
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Desni klik na bilo koji element ti želiš xpath i kliknite na "Inspect Element ", a zatim ponovo unutar Inspektora, kliknite desnim klikom element i kliknite na "Kopiraj Xpath ".
Iz Chromea:
- Desni klik na "inspect" na stavku koju pokušavate pronaći xpath .
- Desni klik na označeno područje na konzoli.
- Idite na Kopiraj xpath .
Isto tako, ljudi se pitaju, kako da pretražim elemente u Chromeu?
Za pristup DevTools, na bilo kojoj web stranici ili aplikaciji u GoogleChromeu možete koristiti jednu od ovih opcija:
- Otvorite Chrome meni u gornjem desnom uglu prozora pretraživača, a zatim izaberite Alati > Alati za programere.
- Desnom tipkom miša kliknite bilo koji element stranice i odaberite InspectElement.
Nadalje, kako da koristim ChroPath u Chromeu? Kliknite desnim tasterom miša na web stranicu, a zatim kliknite na Inspect. 3. Na desnoj strani kartice Elementi kliknite na ChroPath tab. Napomena- Ako ChroPath nije vidljiv, a zatim kliknite na ikonu sa strelicom kao što je prikazano na snimku ekrana.
Shodno tome, kako da koristim Xpath pomoćnik u Chromeu?
- Otvorite novu karticu i idite na bilo koju web stranicu.
- Pritisnite Ctrl-Shift-X (ili Command-Shift-X na OS X) ili kliknite na dugme XPath Helper na traci sa alatkama da biste otvorili konzolu XPath Helper.
- Držite Shift dok prelazite mišem preko elemenata na stranici.
- Ako želite, uredite XPath upit direktno u konzoli.
Kako da uredim web stranicu?
Kako uređivati web stranice
- Otvorite bilo koju web stranicu u Chromeu i odaberite tekst na web stranici koju želite urediti.
- Desnom tipkom miša kliknite odabrani tekst i odaberite Inspect Element u kontekstualnom izborniku.
- Alati za programere će se otvoriti u donjoj polovini vašeg pretraživača i biće odabran odgovarajući DOM element.
Preporučuje se:
Kako mogu promijeniti zaglavlje i podnožje u Google Chromeu?

U Chromeu možete uključiti ili isključiti zaglavlja i podnožja u postavkama štampanja. Da vidite postavke štampanja, ili držite pritisnuto dugme Ctrl i pritisnite 'p' ili kliknite na okomitu elipsu u gornjem desnom uglu prozora pretraživača, kao što je prikazano ispod: Panel za podešavanje štampanja će se pojaviti na lijevoj strani prozora pretraživača
Kako mogu omogućiti zaštitu od krađe identiteta i zlonamjernog softvera u Chromeu?

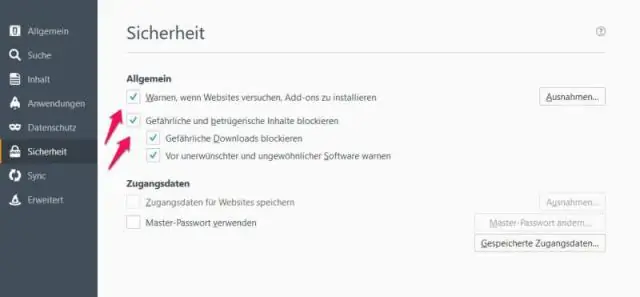
Kliknite na Chrome meni na traci sa alatkama preglednika. Kliknite Prikaži napredne postavke i pronađite odjeljak 'Privatnost'. Poništite izbor u polju za potvrdu pored 'Omogući zaštitu od krađe identiteta i zlonamjernog softvera.' Napomena: Kada isključite ova upozorenja, isključujete i drugi zlonamjerni softver i neuobičajena upozorenja za preuzimanje
Kako mogu omogućiti certifikate u Chromeu?

Otvorite Google Chrome. Odaberite Prikaži napredne postavke > Upravljanje certifikatima. Kliknite Uvezi da pokrenete čarobnjak za uvoz certifikata. Kliknite na Next. Dođite do preuzete PFX datoteke certifikata i kliknite na Next. Unesite lozinku koju ste unijeli kada ste preuzeli certifikat
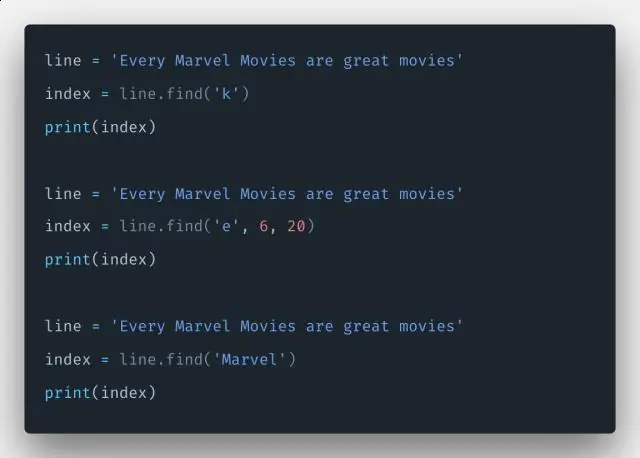
Kako pronaći indeks elementa niza u Pythonu?

Python ima metodu za traženje elementa u nizu, poznatu kao index(). Ako biste pokrenuli x. index('p') dobili biste nulu kao izlaz (prvi indeks)
Kako da preuzmem XPath u Chromeu?

Desni klik na bilo koji element za koji želite xpath i kliknite na 'Inspect Element', a zatim ponovo unutar Inspector-a, kliknite desnim klikom na element i kliknite na 'Copy Xpath'. Iz Chromea: Desni klik na 'inspect' na stavku za koju pokušavate pronaći xpath. Desni klik na označeno područje na konzoli. Idite na Kopiraj xpath
