
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Testiranje pristupačnosti definira se kao vrsta softvera Testiranje izvršeno kako bi se osiguralo da aplikaciju koja se testira mogu koristiti osobe s invaliditetom kao što su sluh, sljepoća za boje, starost i druge grupe u nepovoljnom položaju. To je podskup upotrebljivosti Testiranje.
Osim ovoga, šta se podrazumijeva pod pristupačnošću web stranice?
Web pristupačnost je inkluzivna praksa osiguravanja da nema prepreka koje sprječavaju interakciju sa ili pristup, web stranice na svijetu Web osobama s fizičkim invaliditetom, situacijskim invaliditetom i socio-ekonomskim ograničenjima propusnosti i brzine.
Isto tako, kako izvodite test pristupačnosti? 6 najjednostavnijih testova pristupačnosti na Internetu koje svako može uraditi
- Isključite miš i/ili isključite trackpad. Možda najbrži i najlakši način da testirate dostupnost vaše web stranice je da isključite miš i/ili isključite trackpad.
- Uključite način visokog kontrasta.
- Isključite Slike.
- Provjerite ima li titlova ili transkripta.
- Kliknite na Oznake polja.
- Isključite CSS.
Isto tako, ljudi se pitaju, koje su karakteristike pristupačnosti web stranice?
Web stranice koje su dizajnirane i kodirane da budu pristupačno Dakle, često kada se ljudi pozivaju na karakteristike pristupačnosti , oni se odnose na elemente dobro kodiranog web stranica , poput odgovarajuće strukture naslova, zamjenskog teksta slike i pune tipkovnice pristupačnost.
Zašto web stranice moraju biti dostupne?
Važno je da Web bude pristupačno svima kako bi se omogućio jednak pristup i jednake mogućnosti osobama sa invaliditetom. An pristupačna web stranica omogućava pristup informacijama i interakciju za mnoge osobe sa invaliditetom.
Preporučuje se:
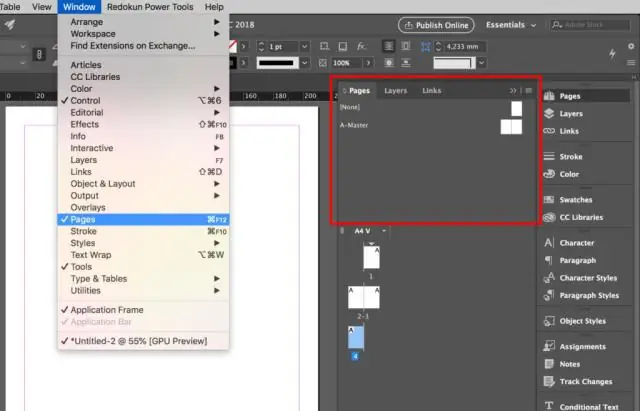
Kako mogu primijeniti master stranice na sve stranice u InDesign-u?

Primijenite glavnu stranicu na stranicu dokumenta Da biste primijenili master stranicu na više stranica, odaberite stranice u području stranice dokumenta, a zatim Alt (Win) ili Option (Mac) glavnu stranicu koju želite primijeniti. Također možete kliknuti na dugme Opcije, kliknuti na Primijeni master na stranice, navesti opcije koje želite, a zatim kliknite na OK
Šta treba imati na umu pri dizajniranju web stranice?

Evo 10 najboljih tačaka koje trebate imati na umu dok dizajnirate web stranicu. Ime domena. Hosting: svrha i teh. Raspored i boja. Atraktivan dizajn i sadržaj. Jednostavna navigacija i učitavanje web stranice. Cross Browser & Unique: - Tipografija i društveni mediji:
Za šta ljudi koriste web stranice?

Najveća upotreba Interneta je istraživanje. Ljudi idu na Internet da bi dobili informacije. Ovo je važno jer bi vaša web stranica trebala biti istraživački resurs. Uključite odjeljak sa resursima na svoju web lokaciju i napišite sadržaj koji pomaže ljudima da dobiju odgovore
Zašto je testiranje pristupačnosti važno?

Testiranje pristupačnosti pomaže u prevladavanju izazova lošeg pamćenja i poteškoća u učenju. Učinite testiranje pristupačnosti redovnim dijelom procesa testiranja softvera i implementiranje potrebnih provjera rano i često može pomoći u poboljšanju ukupnog iskustva korištenja aplikacije ili web stranice
Je li testiranje pristupačnosti funkcionalno ili nefunkcionalno?

Nefunkcionalno testiranje se bavi provjerom nefunkcionalnih aspekata sistema kao što su performanse, pouzdanost, skalabilnost, upotrebljivost itd. Testiranje pristupačnosti se odnosi na procjenu koliko je proizvod pristupačan/upotrebljiv ljudima koji imaju motorna, kognitivna, vidna ili slušna oštećenja kod nekih opseg
