
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
HTML: Koristite element kontejnera (like) i dodajte " tooltip " klase na njega. Kada korisnik pređe mišem preko ovog, to će show the tooltip tekst. The tooltip tekst se postavlja unutar inline elementa (like) sa.
Osim toga, kako se prikazuje tooltip?
A tooltip prikazuje se nakon dodirivanja i držanja elementa ili komponente ekrana (na mobilnom uređaju) ili prelaska miša preko njega (desktop). Kontinuirano displej the tooltip sve dok korisnik dugo pritisne ili lebdi iznad elementa.
Osim toga, rade li Tooltips na mobilnim uređajima? Kada korisnici pokrenu vašu aplikaciju ili web lokaciju na a mobilni uređaj. Jer opisi alata ne uspijeva dobro prevesti na dodirnim uređajima. Da, možete dizajnirati tooltip da se aktivira na dodir, ali to nije najpredvidljivija interakcija za vaše korisnike.
Onda, kako da dobijem opis na dugmetu onemogućeno?
Podrazumevano, opisi alata neće biti prikazan na onemogućeno elementi. Međutim, možete omogućiti ovo ponašanje korištenjem sljedećih koraka: Dodajte a onemogućen element kao element dugmeta u div čiji displej stil je postavljen na inline-block. Postavite događaj pokazivača kao nijedan za onemogućen element ( dugme ) preko CSS-a.
Kako da koristim Bootstrap opise alata?
Alati može se pokrenuti putem JavaScripta - samo pozovite tooltip () Bootstrap metoda sa id-om, klasom ili bilo kojim CSS selektorom ciljnog elementa u vašem JavaScript kodu. Možete inicijalizirati opisi alata pojedinačno ili sve u jednom potezu.
Preporučuje se:
Kako da dobijem paket alata za analizu u programu Excel za Mac?

Kliknite na karticu Datoteka, kliknite na Opcije, a zatim kliknite na kategoriju Dodaci. U okviru Upravljanje odaberite Excel dodaci, a zatim kliknite Idi. Ako koristite Excel za Mac, u meniju datoteka idite na Alati > Excel dodaci. U okviru Add-Insbox potvrdite izbor u polju za potvrdu Paket alata za analizu, a zatim kliknite na dugme U redu
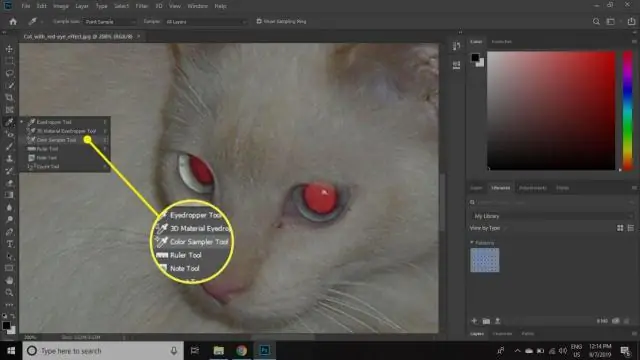
Kako da se riješim alata slice u Photoshopu?

Odaberite kriške koje želite ukloniti sa svoje slike. Pomaknite se do trake sa alatkama na lijevoj strani ekrana i kliknite na 'Alat za isječke', 'Alat za odabir rezanja' ili kliknite na 'C' na tastaturi. Pritisnite tipku 'Backspace' da uklonite odabrane kriške. Kliknite na tipku 'Delete' ako tipka 'Backspace' ne uklanja rezove
Kako da preuzmem i instaliram STS paket alata?

Instaliranje STS-a Korak 1: Preuzmite Spring Tool Suite sa https://spring.io/tools3/sts/all. Kliknite na platformu koju koristite. Korak 2: Raspakujte zip datoteku i instalirajte STS. Korak 3: Spring Tool Suite 3 Pokretač dijalog prozor se pojavljuje na ekranu. Kliknite na dugme Pokreni. Korak 4: Počinje pokretanje STS-a
Kako napisati dobar opis bloga?

Evo nekoliko savjeta. Ograničenje opisa bloga je 320 znakova. Ipak može biti kraće. Koristite konverzacijske riječi; kao ti i ja. Ljudi vole da se oblače. Koristite riječi utjecaja ili snage. Izreci dopunske riječi. Uključite svoju glavnu ključnu riječ u opis bloga
Kako ukloniti spojeve od ajkule bez alata?

Vremenom, ova brza povezivanja mogu se prilično 'zaglaviti'. Da biste ih skinuli: -kvalitetan par kliješta za zaključavanje -odvijač s ravnim sečivom 1 mjesto ravnog sečiva pored priključka 2-LAGANO stisnite kliješta za zaključavanje na cijevi, dovoljno snage da ostanite na mjestu, ali ne dovoljno da savijete cijev 3- držeći kliješta, OKRETITE plosnatu oštricu
