
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
The hasClass() metode provjere ako bilo koji od the odabrano elementi imaju određenu klasu ime. Ako BILO KOJI od the odabrano elementi imaju specificiranu klasu name, ova metoda će vratiti "true".
Samo tako, kako provjeriti da li element sadrži klasu u jQueryju?
Koristeći. To provjeriti da li je element in jQuery ima klasa , slijedite ovu sintaksu: $(selektor). hasClass(className); Selektor se koristi za specificiranje elementi to provjeriti.
Osim gore navedenog, da li je jQuery metoda? je (selektor) metoda provjerava trenutni odabir u odnosu na izraz i vraća true, ako barem jedan element selekcije odgovara datom selektoru. Ako nijedan element ne odgovara, ili selektor nije valjan, onda će odgovor biti 'netačno'.
Dodatno, kako provjeriti da li element ima klasu?
matches() za određivanje ako element sadrži klasu . className je samo string tako da možete koristiti regularnu funkciju indexOf da vidite ako listu klase sadrži drugi niz. Ako the element samo ima jedan klasa ime možete brzo provjeriti to uzimajući klasa atribut.
Mogu li koristiti prebacivanje liste klasa?
Definicija i upotreba Ovo svojstvo je korisno za dodati , uklonite i preklopiti CSS klase na elementu. The classList svojstvo je samo za čitanje, međutim, vi mogu modificirati ga koristeći the dodati () i remove() metode. Rješenje za više pretraživača: The classList svojstvo nije podržano u IE9 i ranijim verzijama.
Preporučuje se:
Kako da izrežem sliku na određenu veličinu u Photoshopu cs5?

Izrežite do tačnih dimenzija i veličine pomoću Photoshop CropTool-a. Odaberite alatku za isecanje na traci sa alatkama ili pritisnite taster. Na traci sa opcijama alata na vrhu, promijenite opciju na W x Hx Resolution. Sada možete upisati željeni omjer širine i visine, orsize
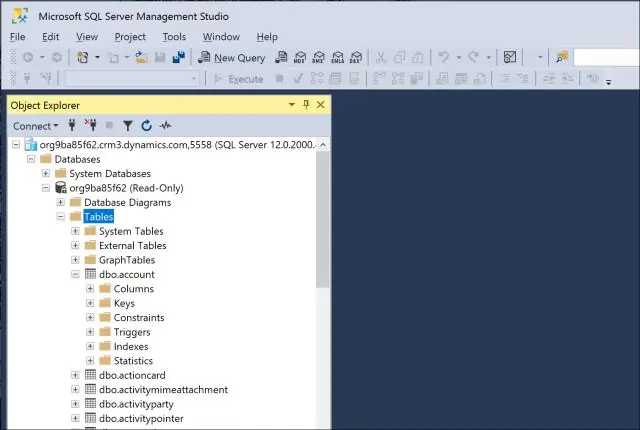
Kako provjeriti da li korisnik ima pristup tabeli u Oracle-u?

Da odredimo koji korisnici imaju direktan pristup tablici, koristit ćemo pogled DBA_TAB_PRIVS: SELECT * FROM DBA_TAB_PRIVS; Možete provjeriti službenu dokumentaciju za više informacija o stupcima vraćenim iz ovog upita, ali kritične kolone su: GRANTEE je ime korisnika s odobrenim pristupom
Kako da dodam kolonu na određenu poziciju u SQL Serveru 2008?

U SQL Serveru omogućava dodavanje kolone na određenu poziciju koristeći SQL Server Management Studio, desni klik na tabelu i zatim dizajn izaberite red u koji želite da dodate kolonu desnim klikom Umetnite kolonu navedite naziv kolone i tip podataka koji želite, a zatim ga sačuvajte
Kako da instaliram određenu verziju pod-a?

Da biste instalirali najnoviju verziju modula, izostavite broj verzije iza naziva pod. Da biste instalirali određenu verziju pod, navedite verziju pod nakon naziva pod. Osim bez verzije ili određene, moguće je koristiti i logičke operatore: '> 0.1' Bilo koja verzija viša od 0.1
Kako ići na određenu kolonu u Notepad ++?

Notepad++: Kako koristiti “ColumnMode” Pritisnite i držite tipke “Shift” i “Alt” na vašoj tastaturi. Nastavite držati “Shift” i “Alt” dok koristite tipke sa strelicama “dolje” i “desno” na tastaturi da odaberete tekst po želji
