
- Autor Lynn Donovan [email protected].
- Public 2024-01-11 03:15.
- Zadnja izmjena 2025-01-22 17:19.
Za promjenu razmaka između redova teksta u određenom bloku:
- Kliknite na ikonu Uredi u odjeljku gdje želite promijeniti linija razmak.
- Na lijevoj ploči kliknite na ili na alatnoj traci bloka kliknite na HTML dugme.
- Potražite " Linija - Visina " atribut u kodu.
- Promijenite Linija - Visina vrijednost.
Što se toga tiče, šta je visina reda u HTML-u?
The linija - visina svojstvo definira količinu prostora iznad i ispod inline elemenata. To jest, elementi koji su postavljeni na display: inline ili display: inline-block. Ovo svojstvo se najčešće koristi za postavljanje vodećih za linije teksta.
Nadalje, kako se koristi visina linije? Slijedite ova opća pravila da postavite visinu linije:
- Što je dužina linije duža, visina linije bi trebala biti veća.
- Što je dužina linije kraća, to bi trebala biti i visina linije.
- Koristite veću visinu linije sa kontinuiranim kopiranjem.
- Koristite veće visine linija sa velikim fontovima x visine.
Takođe Znajte, kako se dobija visina reda u CSS-u?
Promijenite Razmak Između Linije . Koristiti linija - visina vlasništvo u CSS uraditi tako. Pretraživači će po defaultu stvoriti određenu količinu prostora između linije kako bi se osiguralo da je tekst lako čitljiv. Na primjer, za tip sa 12 tačaka, pretraživač će postaviti oko 1 tačku vertikalnog prostora između linije.
Kako smanjiti visinu BR oznake?
Ne možeš promijeniti the visina od
tag pošto nije HTML element, to je samo instrukcija koja nameće prelom reda. br ne zauzima nikakav prostor na stranici. Postoji način na koji možete povećati prijelom reda između redova, je stavljanjem višestrukog broja br oznake.
Preporučuje se:
Kako da smanjim veličinu OST datoteke?

Smanjite veličinu datoteke vanmrežne fascikle (.ost) Izbrišite sve stavke koje ne želite da zadržite, a zatim ispraznite fasciklu Izbrisane stavke. U meniju Alati kliknite na Postavke naloga. Na listi izaberite Microsoft Exchange Server, a zatim kliknite na dugme Promeni. Kliknite na More Settings
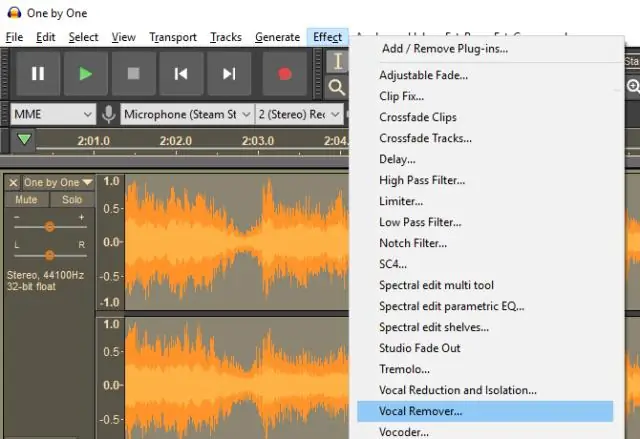
Kako da smanjim mp3 fajl u odvažnosti?

Audacity Preuzmite i instalirajte Audacity. Kliknite Uredi, Otvori, odaberite datoteku koju želite komprimirati i kliknite U redu. Kliknite na Project Rate i odaberite nižu vrijednost. Kliknite na padajuću strelicu pored naziva audio datoteke i odaberite Split Stereo Track, odaberite Mono klikom na padajući izbornik pored dvije pjesme
Kako da smanjim razmak između redova u InDesignu?

Zaobilazno rješenje: Koristite vertikalno poravnanje i ograničenje razmaka pasusa Pomoću alata za odabir odaberite okvir teksta. Odaberite Objekat > Opcije okvira teksta da biste prikazali okvir za dijalog Opcije okvira teksta. Kliknite na karticu General. Zatim postavite Granicu razmaka pasusa na veliki broj. Kliknite OK
Koja ISPF naredba reda za uređivanje se koristi za umetanje novog reda teksta?

Koristite komande I ili TE linija da umetnete nove redove, bilo između postojećih linija ili na kraju podataka. Da biste izbrisali liniju, upišite D preko broja s lijeve strane i pritisnite Enter. Da biste sačuvali svoj rad i napustili uređivač, upišite END u komandnu liniju i pritisnite Enter
Na koju visinu postavljate poštansko sanduče?

Zahtjevi USPS-a navode da visina poštanskog sandučića mora biti 41 do 45 inča iznad površine puta. Standardna visina sandučića iznad tla je 42 inča. Označite mjesto na svom travnjaku šest do osam inča iza vašeg ivičnjaka. Ako nemate podignuti ivičnjak, obratite se lokalnom upravitelju pošte za upute
