
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Kako dodati "Pročitajte više" Jump Breaks in HTML
- Otvorite verziju koja se može uređivati HTML kod ili stranica u koju želite da umetnete " čitaj više " veza .
- Upišite sljedeći kod na mjesto koje želite da vaš čitalac klikne na " čitaj više " veza : Zamijenite "afterthejump" bilo kojom ključnom riječi koju želite.
Osim toga, kako napraviti sliku kao link u HTML-u?
HTML kod linka slike
- je oznaka veze.
- href atribut postavlja URL za povezivanje.
- je početna oznaka slike.
- src atribut postavlja datoteku slike.
- title atribut postavlja tekst opisa slike.
- alt je atribut alt teksta oznake slike.
- atribut style postavlja sa css-om širinu i visinu slike.
Nadalje, kako da dodam Read More tag u WordPress? Postavite kursor na mjesto u objavi gdje želite More Tag da se pojavi. Na traci sa alatkama vašeg vizuelnog uređivača kliknite on the “ Umetnite oznaku Read More ”dugme. Možete pronaći More Tag dugme u prvom redu: Kada kliknete na njega, videćete da se podela pojavljuje u vašem postu.
Na ovaj način, kako napraviti vezu u HTML-u?
Da biste umetnuli a veza , koristite oznaku sa atributom thehref da naznačite adresu ciljne stranice. Primjer:. Možeš napraviti a veza na drugu stranicu na vašoj web stranici jednostavnim pisanjem naziva datoteke: <a href="page2. html ">. Linkovi može se koristiti i za skok na druga mjesta na istoj stranici.
Kako dodati pročitajte više na Tumblr mobile?
Prilikom upotrebe Tumblr's zadani uređivač bogatog teksta, dodavanje a " Čitaj više "prekid vašeg posta je lak -- insert prazan red, kliknite na ikonu Plus koja se pojavi, a zatim kliknite na sivu traku sa tri tačke.
Preporučuje se:
Kako mogu promijeniti Adobe datoteku iz samo za čitanje?

Kliknite na dugme “Odaberi datoteku” koje se nalazi ispod naslova Traži datoteku za konverziju. Dođite do lokacije na vašem računaru na kojoj je vaš fajl trenutno pohranjen. Dvaput kliknite na datoteku. Kliknite na okvir s oznakom 'Ukloni sva prava' kako biste konvertirani PDF datoteku postavili kao samo za čitanje
Kako da isključim aplikaciju za čitanje na mreži?

Idite na postavke vašeg mobilnog telefona i uključite način rada u avionu. Imajte na umu da se prikazuje "Pročitaj" čim isključite način rada u avionu i otvorite aplikaciju LINE, baš kao iPhone
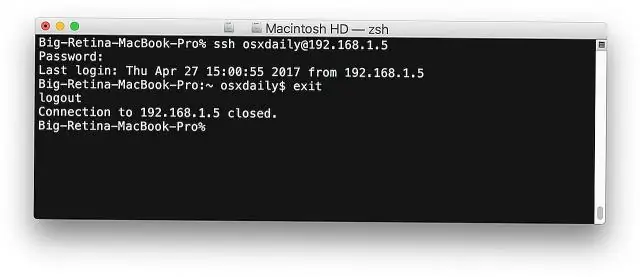
Kako kreirati korisnika samo za čitanje u PostgreSQL-u?

PostgreSQL - Kako kreirati korisnika samo za čitanje? Da kreirate novog korisnika u PostgreSQL-u: CREATE USER korisničko ime WITH PASSWORD 'vaša_lozinka'; GRANT the CONNECT pristup: GRANT CONNECT ON DATABASE database_name TO username; Zatim GRANT USAGE na shemi: GRANT USAGE ON SCHEMA schema_name TO username; GRANT SELECT. Dodijelite SELECT za određenu tablicu:
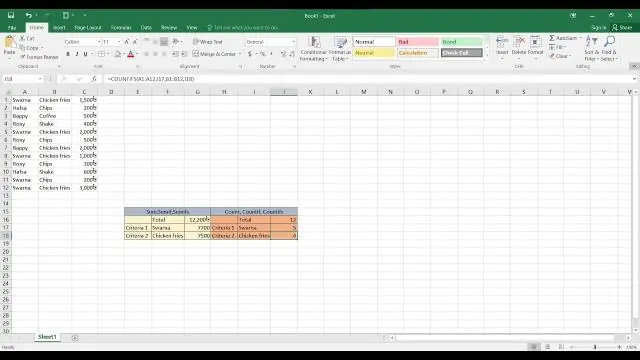
Kako mogu napraviti Sumif s više kriterija u Excelu?

=SUMIFS(D2:D11,A2:A11,”Jug”, konačno, unosite argumente za vaš drugi uslov – raspon ćelija (C2:C11) koji sadrži riječ “meso” plus samu riječ (okružena navodnike) tako da ga Excel može podudarati. Završite formulu zagradom za zatvaranje), a zatim pritisnite Enter. Rezultat je, opet, 14.719
Kako da preuzmem knjige za čitanje van mreže?

Preuzmite i čitajte knjige na svom uređaju Provjerite je li vaš Android telefon ili tablet povezan na Wi-Fi. Otvorite aplikaciju Google Play knjige. Dodirnite knjigu koju želite preuzeti. Također možete dodirnuti Još Preuzmi da sačuvate knjigu za čitanje van mreže. Kada se knjiga sačuva na vašem uređaju, pojavit će se ikona Preuzeto
