
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Ako imate web aplikaciju, možete koristiti Chrome App Builder da je upakujete kao kiosk aplikaciju
- Na računaru kreirajte fasciklu za app's datoteke.
- Otvorite Ekstenzija za Chrome App Builder .
- Za vaš kiosk aplikacija , unesite aplikacija naziv i početna verzija.
- Unesite URL adresu app's trenutna početna stranica.
Osim ovoga, kako kreirati Chrome aplikaciju?
Kreirajte i objavite prilagođene Chrome aplikacije i proširenja
- Korak 1: Napravite aplikaciju ili proširenje. Kao programer, možete napraviti aplikaciju ili ekstenziju, kao što je primjer aplikacije za označavanje koja je navedena u koracima u nastavku.
- Korak 2: Testirajte aplikaciju ili ekstenziju.
- Korak 3: (Opcionalno) Kreirajte kolekciju aplikacija.
- Korak 4: Objavite u Chrome web trgovini.
- Korak 5: Upravljajte aplikacijom ili ekstenzijom.
Neko se također može pitati, šta možete učiniti s Google App Makerom? Build aplikacije koji popunjavaju praznine, poput ubrzanja poslovnih tokova ili skaliranja internih operacija, sa G Suiteovim sporim kodom razvoj okruženje. App Maker uključen je u G Suite Business i Enterprise izdanja, kao i uz G Suite for Education.
Na ovaj način, kako da pokrenem Chrome u načinu rada aplikacije?
Sada ukucajte hrom :// aplikacije u adresnoj traci i pritisnite Enter. Sletjet ćete na Apps Kontrolna tabla koja dolazi uz Google Chrome . Kliknite desnim tasterom miša na veb lokaciju za koju ste kreirali prečicu i uverite se u to Otvori aswindow je označen. Kliknite na unos web stranice i to će biti lansirati u Način primjene.
Koliko košta Google app maker?
Google App Maker , koji počinje od 10 USD po korisniku mjesečno kao dio G Suite Business, je niski kod razvoj alat ugrađen u Googleove G Suite platforma za produktivnost.
Preporučuje se:
Kako da koristim Android sobu?

Implementacija sobe Korak 1: Dodajte Gradle zavisnosti. Da biste ga dodali svom projektu, otvorite datoteku build.gradle na nivou projekta i dodajte označenu liniju kao što je prikazano ispod: Korak 2: Kreirajte klasu modela. Korak 3: Kreirajte objekte pristupa podacima (DAO) Korak 4 - Kreirajte bazu podataka. Korak 4: Upravljanje podacima
Kako da koristim proširenje Chrome WhatFont?

Samo kliknite na ikonu proširenja WhatFont i usmjerite kursor na riječ. odmah ćete vidjeti naziv fonta koji se pojavljuje ispod. Pri tome je super brz. Samo povucite kursor po web stranici da brzo identifikujete onoliko fontova koliko želite
Kako da koristim Chrome bez miša?

Koristite Google Chrome bez miša sa prečicama na tastaturi CTRL + T: Otvorite novu karticu. CTRL + W: Zatvori trenutnu karticu ili iskačući prozor. CTRL + F4: Zatvori trenutnu karticu ili iskačući prozor. CTRL +: Otvaranje veze u novoj kartici. CTRL + SHIFT + T: Ponovo otvorite posljednju karticu koju ste zatvorili. CTRL + 1: Idite na karticu Broj 1 na poziciji. CTRL + 2: Idite na karticu Broj 2 na poziciji
Kako da dođem do Lightning App Builder-a?

Lightning App Builderu možete pristupiti iz podešavanja tako što ćete uneti Lightning App Builder u okvir za brzo traženje, a zatim izabrati Lightning App Builder. Uz Lightning App Builder, možete izgraditi: Aplikacije na jednoj stranici koje se nalaze u standardnim stranicama
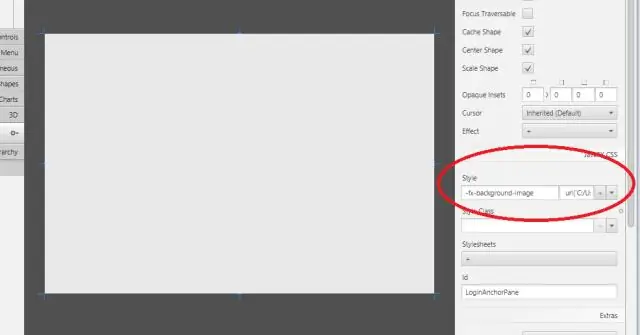
Kako da koristim JavaFX Scene Builder?

Koristite novi čarobnjak za NetBeans IDE. Koristite novu naredbu JavaFX Scene Builder. Postavite korijenski kontejner, CSS i klasu stila. Promijenite veličinu scene i prozora Scene Builder. Kreirajte osnovna okna
