
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Vrijednosti svojstva
| Vrijednost | Opis |
|---|---|
| v- senka | Obavezno. Položaj vertikale senka . Negativno vrijednosti su dozvoljeni |
| polumjer zamućenja | Opciono. Radijus zamućenja. Zadana vrijednost je 0 |
| boja | Opciono. Boja senka . Pogledaj u CSS Boja Vrijednosti za kompletnu listu mogućih boja vrijednosti |
| nijedan | Zadana vrijednost. br senka |
Imajući ovo u vidu, kako staviti senku na tekst u CSS-u?
odgovor: Koristi the CSS tekst - senka imovine Možete jednostavno koristiti the CSS tekst - senka vlasništvo do primijeniti the senka efekat (kao Photoshop drop - senka stil). tekst elementi. Također možete primijeniti više od jedne senka (primijenjen naprijed-nazad) pružanjem liste odvojenih zarezima senke.
Takođe Znajte, kako staviti senku na tekst? Dodajte sjenku u tekst
- Odaberite WordArt tekst kojem želite dodati sjenu. Savjet: U PowerPointu također možete odabrati tekst koji nije WordArt i na njega primijeniti sjenku.
- Na kartici Format alata za crtanje kliknite na Efekti teksta > Sjena, a zatim odaberite sjenu koju želite.
U nastavku, koji je ispravan način za dodavanje sjene tekstu u css3?
tekst - senka . Korištenje pozitivnih brojeva kao prve dvije vrijednosti završava se postavljanjem senka to the u pravu of the tekst horizontalno (prva vrijednost) i postavljanje senka ispod tekst vertikalno (druga vrijednost). Treća vrijednost, radijus zamućenja, je opciona vrijednost koja se može specificirati, ali ne mora.
Koje su prve tri vrijednosti sjene teksta po redu?
- odgovor:
- Objašnjenje:
- h-sjena je uglavnom potrebna jer je dozvoljena pozicija horizontalne sjene i negativne vrijednosti.
- V-shadow imaju Položaj vertikalne sjene i Negativne vrijednosti su dozvoljene. Radijus zamućenja je Opcioni i Radijus zamućenja. Zadana vrijednost je 0.
Preporučuje se:
Kako da uklonim vrijednosti koje nedostaju u R?

Prvo, ako želimo isključiti nedostajuće vrijednosti iz matematičkih operacija, koristimo na. rm = TRUE argument. Ako ne isključite ove vrijednosti, većina funkcija će vratiti NA. Možemo također poželjeti podskupiti naše podatke kako bismo dobili potpuna zapažanja, ona zapažanja (redove) u našim podacima koja ne sadrže podatke koji nedostaju
Šta je sjena kopija Windows 7?

Shadow Copy (ili Volume Shadow Copy servis, također poznat kao VSS) je tehnologija uključena u operativni sistem Microsoft Windows. Omogućava korisnicima Windows-a da prave ručne i automatske rezervne kopije (ili snimke) računarskih datoteka i volumena. Ova funkcija je dostupna čak i kada su ti fajlovi ili volumeni u upotrebi
Da li Amazon prihvata bitcoin 2018?

Od 2018. godine, kupci na mreži mogu kupiti visokokvalitetne pamučne majice kratkih rukava s natpisom 'I AcceptBitcoin' na Amazon.com Inc. (NASDAQ: AMZN), ali još uvijek im nije dozvoljeno da plaćaju majicu stvarnim bitcoinom
Koje su osnovne vrijednosti Delta Sigma Theta?

Koristeći naš programski cilj u pet tačaka - ekonomski razvoj, razvoj obrazovanja, međunarodna svijest i uključenost, fizičko i mentalno zdravlje, te politička svijest i uključenost - žene iz Delta Sigma Theta Sorority, Inc. nastoje utjecati i poboljšati naše zajednice
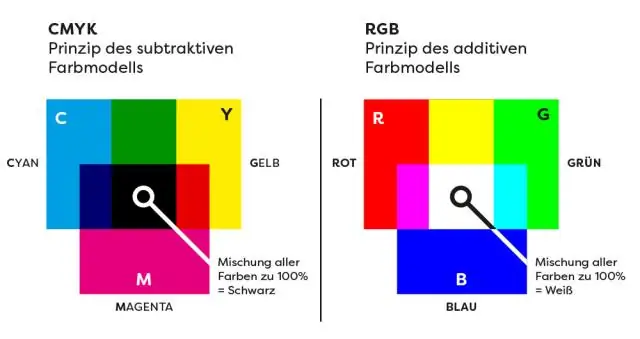
Koje su RGB vrijednosti u boji?

RGB (koji ima vrijednosti između 0-255 za crvenu, zelenu i plavu) HEX (iste vrijednosti crvene, zelene i plave, osim u heksadecimalnim brojevima) CMYK (vrijednosti između 0-255 za cijan, magenta, žutu i crnu) HSB ( što označava nijansu, zasićenost i svjetlinu)
