
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Uključiti an vanjski JavaScript fajl , možemo koristiti script tag sa atributom src . Već ste koristili src atributa kada koristite slike. Vrijednost za src atribut bi trebao biti put do vašeg JavaScript fajl . Ovo script tag bi trebao biti uključen između oznaka u vašem HTML dokumentu.
Osim toga, gdje je pravo mjesto za umetanje vanjske datoteke JavaScript skripte?
JavaScript u ili možete mjesto bilo koji broj skripte u HTML-u dokument . Skripte može se postaviti u, ili u odjeljak HTML stranice, ili u oba.
Takođe, kako da dodam eksterni js fajl u Angular JS 7? Kako koristiti eksterne JS datoteke i JavaScript kod u Angularu 6/7
- Ako želite da uključite bilo koju js biblioteku u svoju angular aplikaciju kao što je jquery, bootstrap itd.
- Nakon instaliranja ove biblioteke dodajte ih u niz stilova i skripti u kutu.
- src/assets/js/custom.js.
- I dodajte ovu JavaScript datoteku u niz skripti u angularu.
- Puni kod angular.json.
Slično se može pitati, kako dodati js fajl u HTML?
Postoje 2 načina da uključite JavaScript fajl u HTML fajl:
- Stavite oznaku skripte u html glavu sa atributom scr na lokaciju JS datoteke. npr
- Stavite oznaku skripte u html glavu sa JS kodom. npr.
Gdje da stavim JavaScript?
Možeš dodajte JavaScript koda u HTML dokumentu korištenjem namjenske HTML oznake koja se obavija JavaScript kod. Oznaka se može postaviti u odjeljak vašeg HTML-a, u odjeljak ili iza oznake za zatvaranje, ovisno o tome kada želite JavaScript učitati.
Preporučuje se:
Kako da skeniram eksterni čvrsti disk pomoću McAfee-a?

Dvaput kliknite na ikonu 'Moj računar' ili kliknite na meni 'Start', a zatim kliknite na opciju 'Računar'. Ovaj prozor će prikazati sve interne i eksterne čvrste diskove koji su povezani sa vašim računarom. 3. Pronađite povezani čvrsti disk i kliknite desnim tasterom miša na disk i odaberite opciju 'Skeniraj pretnje'
Kako da prenesem fotografije sa iPhone-a na eksterni čvrsti disk na računaru?

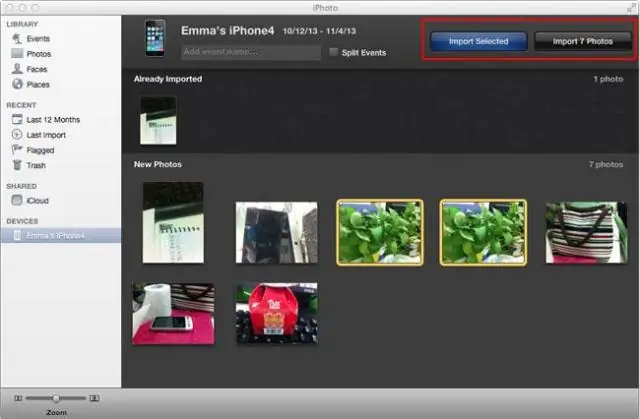
Evo kako to učiniti. Priključite svoj iPhone ili iPad na računar koristeći odgovarajući USB kabl. Pokrenite aplikaciju Fotografije sa Start menija, radne površine ili trake zadataka. Kliknite na Uvezi. Kliknite na bilo koju fotografiju koju ne želite da uvezete; sve nove fotografije će biti odabrane za uvoz prema zadanim postavkama. Kliknite Nastavi
Kako da prenesem svoje Directv DVR snimke na eksterni čvrsti disk?

Kako spojiti eksterni čvrsti disk na DirecTV DVR Isključite DVR iz napajanja i locirajte port označen 'SATA' na poleđini uređaja. Uključite eSATA kabl u zadnji deo vašeg DVR-a, a zatim umetnite suprotni kraj kabla u SATA port na prenosivom čvrstom disku. Uključite čvrsti disk u napajanje i uključite ga
Kako da kopiram fotografije sa Mac-a na eksterni čvrsti disk?

Korak 1: Kopirajte svoju biblioteku fotografija Povežite eksterni disk na svoj Mac putem USB-a, USB-C-a ili Thunderbolta. Otvorite novi prozor Findera. Otvorite svoj eksterni disk u tom prozoru. Otvorite novi prozor Findera. Kliknite na meni Idi i idite do vašeg Početnog foldera. Odaberite folder Slike. Odaberite svoju staru biblioteku
Kako mogu promijeniti .TXT fajl u a.bat fajl?

Možete otvoriti bilo pomoću uređivača teksta kao što je notepad, ali a. bat datoteku možda ćete morati kliknuti desnim klikom, a zatim odabrati opciju Uredi umjesto Otvori (Otvori znači izvršiti kod u bat datoteci). Možete 'Sačuvati kao' u uređivaču teksta kao što je notepad, u bilo kojem formatu, tako što ćete eksplicitno navesti ekstenziju
