
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
U suštini koraci su: Preuzmite i instalirajte urednik JavaScript kod. Kreirajte ili uredite a Web obrazac koji sadrži jedan ili više elemenata textarea.
Instaliranje CKEditor-a
- Preuzmite CKEditor.
- Uključite kôd aplikacije CKEditor u svoj Web formu.
- Pretvorite element textarea vašeg obrasca u CKEditor instancu.
Na ovaj način, kako da dodam uređivač teksta na svoju web stranicu?
Website .com Tekst alat Naći ćete Tekst alat u lijevom meniju na vašem Website .com urednik , pod Dodati > Tekst . Tekst se dodaje putem drag-and-drop. To znači da nakon što kliknete na dodati tekst dugme, tekstualni okvir za čuvanje mesta će biti dodan vašem web stranica.
Nakon toga, postavlja se pitanje kako urediti tekst u HTML-u? HTML uređivači
- Korak 1: Otvorite Notepad (PC) Windows 8 ili noviji:
- Korak 1: Otvorite TextEdit (Mac) Otvorite Finder > Aplikacije > TextEdit.
- Korak 2: Napišite HTML. Napišite ili kopirajte neki HTML u Notepad.
- Korak 3: Sačuvajte HTML stranicu. Sačuvajte datoteku na svom računaru.
- Korak 4: Pogledajte HTML stranicu u vašem pretraživaču.
Shodno tome, koji je najbolji Wysiwyg HTML editor?
Šta je Najbolji WYSIWYG HTML uređivač . Kod Editor Review : Sublime Text.
4 Online IDE-a za On-The-Go Web Developer
- Compilr. Compilr podržava HTML, CSS, JavaScript, Node.
- ShiftEdit.
- Cloud9 IDE.
- Cloud IDE.
Šta je Wysiwyg HTML editor?
A WYSIWYG (izgovara se "wiz-ee-wig") urednik ili program je onaj koji omogućava programeru da vidi kako će izgledati krajnji rezultat dok se sučelje ili dokument kreiraju. Međutim, jedan od kompromisa je da HTML WYSIWYG editor ponekad ubacuje markupni kod za koji misli da je potreban sam za sebe.
Preporučuje se:
Kako da dodam https na svoju web stranicu?

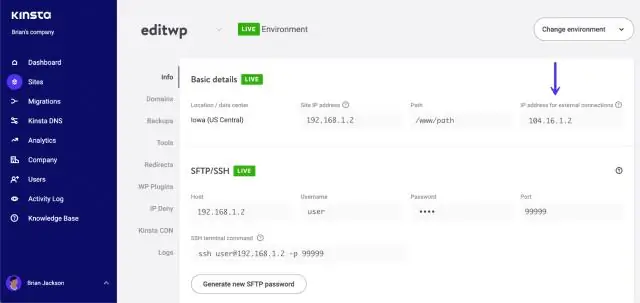
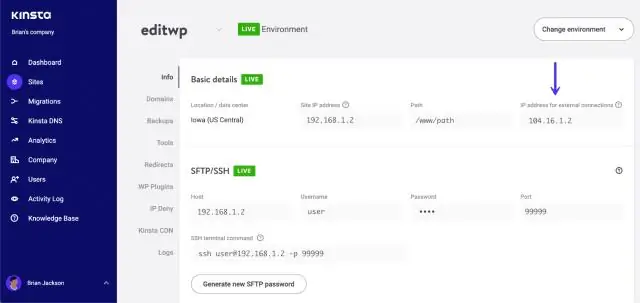
Postavljanje HTTPS-a na vašoj web stranici je vrlo jednostavno, samo slijedite ovih 5 jednostavnih koraka: Host s namjenskom IP adresom. Kupite sertifikat. Aktivirajte certifikat. Instalirajte certifikat. Ažurirajte svoju web stranicu da koristi HTTPS
Kako da dodam fajl na svoju Facebook stranicu?

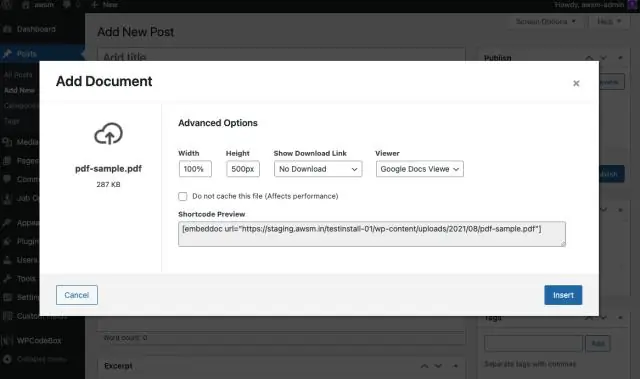
Da biste to učinili, idite na stranicu, kliknite O na lijevoj strani, idite na područje Više informacija, kliknite Dodaj meni i odaberite PDF svog menija. Također možete podijeliti PDF datoteku s drugim ljudima u Facebook grupi. Da biste to učinili, idite na stranicu Grupe, kliknite na dugme Više, odaberite Dodaj datoteku i odaberite PDF dokument za otpremanje
Kako da dodam nalog na svoju web stranicu?

VIDEO Shodno tome, kako da kreiram nalog za svoju veb lokaciju? Kliknite na "Sadržaj" u gornjem meniju. Kliknite na "Korisnici web stranice" na lijevom izborniku. Kliknite na "Korisničke postavke" sa lijevog menija.
Kako da dodam Street View na svoju web stranicu?

Pokrenite svoj web pretraživač i otvorite web lokaciju Google Maps. Unesite lokaciju koju želite da prikažete na svojoj web stranici u okvir za pretraživanje na vrhu ekrana i pritisnite tipku “Enter”. Kliknite na lokaciju na karti ili na listi rezultata pretraživanja na lijevoj ploči. Kliknite na "Prikaz ulice" u iskačućem prozoru lokacije
Kako da dodam domen i host na svoju web stranicu DigitalOcean?

Da biste dodali domenu sa kontrolne table, otvorite meni Kreiraj i kliknite na Domains/DNS. Ovo vas dovodi do kartice Domene u odjeljku Mreža. Unesite svoju domenu u polje Enter domene, a zatim kliknite na Dodaj domenu
