
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Responsive dizajn je pristup kreiranju web stranica koji koristi fleksibilne izglede, fleksibilne slike i kaskadne medijske upite za listu stilova. Cilj od responsive dizajn je izrada web stranica koje otkrivaju veličinu i orijentaciju ekrana posjetitelja i u skladu s tim mijenjaju izgled.
Na ovaj način, šta je responzivna web aplikacija?
Responsive Web dizajn je pristup koji sugeriše da dizajn i razvoj treba da odgovore na ponašanje i okruženje korisnika na osnovu veličine ekrana, platforme i orijentacije. Praksa se sastoji od mješavine fleksibilnih mreža i izgleda, slika i inteligentne upotrebe CSS medijskih upita.
šta misliš pod odgovornim? A responsive dizajn znači tip dizajna u kojem će se karakteristike web stranice (kao što su širina, poravnanje podataka, itd.) prilagođavati prema širini ekrana. Ovo znači to ti poslužuju različite web stranice korisnicima sa pametnim telefonom, tabletom ili laptopom.
Također znate, šta znači da mobilna aplikacija reagira?
Responsive web aplikacija Responsive web stranice koriste poseban kod (poznat kao CSS medijski upiti) kako bi prilagodili izgled web stranice različitim veličinama uređaja. Ovo omogućava isto aplikacija drugačije gledati na a mobilni telefon u pejzažnom režimu, tablet u portretnom ili na desktop računaru.
Koja je razlika između adaptivnog i responzivnog?
Adaptive je manje fleksibilan dok responsive zajamčeno je da će dizajn web stranica dobro funkcionirati na bilo kojoj veličini ekrana, adaptivni dizajni rade samo na onoliko ekrana koliko su njegovi izgledi u mogućnosti. Dakle, ako se pojavi novi uređaj s novom veličinom ekrana, možda ćete otkriti da nijedan vaš adaptivni rasporedi mu se dobro uklapaju.
Preporučuje se:
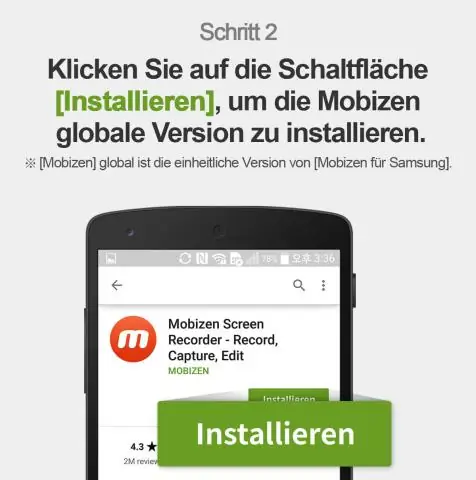
Šta je Mobizen aplikacija?

Mobizen je aplikacija koja vam omogućava da snimite sve na ekranu vašeg mobilnog telefona. Svatko tko ima Mobizen može lako snimiti igranje igrica ili aplikacija
Šta je kurs razvoja Android aplikacija?

Online kursevi u razvoju Androida Kurs je dio profesionalnog programa Android certifikata koji se fokusira na korištenje programskog jezika Java za razvoj Android aplikacija. Završetak programa zahtijeva od studenata da dizajniraju i razviju vlastitu aplikaciju
Šta je grupisanje aplikacija?

Grupisanje aplikacija (ponekad se naziva klasterisanje softvera) je metoda pretvaranja više računarskih servera u klaster (grupu servera koja se ponaša kao jedan sistem)
Kako znate da li je web stranica responzivna ili ne?

Responzivne stranice imaju specifične elemente unutar svog HTML izvornog koda koje adaptivne stranice nemaju. Da biste provjerili ima li ovih elemenata, poduzmite sljedeće korake: Otvorite WebMD.com u Chromeu, na mobilnom uređaju ili desktopu. Ako ste na desktopu, možete pritisnuti CTRL+U (Windows) ili Option+?+U (Mac) da vidite izvorni kod stranice
Da li je web aplikacija klijent serverska aplikacija?

Aplikacija koja radi na strani klijenta i pristupa udaljenom serveru radi informacija naziva se klijent/server aplikacija, dok je aplikacija koja se u potpunosti izvodi na web pretraživaču poznata kao web aplikacija
