
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Da predložim a prijelom stranice , ad
stranica- break -prije: uvijek"> prije početka novog ispisa stranica . Na primjer, ako postavite sljedeće oznake na HTML stranica i odštampajte ga pomoću kompatibilnog pretraživača, na kraju ćete dobiti tri stranice sa uzorkom teksta. Ovo je tekst za stranica #1.
S obzirom na ovo, kako napraviti prijelom stranice u CSS-u?
The stranica - break -nakon dodavanja imovine a stranica - break nakon specificiranog elementa. Savjet: Svojstva: stranica - break -prije, stranica - break -nakon i stranica - break -unutrašnja pomoć za definiranje kako bi se dokument trebao ponašati kada se odštampa.
Definicija i upotreba.
| Zadana vrijednost: | auto |
|---|---|
| JavaScript sintaksa: | object.style.pageBreakAfter="uvijek" |
Isto tako, mogu li koristiti prijelom stranice nakon? stranica - break - poslije . The stranica - break - poslije vlasništvo je korišteno da specificira da li a prijelom stranice trebalo bi da se dogodi poslije element na koji se primjenjuje. Prelomi stranica primjenjuju se na medija sa stranicama, kao što su štampane knjige ili dokumenti.
Također je postavljeno pitanje šta radi prijelom stranice?
A Page Break ili teško prijelom stranice je kod koji ubacuje softverski program (npr. program za obradu teksta) koji govori štampaču gdje da završi trenutni stranica i započnite sljedeći. U programu Microsoft Word možete koristiti prečicu na tastaturi Ctrl+Enter da umetnete a prijelom stranice.
Šta je oznaka za prijelom stranice u HTML-u?
Da predložim a prijelom stranice , ad
stranica- break -prije: uvijek"> prije početka novog ispisa stranica . Na primjer, ako postavite sljedeće oznake na a HTML stranica i odštampajte ga pomoću kompatibilnog pretraživača, na kraju ćete dobiti tri stranice sa uzorkom teksta.
Preporučuje se:
Kako da povećam brzinu svoje Google stranice?

Evo nekih od mnogih načina za povećanje brzine stranice: Omogućite kompresiju. Umanjite CSS, JavaScript i HTML. Smanjite preusmjeravanja. Uklonite JavaScript koji blokira renderiranje. Iskoristite keširanje pretraživača. Poboljšajte vrijeme odgovora servera. Koristite mrežu za distribuciju sadržaja. Optimizirajte slike
Kako da uklonim zaglavlje sa druge stranice u Google dokumentima?

Na računaru otvorite dokument u GoogleDocs. Kliknite na zaglavlje ili podnožje koje želite ukloniti. Na vrhu kliknite na Format zaglavlja i podnožja. Kliknite Ukloni zaglavlje ili Ukloni podnožje
Kako mogu primijeniti master stranice na sve stranice u InDesign-u?

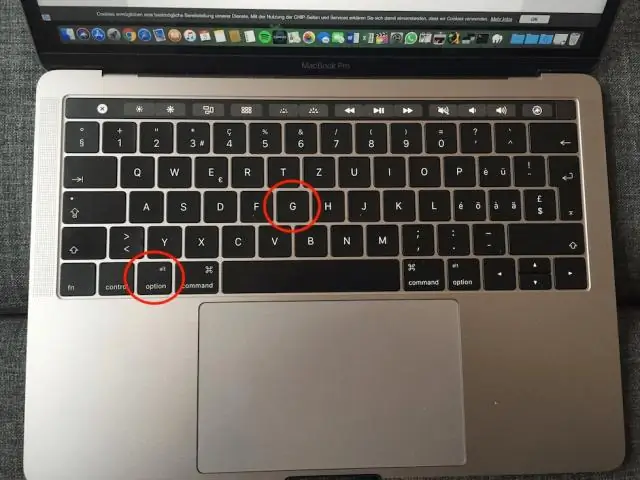
Primijenite glavnu stranicu na stranicu dokumenta Da biste primijenili master stranicu na više stranica, odaberite stranice u području stranice dokumenta, a zatim Alt (Win) ili Option (Mac) glavnu stranicu koju želite primijeniti. Također možete kliknuti na dugme Opcije, kliknuti na Primijeni master na stranice, navesti opcije koje želite, a zatim kliknite na OK
Kako kodirate u game makeru?

Kako dodati kod u GameMaker: Studio projekat Sa otvorenim projektom, kreirajte novi objekat odabirom ResourcesNew Object iz glavnog menija. Kliknite na dugme Dodaj događaj. U prozoru menija Događaj izaberite Slova. Iz podmenija odaberite S. Prevucite i ispustite akciju Izvrši kod sa kartice Kontrola u odjeljak Akcije prozora Svojstva objekta
Šta je prečica za prijelom reda?

Microsoft Word prečice na tastaturi Radnja Taster prečica Poravnavanje pasusa Ctrl + J Kreiranje razmaka bez prekida Ctrl + Shift + razmaknica Kreiranje prijeloma stranice Ctrl + Enter Kreiranje prijeloma reda Shift + Enter
