
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Odgovor: Koristite jQuery lebdjeti () metoda
Podrazumevano, do otvoren ili prikažite padajući meni in Bootstrap moras kliknite na elementu okidača. Međutim, ako želite show the ispustiti on prelazak miša umjesto kliknite možete to učiniti uz malo prilagođavanja koristeći CSS i jQuery.
Stoga, kako napraviti padajući meni na hover meniju?
Koristite bilo koji element da otvorite padajući meni , npr. a, o
element. Koristite element kontejnera (like) da stvoriti the padajući meni i dodajte ispustiti veze unutar njega. Omotajte element oko dugmeta i da biste ga pozicionirali padajući meni ispravno sa CSS-om.
kako da napravim padajuću traku u bootstrapu? Hajde da iskoristimo Bootstrap implementirati ove tri uobičajene karakteristike web stranice: Padajući meni . Prebaci navbar.
Uključite Navbar
- Korak 1: Dodajte dugme Toggle Navbar. U index.html, dodajte Bootstrapovu klasu “navbar-default” elementu nav:
- Korak 2: Dodajte "ikonu menija" dugmeta Navbar
- Korak 3: Učinite navigaciju „mogućnošću preklapanja“
Takođe Znajte, kako napraviti padajući meni koji može da lebdi?
Odgovor: Koristite CSS: lebdjeti pseudo-klasa Ako jednostavno želite pokazati i sakriti ispustiti meni na mišu lebdjeti ne treba vam nikakav JavaScript. To možete učiniti jednostavno koristeći CSS svojstvo prikaza i: lebdjeti pseudo-klasa. Sljedeći primjer će vam pokazati kako implementirati jednostavan ispustiti koristeći CSS.
Gdje je padajući meni?
Najčešća vrsta padajući meni je meni bar. Na Windows sistemima, meni traka se obično nalazi na vrhu svakog otvorenog prozora. Na Macintosh sistemima, fiksiran je na vrhu ekrana.
Preporučuje se:
Šta je padajući okvir u HTML-u?

HTMLWeb DevelopmentFront End Technology. Pomoću HTML-a možete kreirati jednostavnu padajuću listu stavki kako biste dobili korisnički unos u HTML formama. Okvir za odabir koji se također naziva padajući okvir pruža mogućnost popisivanja različitih opcija u obliku padajuće liste, odakle korisnik može odabrati jednu ili više opcija
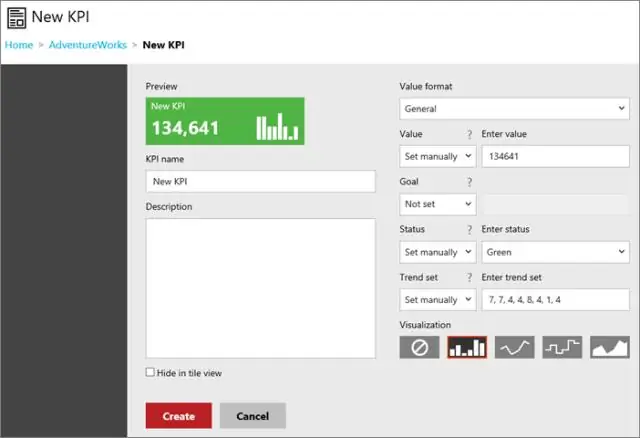
Kako da kreiram padajući meni u SSRS izveštaju?

Parametri padajuće liste u SSRS. Da biste dodali parametre SSRS padajuće liste, kliknite desnim tasterom miša na fasciklu Parameters na kartici Podaci izveštaja i izaberite Dodaj parametre.. Kada kliknete na opciju Dodaj parametre…, otvoriće se novi prozor pod nazivom Svojstva parametara izveštaja da biste konfigurisali svojstva parametara
Kako da otvorim meni Assistive Touch?

Dakle, da biste pristupili pomoćnom dodiru, morate otvoriti svoja podešavanja. Ići ćeš u General, onda ćeš ići u Pristupačnost. Ovdje ćete se pomicati prema dolje dok ne vidite pomoćni dodir. Sada dodirnite to, a zatim ga uključite
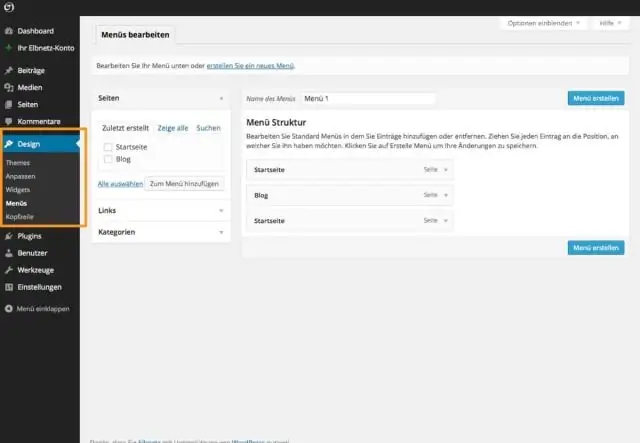
Kako da pronađem primarni meni u WordPress-u?

Šta je: Primarni meni. Primarni meni je glavni meni izabran kao primarni meni u uređivaču menija WordPress. WordPress tema može podržavati jedan ili više navigacijskih menija na različitim lokacijama u temi. Ovi meniji se mogu uređivati pomoću ugrađenog WordPress Menu Editor-a koji se nalazi na Izgled » Meni
Kako da umetnem padajući izbornik za odabir datuma u Excel?

Kako umetnuti ili promijeniti datum u ćeliji pomoću iskačućeg kalendara Odaberite ćeliju. U grupi Datum/Vrijeme kliknite na dugme 'Umetni datum' > Birač datuma će se spustiti pored ćelije. Odaberite datum koji vam je potreban iz kalendara > Gotovo
