
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
To napraviti tekst bold in HTML , koristite < b >… </ b > tag ili … tag . Oba oznake imaju isto funkcionisanje, ali tag dodaje semantički jak značaj tekstu.
Ljudi također pitaju, kako da podebljam u HTML-u?
HTML nema < bold > oznaku, umjesto toga morate koristiti . Međutim, imajte na umu da se neko vrijeme ne preporučuje korištenje CSS-a. Bilo bi bolje da koristite CSS da to postignete. Oznaka je semantički element za jak naglasak koji je zadano podebljan.
Znajte i kako podebljate i kurziv u HTML-u? Otvorite frazu koju želite bold i kurzivom sa tag . Otvorite frazu koju želite bold i kurzivom sa tag . Unesite tekst koji želite podebljano i kurzivno. Unesite zatvaranje tag za kurzivom ,.
Isto tako, šta je podebljana oznaka u HTML-u?
Elementi oblikovanja HTML teksta
| Tag | Opis |
|---|---|
| Definira podebljani tekst | |
| Definira naglašeni tekst | |
| Definira kurziv tekst | |
| Definira manji tekst |
Kako podebljati tekst?
Podebljajte tekst
- Pomaknite pokazivač na Mini alatnu traku iznad vašeg odabira i kliknite Podebljano.
- Kliknite Podebljano u grupi Font na kartici Početna.
- Otkucajte prečicu na tastaturi: CTRL+B.
Preporučuje se:
Kako da prikažem vremensku oznaku u SQL Developeru?

Možete odlučiti kako će SQL-Developer prikazati stupce datuma i vremenske oznake. Idite na meni „Alati“i otvorite „Preference…“U stablu sa leve strane otvorite granu „Baza podataka“i izaberite „NLS“Sada promenite unose „Format datuma“, „Format vremenske oznake“i „Format vremenske oznake TZ“kao ti želiš
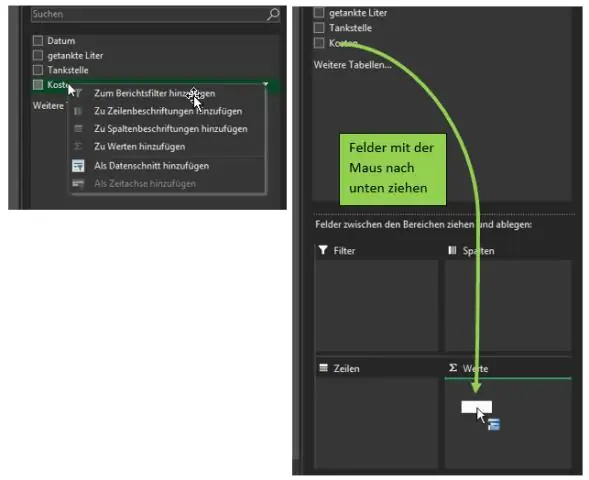
Kako da dodam oznaku zaokretnoj tabeli?

Dodavanje polja u zaokretnu tabelu Označite polje za potvrdu pored imena svakog polja u odeljku polja. Kliknite desnim tasterom miša na ime polja, a zatim izaberite odgovarajuću naredbu - Dodaj u filter izveštaja, Dodaj u oznaku kolone, Dodaj u oznaku reda ili Dodaj u vrednosti - da biste polje postavili u određeno područje sekcije izgleda
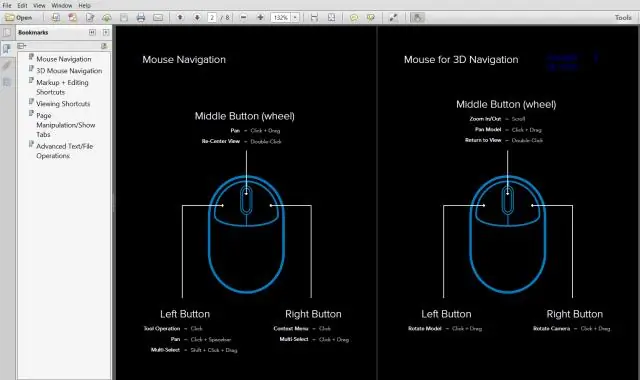
Kako da dodam oznaku u Bluebeam Revu?

Da automatski kreirate obeleživače: Idite na Prikaz > Kartice > Oznake ili pritisnite ALT+B da otvorite karticu Oznake. Kliknite Kreiraj oznake. Pojavljuje se dijaloški okvir Kreiraj oznake. Izaberite jednu od sledećih opcija za generisanje obeleživača: Da biste izabrali opseg stranica, kliknite na meni Stranice i izaberite nešto od sledećeg: Kliknite na OK
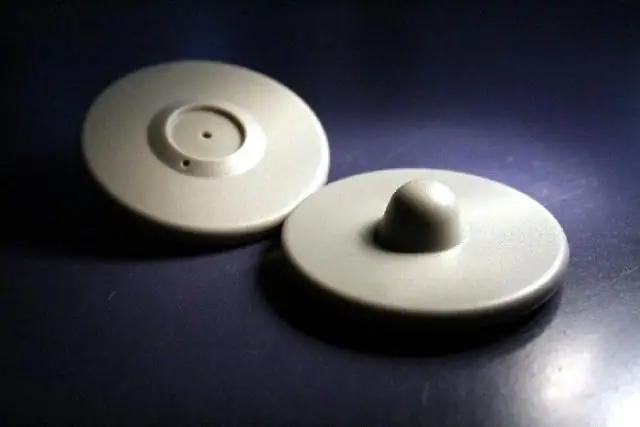
Kako skinuti sigurnosnu oznaku?

Da biste ih uklonili kod kuće, koristite magnet velike snage, kao što je magnet za tvrdi disk. Postavite magnet na ravnu površinu i položite oznaku na njega tako da je kupola za mastilo ili kertridž okrenut nadole. Trebali biste čuti klik koji vas obavještava da je oznaka deaktivirana. Pomjerajte igle na oznaci gore-dolje da ih oslobodite
Kako dodati vremensku oznaku na YouTube link?

Također možete dodati vremensku oznaku koristeći YouTubeove opcije dijeljenja. Idite na YouTube u svom pretraživaču. Otvorite video koji želite podijeliti i reproducirajte ga ili se pomičite kroz vremensku liniju dok ne dođete do tačnog trenutka koji želite koristiti za vremensku oznaku. Zaustavi video. Kliknite na dugme Dijeli da otvorite iskačući prozor za dijeljenje
