
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
The break - unutra svojstvo se primjenjuje na elemente na nivou bloka u normalnom toku korijenskog elementa. Korisnički agenti ga također mogu primijeniti na druge elemente, na primjer, elemente 'table-row'. Kada je stranica ili kolona break razdvaja okvir, margine, ivice i padding okvira nemaju vizuelni efekat na mestu gde se podela dešava.
Shodno tome, mogu li unutra koristiti prijelom stranice?
The stranica - break - unutra vlasništvo je korišteno da specificira da li a prijelom stranice trebalo bi da se dogodi unutra element na koji se primjenjuje. Možda želite da izbegnete prelomi stranica unutra tabele, isječci koda, liste stavki i slike, na primjer. Koristeći the stranica - break - unutra vlasništvo, ti mogu učiniti samo to.
Također znate, kako se prave kolone u CSS-u?
- Odredite minimalnu širinu za svaku kolonu i maksimalan broj kolona: kolone: 100px 3;
- Podijelite tekst u elementu u tri kolone: kolona-broj: 3;
- Odredite razmak od 40 piksela između kolona: column-gap: 40px;
- Odredite širinu, stil i boju pravila između stupaca:
Slično se može zapitati, kako razbiti CSS?
Linija break između redova: linija break može se dodati između reda teksta. Razmak: preline; koristi se za umetanje linije break prije elementa. Izlaz: Linija- break između HTML elemenata: linija- break između HTML elemenata može se dodati korištenjem CSS svojstva.
Gdje je prijelom stranice u Wordu?
Idite na Izgled > Postavljanje stranice, odaberite Prekini, a zatim odaberite Stranica
- Kliknite ili dodirnite u dokumentu gdje želite prijelom stranice.
- Idite na Umetanje > Prijelom stranice.
Preporučuje se:
Kako mogu koristiti svoj iPad kao ekran za Mac mini?

Postoje dva načina da svoj iPad pretvorite u monitor za Mac. Možete spojiti dva zajedno pomoću USB kabela i pokrenuti aplikaciju kao što je Duet Display na iPad-u. Ili možete ići bežično. To znači da priključite Lunadongle u Mac, a zatim pokrenete aplikaciju Luna na iPadu
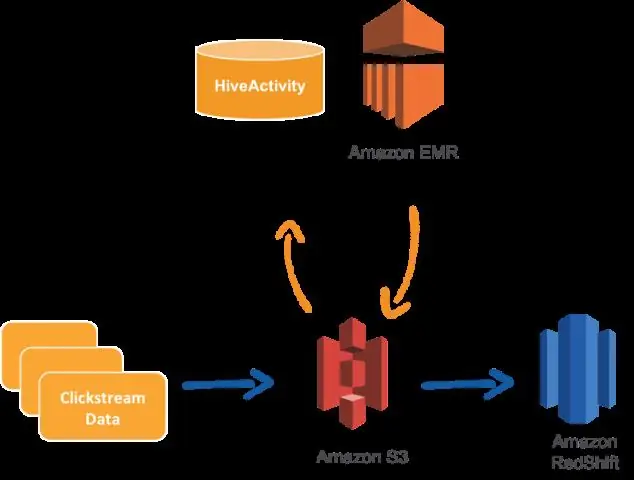
Kada mogu koristiti Amazon redshift?

Razlozi za odabir Amazon Redshift Kada želite brzo započeti upite za velike količine podataka. Kada je vaše trenutno rješenje za skladištenje podataka preskupo. Kada ne želite da upravljate hardverom. Kada želite veće performanse za vaše agregacijske upite
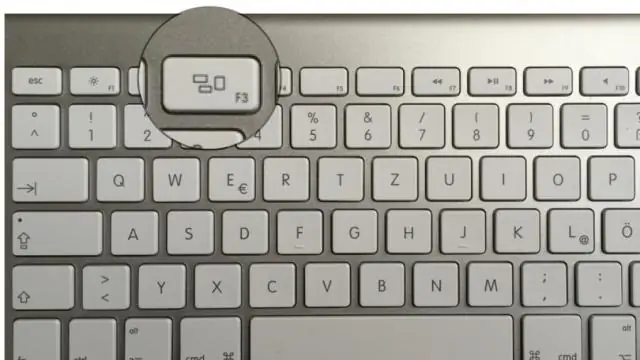
Šta je taster Break na Mac tastaturi?

Apple tastature nemaju taster Pause/Break, jer ga MacOS X ne koristi. Za neke Dell laptopove bez Break tipke pritisnite ALT+razmaknicu i odaberite 'Prekini'
Može li se Break koristiti u if naredbi u Javi?

Komanda 'break' ne radi unutar naredbe 'if'. Ako uklonite naredbu 'break' iz svog koda, a zatim testirate kod, trebali biste otkriti da kod radi potpuno isto bez naredbe 'break' kao s jednom. 'Break' je dizajniran za korištenje unutar petlji (for, while, do-while, poboljšan for i switch)
Šta je prefiks koji znači unutra?

Intra- prefiks koji znači "unutar", koji se koristi u formiranju složenica: intramuralni
