
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
To promijeniti tekst font u HTML-u , koristite atribut stila. Atribut style specificira inline element foran stila. Atribut se koristi sa HTML
tag , sa svojstvom CSS font -porodica, font -veličina, font -style, itd. HTML5 ne podržava < font > tag , tako da je CSS stil naviknut promijeni font.
Jednostavno, kako da promijenim font u HTML CSS-u?
Kako promijeniti font pomoću CSS-a
- Pronađite tekst gdje želite promijeniti font. Ovo ćemo koristiti kao primjer:
- Okružite tekst elementom SPAN:
- Dodajte atribut u oznaku span:
- Unutar atributa style, promijenite font koristeći stil porodice fontova.
- Sačuvajte promjene da vidite efekte.
Takođe znajte koje fontove mogu koristiti u HTML-u?
- Kurziv (npr. Zapf-Chancery) Fontovi u porodici Cursive imitiraju ljudski rukopis.
- Fantazija (npr. Ratovi zvijezda)
- Serif (npr. Times New Roman)
- Sans-serif (npr. Helvetica)
- Monospace (npr. Kurir)
- Arial.
- Times New Roman.
- Helvetica.
Neko se takođe može zapitati, kako se uvećava tekst u HTML-u?
U HTML , možete promijeniti veličinu tekst sa oznakom koja koristi atribut size. Atribut size određuje koliko će veliki font biti prikazan u relativnom ili apsolutnom smislu. Zatvorite oznaku sa da se vratite u normalu tekst veličina.
Kako mijenjate boju fonta?
Možete promijeniti boju teksta u vašem Word dokumentu
- Odaberite tekst koji želite promijeniti.
- Na kartici Početna, u grupi Font, odaberite strelicu pored Boja fonta, a zatim odaberite boju. Također možete koristiti opcije oblikovanja na Mini alatnoj traci za brzo formatiranje teksta.
Preporučuje se:
Koja je razlika između naslova i meta naslova?

Nema razlike. Oznake TITLE (npr.) kreiraju naslove stranica i oblik su META oznake, slično META opisu, META ključnim riječima i mnogim drugim (koji ne koriste uvijek riječ 'META' u svojoj oznaci)
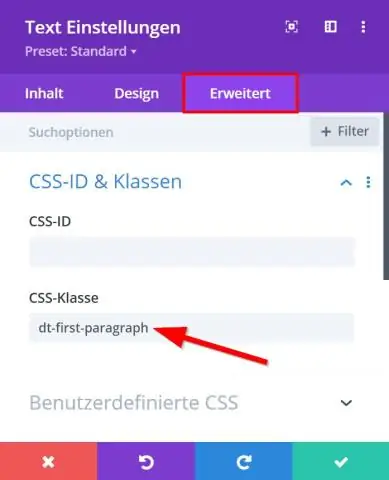
Kako promijeniti font na platnu?

Prekidanje platna: Upišite i font HTML označite red ili blok teksta koji želite promijeniti. odaberite veličinu fonta koja nije zadana od 12pt. unesite HTML prikaz. locirajte blok teksta (CTRL + F) promijenite veličinu fonta, na primjer; ako ste napravili red teksta od 18pt. font, izgledat će ovako: Ako želite da se pojavi u 16pt
Kako mogu promijeniti font u spark emailu?

Trenutno ne postoji opcija za promjenu fonta aplikacije. U budućnosti, naš tim može dodati funkciju za podešavanje veličine fonta za čitanje e-pošte. Odgovor: Trenutno ne postoji opcija za promjenu fonta aplikacije
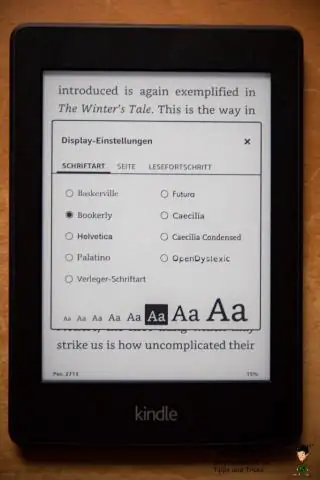
Kako promijeniti font na svom Kindleu?

Originalni način promjene veličine fonta Uključite svoj Kindle. Prevucite prstom da otključate. Dodirnite vrh ekrana. Odaberite grafiku “Aa”. Prilagodite tekst na veličinu koju želite ili potpuno promijenite font (Caecilia je nešto veća i lakša za čitanje od Future, na primjer, a Helvetica je podebljanija)
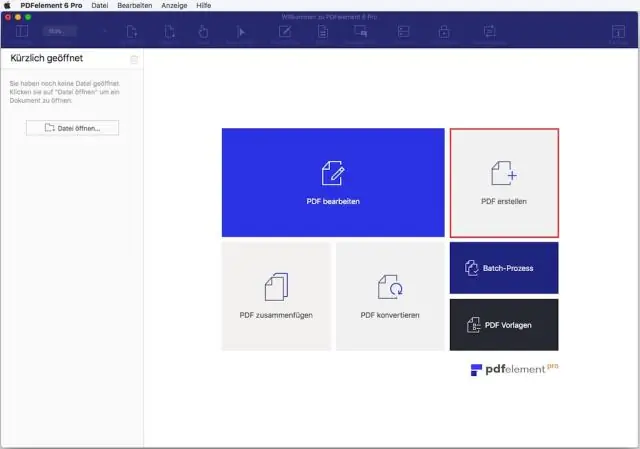
Kako mogu promijeniti font na PDF-u?

Dostupni su standardni efekti, uključujući tip fonta, boju i veličinu. Otvorite svoj PDF dokument. Prebacite se na način uređivanja. Sačekajte da se pojavi traka sa alatkama Uredi. Prevucite kursor preko teksta koji želite da izmenite da biste ga izabrali. Kliknite desnim tasterom miša na izabrani tekst i izaberite SetFont iz menija desnim klikom
