
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Nema potrebe za dodatnim CSS-om, a postoji više metoda centriranja u Bootstrapu 4:
- tekst- centar za centar display:inline elementi.
- mx-auto za centriranje display:blok elementi unutar display:flex (d-flex)
- offset-* ili mx-auto može se koristiti za centar kolone mreže.
- ili opravdati-sadržaj- centar u redu do centar kolone mreže.
Na ovaj način, kako centrirati elemente u bootstrapu?
- Horizontalno poravnanje. Bootstrap centar (horizontalno poravnanje)
- Srednji tekst. Samo dodajte klasu.
- Centralna slika. Također možete centrirati sliku dodavanjem.
- Centralno dugme. Isto kao gore, samo dodajte.
- Centralni stub. Koristeći flexbox možete centrirati cijeli stupac mreže.
- Opravdajte sadržaj.
kako da centriram dugme u bootstrap 4? Uz upotrebu bootstrap 4 uslužni programi koje možete horizontalno centar sam element postavljanjem horizontalnih margina na 'auto'. Za postavljanje horizontalnih margina na auto možete koristiti mx-auto. M se odnosi na marginu, a x na x-osu (lijevo+desno), a auto će se odnositi na postavku.
Na ovaj način, kako centrirati karticu u CSS-u?
Centriranje okomito u CSS nivou 3
- Učinite kontejner relativno pozicioniranim, što ga deklarira kao kontejner za apsolutno pozicionirane elemente.
- Učinite sam element apsolutno pozicioniranim.
- Stavite ga na pola kontejnera sa 'top: 50%'.
- Koristite prijevod da pomaknete element gore za polovinu njegove visine.
Kako da centriram div?
Metoda poravnanja teksta
- Priložite div koji želite centrirati roditeljskim elementom (poznatim kao omotač ili kontejner)
- Postavite “text-align: center” na roditeljski element.
- Zatim postavite unutrašnji div na “display: inline-block”
Preporučuje se:
Kako da dodam novac na svoju Uconn Husky karticu?

Opcije online depozita Odmah napravite depozit tako što ćete naplatiti svoj račun za naknadu na onecard.uconn.edu. Koristite onlajn sistem plaćanja računa vaše lične banke. Odmah uplatite na onecard.uconn.edu. Kancelarija za jednu karticu u Wilbur Cross sobi 207. Depozitni terminali Husky Bucks u kampusu Storrs
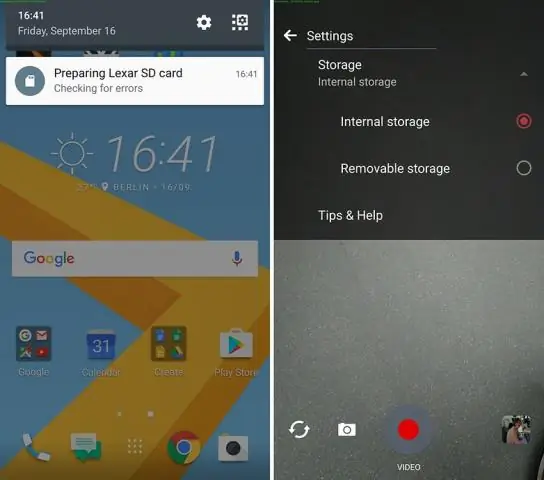
Kako da promijenim svoju pohranu u SD karticu na HTC-u?

Podešavanje memorijske kartice kao interne memorije Na početnom ekranu prevucite prstom prema gore, a zatim dodirnite Postavke> Memorija. U okviru Prenosiva pohrana, dodirnite pored naziva memorijske kartice. Dodirnite Formatiraj kao interno > Formatiraj SD karticu. Slijedite upute na ekranu da premjestite svoje instalirane aplikacije i njihove podatke iz ugrađene memorije na memorijsku karticu
Kako da aktiviram svoju SIM karticu na svom LG telefonu?

Za uređaje s dvije SIM kartice s planom usluge prvo preuzmite svoj eSIM. Da biste ga aktivirali: 1. Idite na podešavanja telefona. SIM kartica Idite na att.com/activations. Odaberite opciju Aktiviraj za AT&T bežični ili AT&T PREPAID. Unesite tražene informacije i izaberite Nastavi. Slijedite upute da završite
Kako da resetujem svoju micro SD karticu?

Kako resetovati SD karticu Umetnite svoju SD karticu u otvoreni SD slot na vašem računaru. Kliknite na Windows meni 'Start' i odaberite 'Računar'. Desni klik na SD karticu. Kliknite na 'Formatiraj'. Kliknite na 'OK' kada Windows pita da li ste sigurni da želite da ponovo formatirate karticu
Kako da centriram karticu u bootstrapu?

Nema potrebe za dodatnim CSS-om, a postoji više metoda centriranja u Bootstrapu 4: text-center za centralni display:inline elemente. mx-auto za centriranje prikaza:blok elemenata unutar prikaza:flex (d-flex) offset-* ili mx-auto može se koristiti za centriranje stupaca mreže. ili justify-content-center na red do središnje kolone mreže
