
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Postoji više načina skrivanje element u CSS . Možeš sakriti postavljajući neprozirnost na 0, vidljivost na skriveno , prikaz na ništa ili postavljanjem ekstremnih vrijednosti za apsolutno pozicioniranje.
Također znate, kako sakriti element klase u CSS-u?
Postoji više načina skrivanje an element u CSS-u . Možeš sakriti postavljajući neprozirnost na 0, vidljivost na skriveno , prikaz na ništa ili postavljanjem ekstremnih vrijednosti za apsolutno pozicioniranje.
Osim toga, kako da sakrijem sadržaj u HTML-u? Tekst će ostati u HTML kodu, ali ne i u prozoru pretraživača korisnika.
- Pokrenite svoj HTML editor.
- Pronađite tekst unutar HTML dokumenta koji želite da sakrijete.
- Upišite "<" nakon čega slijedi "!
- Upišite "---" nakon čega slijedi ">" (bez navodnika i razmaka) na kraju bloka teksta koji želite sakriti.
- Sačuvajte svoj HTML dokument.
Znate i kako sakriti tekst u CSS-u?
Evo nekoliko metoda za korištenje CSS-a za skrivanje teksta:
- Navedite atribut display:none.
- Navedite atribut vidljivosti: skriveno.
- Koristite naredbu z-index da postavite svoj tekst na sloj ispod trenutno vidljivog sloja.
- Zamjena Fahrner slike.
- Koristite CSS da pozicionirate tekst van ekrana.
Kako napraviti div nevidljivim i vidljivim u HTML-u?
4 odgovora. Izrada to nevidljiv sa vidljivost i dalje troši prostor. Radije pokušajte da podesite prikaz na nijedan napraviti to nevidljiv , a zatim postavite ekran na blokiranje napraviti to vidljivo . Onda je div neće biti vidljivo i neće biti belog prostora.
Preporučuje se:
Kako da dodam klasu Web API kontroleru?

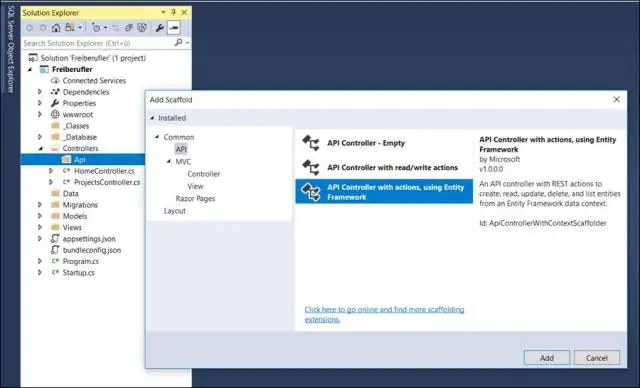
Dodavanje kontrolera Web API kontroleri su slični MVC kontrolerima, ali nasljeđuju klasu ApiController umjesto klase Controller. U Solution Exploreru kliknite desnim tasterom miša na fasciklu Kontrolori. Odaberite Dodaj, a zatim odaberite Kontroler. U dijalogu Dodavanje skele izaberite Web API kontroler - prazan
Kako da kreiram test klasu u IntelliJ-u?

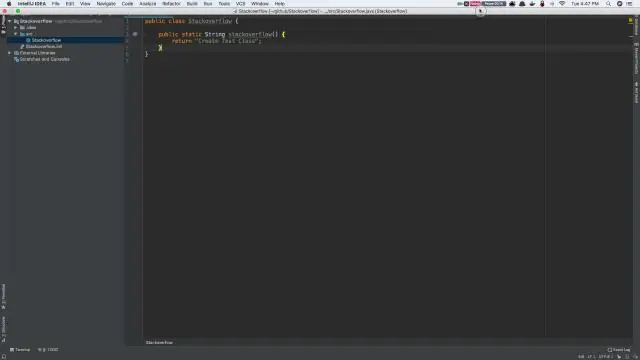
Možete kreirati testne klase za podržane okvire testiranja koristeći akciju namjere. Otvorite potrebnu klasu u uređivaču i postavite kursor na naziv klase. Pritisnite Alt+Enter da biste pozvali listu dostupnih radnji namjere. Odaberite Kreiraj test. U dijalogu Kreiraj test, konfigurišite potrebne postavke
Kako da izbrišem proizvodnu klasu u Salesforceu?

Ne možete direktno izbrisati klasu u proizvodnji. Morat ćete izbrisati klasu iz vašeg sandboxa, a zatim implementirati brisanja u svoju proizvodnu organizaciju. Kada implementirate iz sandboxa u produkciju, klase koje nedostaju pojavit će se u crvenoj boji i možete odabrati da implementirate ova brisanja u produkciju
Kako izbrisati klasu na Edpuzzleu?

Brisanje razreda Kliknite na karticu „Moji časovi“u gornjem desnom uglu. Odaberite razred koji želite da izbrišete. Kliknite na dugme „Opcije razreda“na desnoj strani vašeg razreda i pojaviće se iskačući prozor. Kliknite na crveno dugme "Izbriši klasu" na dnu prozora
Kako učitati klasu u Javi?

Java ClassLoader je dio Java Runtime Environmenta koji dinamički učitava Java klase u Java Virtual Machine. Java run time sistem ne mora da zna o fajlovima i sistemima datoteka zbog učitavača klasa. Java klase se ne učitavaju u memoriju odjednom, već kada to zahtijeva aplikacija
