
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
async funkcije koristiti implicitno obećanje da će vratiti njegov rezultat. Čak i ako ne vratite izričito obećanje async funkcija osigurava da vaš kod bude proslijeđen kroz obećanje. čekati blokira izvršavanje koda unutar async funkcija, od kojih je ( čekati izjava) je dio. čekati je uvek za jedno obećanje.
Zbog toga, zašto koristimo async i await u Javascriptu?
Async / Čekati stvoren je da pojednostavi proces rada i pisanja ulančanih obećanja. Async funkcije vraćaju Promise. Ako funkcija izbaci grešku, obećanje će biti odbijeno. Ako funkcija vrati vrijednost, obećanje će biti riješeno.
Slično tome, šta async radi u Javascriptu? The async deklaracija funkcije definira an asinhroni funkcija - funkcija koja vraća objekt AsyncFunction. Asinhroni funkcije rade odvojenim redoslijedom od ostatka koda preko petlje događaja, vraćajući implicitno obećanje kao rezultat.
Ovdje, zašto koristimo async čekanje?
čekati je korišteno za pozivanje an async funkciju i pričekajte da se riješi ili odbije. Još jedna prednost koristeći manji async funkcija je da se prisiljavate da mislite šta su async funkcije koje se mogu izvoditi paralelno. Ako vaš kod sadrži kod za blokiranje, bolje je da ga napravite kao async funkcija.
Kako koristiti async await JS?
The čekati operator se koristi za čekanje na Promise. Može se koristiti unutar an Async samo blok. Ključna riječ Čekati pravi JavaScript sačekajte dok obećanje ne vrati rezultat. Treba napomenuti da samo čini async čekanje funkcijskog bloka, a ne cjelokupno izvršavanje programa.
Preporučuje se:
Mogu li koristiti await bez async?

Ne. Operator čekanja ima smisla samo u asinhroniziranoj funkciji
Šta je async await JavaScript?

Ukratko, async/await je čistija sintaksa za pisanje asinhronog Javascript koda. Poboljšava čitljivost i protok vašeg koda. Stvari koje treba imati na umu dok koristite async/await: Async funkcije vraćaju obećanje. Await se može koristiti samo unutar async bloka
Možemo li koristiti int u JavaScriptu?

Int ne postoji u Javascriptu
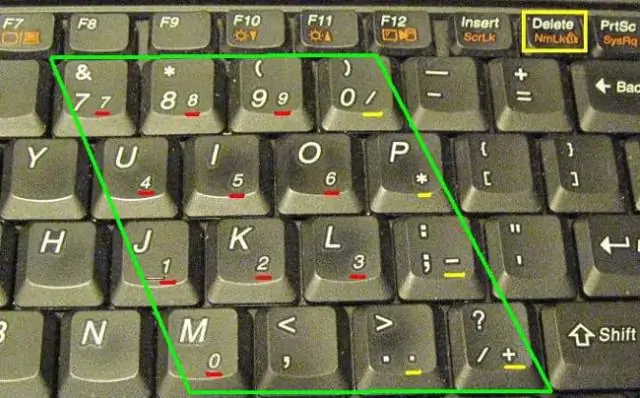
Zašto ne mogu koristiti brojeve na svojoj tastaturi?

Da biste upisali broj, morate držati pritisnut Altor tipku fn, inače ćete kucati samo slova. Kada tastatura počne da kuca samo brojeve umesto slova, verovatno je uključen num lock
Zašto biste trebali koristiti Google Drive?

Google Drive je usluga za pohranu u oblaku, a kao i svaki drugi servis za pohranu u oblaku, njegova glavna svrha je proširiti vašu mogućnost pohranjivanja datoteka izvan granica vašeg tvrdog diska. Cloud pohrana se ponekad brka sa sigurnosnom kopijom na mreži, koja postiže sasvim drugu svrhu koristeći sličnu infrastrukturu
