
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Za postavljanje predmeta na kraj flex liniju, postavite justify-content na flex -kraj. Centar vrijednosti mjesta flex stavke u sredini reda, sa jednakim količinama praznih svemir između početne ivice linije i prve stavke. Vrijednost svemir -između displeja jednak razmak između flex stavke.
Slično tome, kako pozicionirate flex stavke?
Sažetak
- Koristite ekran: flex; za kreiranje flex kontejnera.
- Koristite justify-content za definiranje horizontalnog poravnanja stavki.
- Koristite align-items da definirate vertikalno poravnanje stavki.
- Koristite flex-direction ako su vam potrebni stupci umjesto redova.
- Upotrijebite vrijednosti obrnuti red ili stupac da promijenite redoslijed stavki.
Takođe, šta je Flex fill? A flex kontejner proširuje stavke na ispuniti dostupnog slobodnog prostora ili ih smanjuje kako bi se spriječilo prelijevanje. Što je najvažnije, izgled flexboxa je agnostičan smjeru za razliku od regularnih rasporeda (blok koji je vertikalno zasnovan i inline koji je horizontalno zasnovan).
Jednostavno, mogu li koristiti justify sadržajni prostor okolo?
" svemir -ravnomjerno" vrijednost za opravdati - sadržaj vlasništvo distribuira svemir između stavki ravnomerno. Slično je sa svemir - okolo ali pruža jednaku umjesto upola manju svemir na ivicama. Može biti korišteno u CSS flexbox i grid.
Koja je zadana orijentacija unutar Flex kontejnera?
The default raspored nakon primjene displeja: flex je za stavke koje treba poredati duž glavne ose s lijeva na desno. Animacija ispod pokazuje šta se dešava kada flex - smjer : stupac se dodaje u kontejner element. Također možete set flex - smjer na red-obrnuto i kolonu-obrnuto.
Preporučuje se:
Kako da oslobodim prostor u Outlook prijemnom sandučetu?

U programu Outlook odaberite Datoteka > Alati za čišćenje > Čišćenje poštanskog sandučića. Učinite nešto od sljedećeg: Pogledajte ukupnu veličinu vašeg poštanskog sandučeta i pojedinačnih foldera u njemu. Pronađite stavke starije od određenog datuma ili veće od određene veličine
Kako da povećam prostor na disku u Hyper V?

Proširivanje virtuelnog tvrdog diska u Hyper-V Pokrenite Hyper-V i isključite VM kojem ponestaje prostora na disku. Kada je VM isključen, kliknite desnim tasterom miša na VM i izaberite Postavke. Odaberite virtualni čvrsti disk koji želite proširiti i kliknite Uredi. Kada uredite disk, čarobnjak će vas provesti kroz korake
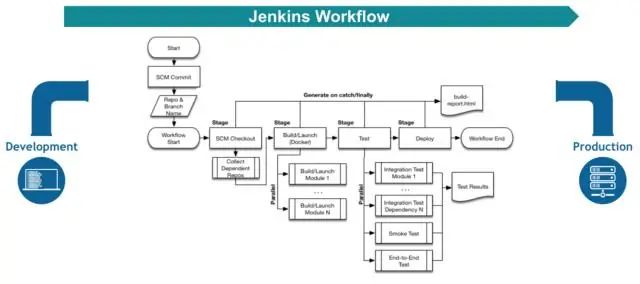
Kako da očistim Jenkinsov radni prostor?

Postoji način za čišćenje radnog prostora u Jenkinsu. Možete očistiti radni prostor prije ili nakon izgradnje. Prvo instalirajte dodatak za čišćenje radnog prostora. Da biste očistili radni prostor prije gradnje: U odjeljku Okolina izgradnje, označite okvir u kojem piše Izbriši radni prostor prije početka izgradnje
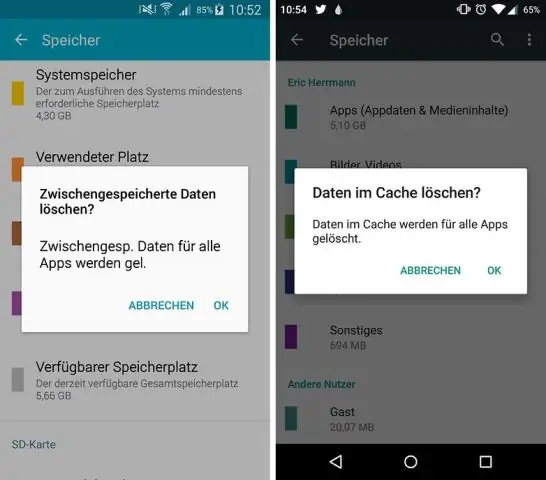
Kako da oslobodim prostor na svom LG Stylo uređaju?

Ako je ispod 150 MB, koristite sljedeće savjete da očistite više prostora za pohranu: Izbrišite nepotrebne tekstualne poruke (SMS) i slikovne poruke (MMS). Prenesite slike i medije na računar da biste ih uklonili iz memorije telefona. Obrišite predmemoriju pretraživača, kolačiće ili historiju. Obrišite predmemoriju aplikacije Facebook. Upravljajte aplikacijama
Kako dajete dozvolu za slanje liste za distribuciju?

Postoje dva načina za dodjelu dozvola. Dozvole možete dodijeliti korištenjem Active Directory Users & Computers. Jednostavno otvorite svojstva grupe, prebacite se na karticu Sigurnost, dodajte korisnika ili grupu poštanskog sandučeta, a zatim označite polje Pošalji kao i primijenite promjenu
