
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
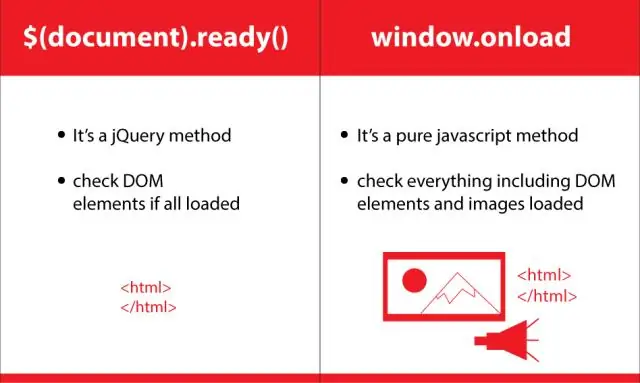
The spreman () metoda se koristi da bi funkcija bila dostupna nakon dokument je učitano. Koji god kod da napišete unutar $( dokument ). spreman () metoda će se pokrenuti kada stranica bude DOM spreman izvršiti JavaScript kod.
Šta znači dokument spreman?
The dokument spreman događaj signalizira da je DOM stranice je sad spreman , tako da možete njime manipulirati bez brige da dijelovi DOM-a još nisu kreirani. The dokument spreman događaj se pokreće prije učitavanja svih slika itd., ali nakon samog DOM-a je spreman.
Osim gore navedenog, zašto nam treba $(dokument spreman ()? Postoji nekoliko razloga zašto biste koristili $(dokument ). spreman() u vašim scenarijima: Vi potreba kako biste bili sigurni da je stranica u potpunosti učitana prije nego što se vaša skripta izvrši. Nemate kontrolu nad time gdje se vaša skripta učitava.
U vezi s tim, kako funkcionira spreman dokument?
jQuery dokument spreman funkcija se izvršava kada DOM ( Dokument Objektni model) je u potpunosti učitan u pretraživač. jQuery dokument spreman koristi se za inicijalizaciju jQuery/JavaScript koda nakon što je DOM spreman , i koristi se najčešće kada radi sa jQuery. Javascript/jQuery kod unutar $( dokument ).
Možemo li koristiti funkciju spremanja za više dokumenata?
da, možete koristiti više dokumenata spremnih rukovatelj, iako nema posebne prednosti možeš koristiti jQuery kod na nekoliko mjesta. Možeš 't koristiti varijabla unutar jedne u drugoj jer su one u različitom opsegu.
Preporučuje se:
Šta znači ugraditi dokument?

Ugrađeni dokument je kada je jedan dokument (često strukturirani tekstualni fajl, ili binarni, ili bilo šta drugo) ugrađen u drugi
Kako da znam da je moj CPU spreman?

Idite na Control Panel > System and Security > System da ga otvorite. Takođe možete pritisnuti Windows+Pauza na tastaturi da odmah otvorite ovaj prozor. Model i brzina procesora vašeg računara prikazani su desno od “Procesor” pod naslovom Sistem
Šta je dokument u Javi?

Interface Document. Sva poznata podsučelja: StyledDocument Sve poznate klase za implementaciju: AbstractDocument, DefaultStyledDocument, HTMLDocument, PlainDocument. javni interfejs Dokument. Dokument je kontejner za tekst koji služi kao model za swing tekstualne komponente
Šta znači OCR dokument?

Softver za optičko prepoznavanje znakova (OCR) radi s vašim skenerom za pretvaranje odštampanih znakova u digitalni tekst, omogućavajući vam da tražite ili uredite svoj dokument u programu za obradu teksta
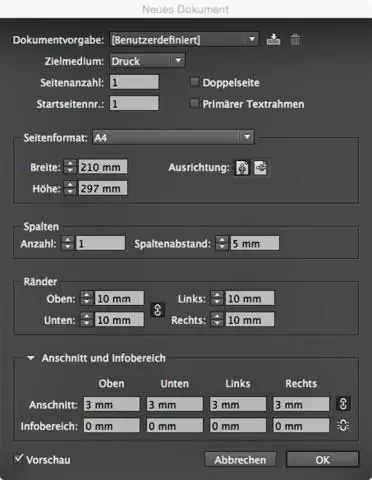
Šta je unapred podešen dokument u InDesign-u?

Definiranje unaprijed postavljenih postavki dokumenta Možete spremiti postavke dokumenta za veličinu stranice, kolone, margine i područja za ispuštanje i ispuštanje u unaprijed postavljene postavke kako biste uštedjeli vrijeme i osigurali dosljednost prilikom kreiranja sličnih dokumenata. Odaberite File > Document Presets > Define
