
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-06-01 05:07.
Prema prvom definicija u dictionary.com, hijerarhija definira se kao „bilo koji sistem osoba ili stvari rangiranih jedna iznad druge“. Na osnovu toga definicija , vizuelna hijerarhija bi onda jednostavno budi vizuelno sistem rangiranih elemenata, jedan iznad drugog - ili kako vizuelno elementi rangirani i međusobno povezani.
Što se toga tiče, šta znači vizuelna hijerarhija?
Vizuelna hijerarhija odnosi se na raspored ili prezentaciju elemenata na način koji implicira važnost. Drugim riječima, vizuelna hijerarhija utiče na redosled kojim ljudsko oko percipira ono što vidi. Ovu narudžbu kreira vizuelno kontrast između formi u polju percepcije.
Slično tome, šta je vizuelna hijerarhija u Web dizajnu? Vizuelna hijerarhija je red kojim korisnik obrađuje informacije na stranici; njegova funkcija u korisničkom interfejsu (UI) dizajn je omogućiti korisnicima da lako razumiju informacije.
U tom smislu, šta znači hijerarhija u sastavu?
Hijerarhija je koreografija sadržaja u a kompozicija da komuniciraju i prenesu informacije značenje . Međutim, razumijevanje vizualnog hijerarhija je zasnovano na teoriji koja se odnosi na dvodimenzionalnu vizuelnu percepciju. Web i interaktivni dizajn omogućavaju složenije potencijalne odnose između elemenata.
Šta ljudsko oko prvo pogleda na stranici?
Istraživanje Eyetrack III također citira: „Dominantni naslovi najčešće privlače prvo oko po ulasku u stranica -- posebno kada su u gornjem levom uglu, a najčešće (ali ne uvek) kada su u gornjem desnom uglu.”
Preporučuje se:
Šta znači ako se neko opisuje kao samodidakt na temu?

Autodidakt se može odnositi na nekoga sa vještinama u nekom predmetu, ali bez formalnog obrazovanja iz određenog predmeta, ali i na nekoga ko je 'obrazovan' bez formalnog školovanja
Šta znači UN kao prefiks?

Prefiks koji znači "ne", slobodno se koristi kao engleski oblik, dajući negativnu ili suprotnu snagu u pridjevima i njihovim izvedenim prilozima i imenicama (nepošteno; nepravedno; nepravedno; neosjećajno; neviđeno; neprikladno; neformirano; nečuveno; un-get- at-able), a manje slobodno korištene u nekim drugim imenicama (nemiri; nezaposlenost)
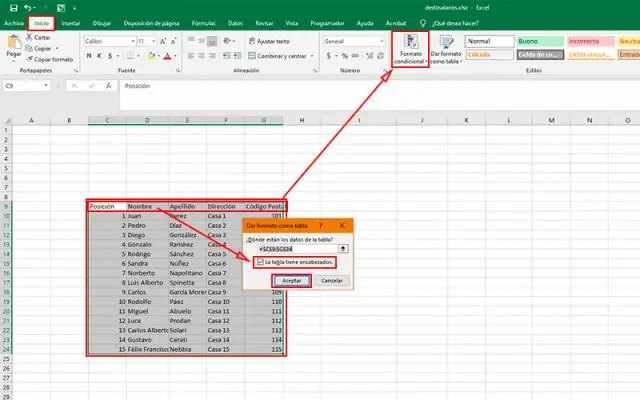
Šta znači Format kao tabela u Excelu?

Kada koristite Format kao tabelu, Excel automatski konvertuje opseg podataka u tabelu. Ako ne želite da radite sa svojim podacima u tabeli, možete da konvertujete tabelu nazad u regularni opseg, zadržavajući pritom format stila tabele koji ste primenili. Za više informacija pogledajte Konvertiranje Excel tablice u raspon podataka
Šta znači Windows kao usluga?

Windows kao usluga je pristup koji je Microsoft uveo u Windows 10 za implementaciju, ažuriranje i servisiranje operativnog sistema. Umjesto objavljivanja nove verzije Windowsa svake tri do pet godina, kao što je kompanija radila s prethodnim iteracijama operativnog sistema, Microsoft će stalno ažurirati Windows 10
Šta znači plus 44 u broju mobilnog telefona?

0044 ili +44 je međunarodni pozivni broj od inozemstva do Velike Britanije, koristi se kao prefiks za UK broj koji zamjenjuje prvu 0. 0034 ili +34 je onaj za Španiju. Abiabi27yolo. 20. februar 2015. +44 znači 0 kako neki kažu ali probao sam i ne radi
