
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Forms : događaj i metod submit . The submit događaj se pokreće kada se formu je dostavljeno , obično se koristi za provjeru valjanosti formu prije slanja na server ili da prekine podnošenje i obraditi ga JavaScript . Metoda formu . submit () dozvoljava pokretanje formu slanje iz JavaScript.
Slično se može pitati, šta se dešava prilikom slanja obrasca?
Većina HTML-a forme imati a submit dugme na dnu formu . Nakon što su sva polja u formu su popunjeni, korisnik klikne na submit dugme za snimanje formu podaci. Standardno ponašanje je prikupljanje svih podataka koji su uneseni u formu i poslati ga drugom programu na obradu.
Također, kako spriječiti slanje obrasca koristeći JavaScript? Spriječite ENTER da pošalje
- Uključite sljedeći element u glavni dio vašeg dokumenta: function noenter() { return !(window.event && window.event.keyCode == 13); }
- Dodajte sljedeći atribut u svaku ulaznu oznaku(e) u svom obrascu:
Na ovaj način, može li radnja obrasca biti JavaScript funkcija?
4 odgovora. A formiraju akciju postavljeno na a JavaScript funkcija nije široko podržan, iznenađen sam što radi u FireFox-u.
Kako poslati obrazac koristeći JavaScript?
U javascript onclick događaj, možete koristiti formu . submit () metoda za dostavite obrazac . Možete izvesti submit akcija od strane, submit dugme, klikom na hipervezu, dugme i oznaku slike itd. Takođe možete izvesti slanje javascript obrasca by formu atribute kao što su id, ime, klasa, naziv oznake.
Preporučuje se:
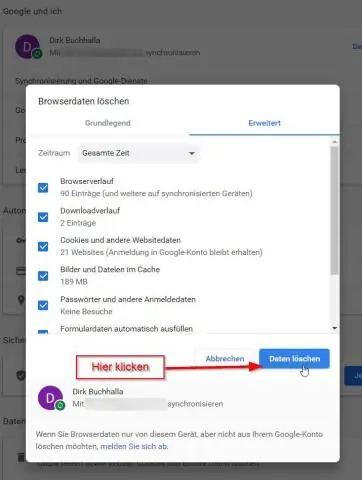
Šta se dešava kada obrišem podatke pregledanja?

Kada pritisnete 'Obriši podatke pretraživanja', dobićete neke opcije. Možete jednostavno izbrisati web stranice iz historije pregledavanja. Također možete očistiti svoju keš memoriju, čime se brišu privremene datoteke za koje pretraživač misli da bi ih mogao ponovo koristiti. Brisanjem lozinki to će učiniti tako da ćete se morati ponovo prijaviti na stranice
Šta se dešava tokom pregleda koda?

Šta je Code Review? Code Review, ili Peer Code Review, je čin svjesnog i sistematskog druženja s kolegama programerima kako bi provjerili međusobne greške u kodu, a više puta se pokazalo da ubrzava i pojednostavljuje proces razvoja softvera kao što malo koja druga praksa može
Šta je radnja obrasca?

Opis. Obrazac je beskorisan osim ako se nakon podnošenja obrasca ne izvrši neka vrsta obrade. Atribut Theaction se koristi da informiše pretraživač koju stranicu (ili skriptu) da pozove kada se pritisne dugme 'submit
Šta je Enctype oznaka obrasca?

Atribut enctype vam omogućava da odredite tip kodiranja za vaš obrazac. Atribut enctype vam omogućava da odredite tip kodiranja za vaš obrazac. Ovo je ispravna opcija za većinu jednostavnih HTML obrazaca. multipart/form-data je neophodan ako se od vaših korisnika traži da učitaju datoteku putem obrasca
Šta su podaci obrasca za automatsko popunjavanje?

Opcija automatskog popunjavanja koja se nalazi u web pretraživačima omogućava vam da popunite uobičajeno unesene informacije u web obrazac. Sa automatskim popunjavanjem, možete odabrati polje u obrascu, odabrati koje podatke želite da unesete automatski, a sva polja će se automatski popuniti
