
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Dok ti mogao dodati a ref za podređenu komponentu, ovo nije idealno rješenje, jer biste dobili samo instancu komponente umjesto DOM čvora. Osim toga, ovo ne bi funkcioniralo s funkcionalnim komponentama. Ako ti koristite React 16.3 ili noviji, preporučujemo koristiti ref prosljeđivanje za ove slučajeve.
U tom smislu, zašto koristimo refs u reakciji?
Ref su funkcija koju pruža Reaguj za pristup DOM elementu i Reaguj element koji ti možda ste kreirali sami. Oni su korišteno u slučajevima kada mi želite promijeniti vrijednost podređene komponente, bez pravljenja koristiti rekvizita i svega.
Nadalje, kako proslijediti refs u reakciji? Definiramo a ref u komponenti kojoj je potrebno ref i pass na komponentu dugmeta. Reaguj će pass the ref kroz i proslijedite ga dolje do <dugme ref ={ ref }> navodeći ga kao JSX atribut. Kada je ref je u prilogu, ref . current će pokazivati na DOM čvor.
Osim ovoga, jesu li refs loše reagirali?
Prema zvaničnim reagovati docs, Iako string ref nisu zastarjeli, smatraju se naslijeđem i vjerovatno će biti zastarjeli u nekom trenutku u budućnosti.
Šta reaguje createRef?
Kreiranje referenci - korištenje Reaguj . createRef () i pričvrstite ih na Reaguj elemenata preko atributa ref. U suštini, dodjeljujete Ref vraćen iz Reaguj . createRef () svojstvu instance, kada je komponenta je konstruisan (aka, u konstruktoru komponente). Ovako, Ref mogu biti referenciran u cijeloj komponenti.
Preporučuje se:
Koji tip podataka trebam koristiti za telefonski broj u SQL-u?

Čuvajte telefonske brojeve u standardnom formatu koristeći VARCHAR. NVARCHAR bi bio nepotreban jer govorimo o brojevima i možda nekoliko drugih znakova, poput '+', ' ', '(', ')' i '-'
Koliko meta oznaka trebam koristiti?

Kao opšte pravilo, trebalo bi da težite sledećim ograničenjima znakova unutar svake vaše meta oznake: Naslov stranice – 70 znakova. Meta opis – 160 karaktera. Meta ključne riječi – Ne više od 10 ključnih riječi
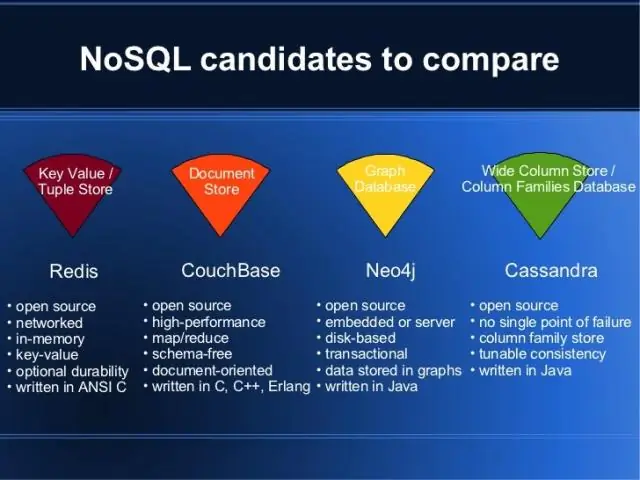
Kada trebam koristiti NoSQL pristup u odnosu na Rdbms?

Općenito, treba uzeti u obzir RDBMS ako imate transakcije u više redova i složene spojeve. U NoSQL bazi podataka kao što je MongoDB, na primjer, dokument (aka složeni objekt) može biti ekvivalent redova spojenih u više tabela, a konzistentnost je zajamčena unutar tog objekta
Trebam li koristiti SaaS?

Lakoća upotrebe i faktor brzine Sposobnost brzog razvoja i implementacije omogućit će vam da imate konkurentsku prednost, a također i sposobnost da ubrzate poslovne prednosti. SaaS stvara vrijednost svojim korisnicima mnogo brže, a također nudi kompanijama fleksibilnost koja je potrebna da unesu promjene kada im je potrebna
Mogu li koristiti bootstrap u reakciji?

Možete koristiti Bootstrap direktno na elementima i komponentama u vašoj React aplikaciji primjenom ugrađenih klasa kao i svaka druga klasa. Hajde da napravimo jednostavnu komponentu React za prebacivanje tema da demonstriramo korišćenje Bootstrap klasa i komponenti
