
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Ako želiš spriječiti the tekst iz premotavanja , možete primijeniti razmak: nowrap ; Uočite u primjeru HTML koda na vrhu ovog članka, zapravo postoje dva preloma reda, jedan prije reda tekst i jedan nakon, koji dozvoljavaju tekst da bude na svojoj liniji (u kodu).
S tim u vezi, kako da zaustavim prelamanje teksta?
Omogućite ili onemogućite prelamanje teksta za okvir za tekst, okvir za obogaćeni tekst ili okvir za izraz
- Kliknite desnim tasterom miša na kontrolu za koju želite da omogućite ili onemogućite prelamanje teksta, a zatim kliknite na Svojstva kontrole na priručnom meniju.
- Kliknite na karticu Display.
- Označite ili opozovite izbor u polju za potvrdu Wrap text.
Osim gore navedenog, šta je prelamanje riječi u CSS-u? The riječ -provaliti imovinu CSS se koristi da specificira kako a riječ treba prekinuti ili podijeliti kada dođe do kraja reda. The riječ - zamotati svojstvo se koristi za split/break long riječi i zamotati ih u sljedeći red. riječ - zamotati : break- riječ ; Koristi se za razbijanje riječi na proizvoljnim tačkama kako bi se spriječilo prelijevanje.
Stoga, kako umotati tekst u HTML?
Za premotavanje teksta oko slike promjenom HTML koda:
- Umetnite svoju sliku u prozor Content Editor.
- Otkucajte pasus teksta u uređivač sadržaja ispod slike.
- Kliknite, Uredi HTML izvor.
- Da biste poravnali odlomak teksta tako da tekst čvrsto zagrli sliku sa DESNO, koristite sljedeći kod:
Možete li umotati tekst u Word?
Na kartici Format kliknite na Wrap Text komandu u grupi Rasporedi. Padajući meni će pojaviti. Zadržite pokazivač miša preko raznih tekst - wrapping opcije. Pregled uživo prelamanje teksta će pojavljuju u dokumentu.
Preporučuje se:
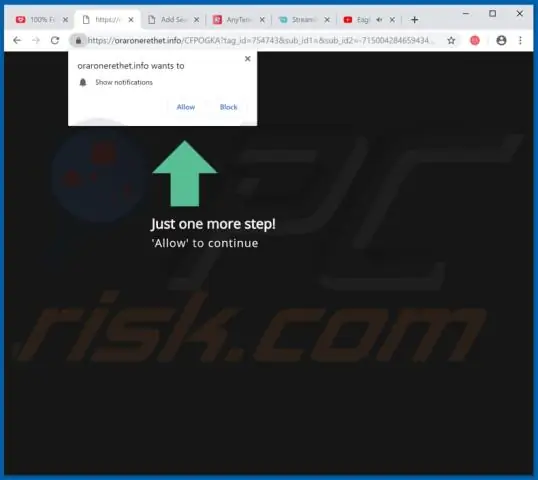
Kako da spriječim da se neželjene web stranice automatski otvaraju u Chromeu?

Kliknite na vezu 'Prikaži napredne postavke' da vidite napredne postavke. Kliknite na dugme 'Postavke sadržaja' u odjeljku Privatnost da otvorite prozor Postavke sadržaja. Kliknite radio dugme 'Ne dozvoli nijednoj web-lokaciji da prikazuje skočne prozore (preporučeno)' u odjeljku Skočni prozori da zaustavite web-lokacije da otvaraju reklame
Kako da spriječim da moj monitor pređe u stanje mirovanja?

Da biste onemogućili automatsko spavanje: Otvorite opcije napajanja na kontrolnoj tabli. U Windows 10 možete doći desnim klikom na meni Start i odlaskom na Opcije napajanja. Kliknite na promijeni postavke plana pored vašeg trenutnog plana napajanja. Promijenite 'Stavi računar u stanje mirovanja' na nikad. Kliknite 'Sačuvaj promjene'
Kako da spriječim neuspjeh ažuriranja za Windows?

Prije preuzimanja SSU-a, morat ćete isključiti Automatska ažuriranja. Kliknite na Start, otkucajte Windows ažuriranje u polju za pretragu, a zatim kliknite na Windows Update na listi Programi. U lijevom oknu kliknite na Promijeni postavke, odaberite Nikad ne provjeravajte ažuriranja, a zatim odaberite U redu. Ponovo pokrenite računar
Kako da spriječim da se prednja kamera okreće na Androidu?

Postoji postavka za okretanje slika. Ako (kada je odabrana prednja kamera) kliknete na zupčanik u kutu, skrolujte prema dolje kroz meni i pronaći ćete 'Sačuvaj slike kao okrenute' isključite ovo
Kako da spriječim da časopisi dolaze u moju kuću?

Ako dobijete časopis koji ne želite poštom, u samom časopisu treba da postoje kontakt informacije koje možete koristiti za odjavu. Također možete precrtati svoju adresu, napisati 'Otkaži' i 'Vrati se pošiljaocu' i pustiti časopis u poštansko sanduče
