
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
A flex kontejner proširuje stavke kako bi popunio raspoloživi slobodni prostor ili ih skuplja kako bi spriječio prelijevanje. Najvažnije, flexbox raspored je agnostičan smjeru za razliku od regularnih rasporeda (blok koji je vertikalno zasnovan i inline koji je horizontalno zasnovan).
U vezi s tim, kako koristite Flexbox?
Sažetak
- Koristite ekran: flex; za kreiranje flex kontejnera.
- Koristite justify-content za definiranje horizontalnog poravnanja stavki.
- Koristite align-items da definirate vertikalno poravnanje stavki.
- Koristite flex-direction ako su vam potrebni stupci umjesto redova.
- Upotrijebite vrijednosti obrnuti red ili stupac da promijenite redoslijed stavki.
kako napraviti Flex kontejner? Prije nego što možete koristiti bilo koji flexbox svojstvo, morate definirati a flex kontejner u vašem rasporedu. Vi kreirajte flex kontejner postavljanjem svojstva prikaza elementa na jedno od flexbox vrijednosti rasporeda: flex ili inline- flex . Podrazumevano, flex stavke su postavljene vodoravno na glavnu os s lijeva na desno.
Na ovaj način, za šta se koristi Flexbox?
Flexbox je model rasporeda koji omogućava elementima da se poravnaju i rasporede prostor unutar kontejnera. Koristeći fleksibilne širine i visine, elementi se mogu poravnati kako bi ispunili prostor ili rasporedili prostor između elemenata, što ga čini odličnim alatom za upotreba za sistemi responzivnog dizajna.
Koja je zadana orijentacija unutar Flex kontejnera?
The default raspored nakon primjene displeja: flex je za stavke koje treba poredati duž glavne ose s lijeva na desno. Animacija ispod pokazuje šta se dešava kada flex - smjer : stupac se dodaje u kontejner element. Također možete set flex - smjer na red-obrnuto i kolonu-obrnuto.
Preporučuje se:
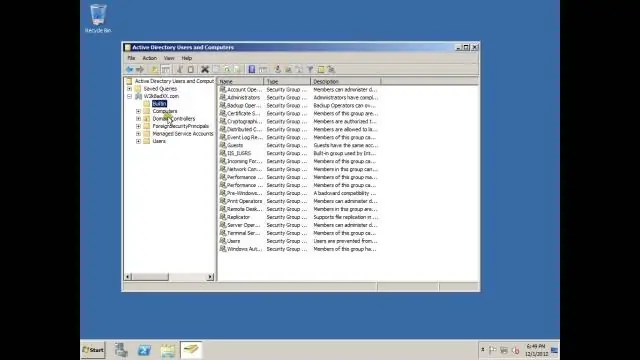
Šta je Active Directory kontejner?

Microsoft Windows Active Directory glosar definira organizacionu jedinicu kao tip kontejnera u domeni Active Directory. Može sadržavati objekte kao što su korisnici, računari, kontakti, grupe ili drugi OU ili kontejneri. OU također mogu imati primijenjene grupne politike
Šta je platformski kontejner?

Kontejneri platforme. Platformski kontejneri su bez stranica, krajeva i krova. Koriste se za teret neparne veličine koji ne stane na ili u bilo koju drugu vrstu kontejnera
Šta je zapravo docker kontejner?

Docker kontejner je platforma za razvoj softvera otvorenog koda. Njegova glavna prednost je pakiranje aplikacija u kontejnere, omogućavajući im da budu prenosivi na bilo koji sistem koji koristi Linux ili Windows operativni sistem (OS). Windows mašina može pokrenuti Linux kontejnere koristeći virtuelnu mašinu (VM)
Šta radi kontejner servleta?

Veb kontejner (također poznat kao kontejner servleta; i uporedite 'webkontejner') je komponenta veb servera koja je u interakciji sa Java servletima. Web kontejner kreira instance servleta, učitava i istovaruje servlete, kreira i upravlja objektima zahtjeva i odgovora i obavlja druge zadatke upravljanja servletima
Šta je kontejner u softveru?

Kontejner je standardna jedinica softvera koja pakuje kod i sve njegove zavisnosti tako da aplikacija radi brzo i pouzdano iz jednog računarskog okruženja u drugo. Dostupan i za Linux i za Windows aplikacije, kontejnerski softver će uvijek raditi isto, bez obzira na infrastrukturu
