da implementiram projekat u Google App Engine?
Za implementaciju projekta u App Engine standardno okruženje:
- Desni klik na projekat u Package Exploreru da otvorite kontekstni meni.
- Odaberite Primjenjivanje na App Engine Standard.
- Pojavljuje se dijalog.
- Odaberite nalog sa kojim želite da se primenite ili dodajte novi nalog.
- Lista projekata kojima račun ima pristup učitava se.
- Kliknite OK.
Nakon toga, postavlja se pitanje šta radi implementacija Gcloud aplikacije? Razviti vaša aplikacija to Aplikacija Motor koji koristi implementacija aplikacije gcloud komanda. Ova naredba automatski gradi sliku kontejnera pomoću usluge Cloud Build, a zatim tu sliku postavlja na Aplikacija Fleksibilno okruženje motora. Kontejner će uključiti sve lokalne modifikacije koje ste napravili na runtime image-u.
Štaviše, kako da implementiram Django projekat u Google App Engine?
Struktura
- Neka vaša aplikacija radi lokalno.
- Promijenite SQL server u Cloud SQL instancu putem proxyja.
- Izmijenite settings.py da dozvolite vašoj aplikaciji da se poveže na Cloud SQL.
- Dodajte druge potrebne datoteke/zahtjeve u svoju Django aplikaciju.
- Sakupite svoje statičke datoteke.
- Postavite i riješite probleme.
Kako da implementiram Google aplikaciju u oblaku?
- Pregled.
- Uvod.
- Pripremite se za postavljanje police za knjige.
- Otvorite konzolu Google Cloud Platform i po potrebi odaberite cp100 projekat.
- Kliknite Alati > Izvorna spremišta > Izvorni kod.
- Kliknite compute-engine > startup-scripts > startup-script.sh.
- Ostavite prozor Cloud Platform Console otvoren.
- Kreirajte instancu.
Preporučuje se:
Kako da implementiram Express aplikaciju na Azure?

Kreiranje i implementacija Express Web aplikacije na Azure u nekoliko koraka Korak 1: Kreiranje web aplikacije u express. Da bismo kreirali kostur ekspresne aplikacije, moramo da instaliramo ekspresni generator iz npm-a: Proverite dostupnu opciju prilikom kreiranja ekspresne aplikacije: Korak 2: Dozvolite nam da postavimo naš Web App Server u Azure: Prijavite se na svoj Azure portal. Idite na uslugu web aplikacije na sljedeći način:
Kako da implementiram VM na AWS?

Postavite kod na virtuelnu mašinu Korak 1: Kreirajte par ključeva. Korak 2: Uđite u CodeDeploy konzolu. Korak 3: Pokrenite virtuelnu mašinu. Korak 4: Imenujte svoju aplikaciju i pregledajte svoju reviziju aplikacije. Korak 5: Kreirajte grupu za implementaciju. Korak 6: Kreirajte servisnu ulogu. Korak 7: Postavite svoju aplikaciju. Korak 8: Očistite svoje instance
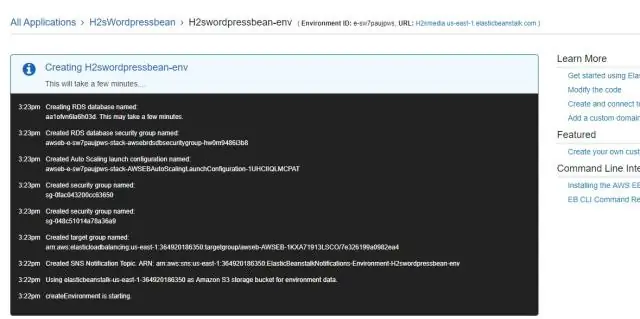
Kako da implementiram aplikacije na Elastic Beanstalk?

Za postavljanje nove verzije aplikacije u okruženje Elastic Beanstalk Otvorite Elastic Beanstalk konzolu. Idite na stranicu za upravljanje za svoje okruženje. Odaberite Upload and Deploy. Koristite obrazac na ekranu da otpremite izvorni paket aplikacije. Odaberite Deploy
Kako da implementiram node js aplikaciju na Azure?

U istraživaču AZURE APP SERVICE VS Codea odaberite ikonu plave strelice prema gore da biste svoju aplikaciju postavili na Azure. (Istu komandu možete pozvati i iz palete komandi (Ctrl+Shift+P) tako što ćete upisati 'deploy to web app' i odabrati Azure App Service: Deploy to Web App). Odaberite fasciklu nodejs-docs-hello-world
Kako da implementiram podrazumevani potpis u Outlook?

Postavite i postavite potpis kao zadani. Kliknite na karticu Konfiguracije. U odjeljku Dodaj konfiguraciju odaberite Kolekciju. Odaberite Korisnička konfiguracija. Navedite ime i opis konfiguracije kolekcije. Odaberite Operacije mape datoteka i postavke registra i kliknite Dalje
