
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Da biste dobili a referenca na React komponentu , možete koristiti ovo da dobijete trenutnu React komponenta , ili možete koristiti ref da dobijete a referenca do a komponenta posjedujete. Oni rade ovako: var MyComponent = Reaguj . createClass({ handleClick: function() { // Eksplicitno fokusirajte unos teksta koristeći sirovi DOM API.
Imajući ovo u vidu, kako proslijediti ref na podređenu komponentu?
Vi pass the ref to the dječja komponenta kao rekvizit drugačijeg naziva - stvarno bilo koje drugo ime osim ref (npr. dugme Ref). The dječja komponenta zatim može proslijediti prop na DOM čvor preko ref atribut. Ovo dozvoljava roditelju pass its ref to the dječje DOM čvor kroz komponenta u sredini.
Slično tome, šta su refs u reakciji i zašto su važni? Ref su funkcija koju pruža Reaguj za pristup DOM elementu i Reaguj element koji ste možda sami kreirali. Oni se koriste u slučajevima kada želimo promijeniti vrijednost podređene komponente, bez upotrebe rekvizita i svega toga.
Shodno tome, šta je reagujuća komponenta?
Komponente su građevni blokovi bilo kojeg Reaguj aplikacija i tipična Reaguj aplikacija će imati mnogo ovih. Jednostavno rečeno, a komponenta je JavaScript klasa ili funkcija koja opciono prihvaća ulaze, tj. svojstva (props) i vraća a Reaguj element koji opisuje kako bi se dio korisničkog sučelja (korisničkog interfejsa) trebao pojaviti.
Koja je razlika između elementa i komponente u reakciji?
React Element - To je jednostavan objekat koji opisuje DOM čvor i njegove atribute ili svojstva koja možete reći. To je nepromjenjivi objekt opisa i na njega ne možete primijeniti nikakve metode. React Component - To je funkcija ili klasa koja prihvata ulaz i vraća a React element.
Preporučuje se:
Kako testirati neispravnu komponentu multimetrom?

Kako testirati električne komponente multimetrom Testovi kontinuiteta mjere da li struja može teći kroz dio. Uključite dvije sonde u multimetar i postavite kotačić na 'kontinuitet'. Otpor testira koliko se struje gubi dok struja teče kroz komponentu ili kolo. Treći uobičajeni test je za napon ili silu električnog pritiska
Kako je Tarrytown dobio ime Kako je Sleepy Hollow dobio ime?

Kako je Sleepy Hollow dobio ime? Ime Tarrytown dale su domaćice susjedne zemlje jer su muževi pazarnim danima čekali oko seoske krčme. Ime Sleepy Hollow dolazi od pospanog sanjivog uticaja koji kao da visi nad zemljom
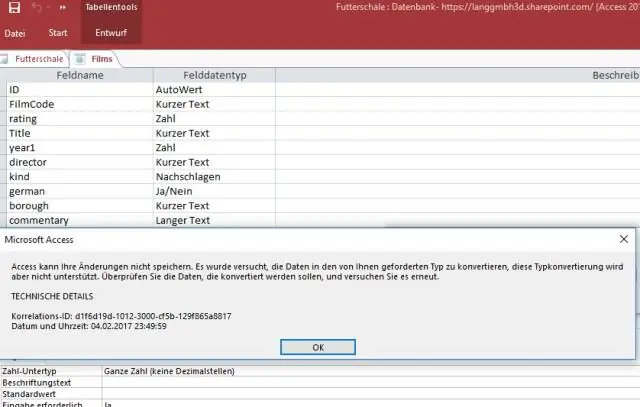
Kako da kreiram prilagođenu komponentu podataka u pristupu?

Da biste kreirali obrazac iz tabele ili upita u bazi podataka, u oknu za navigaciju kliknite na tabelu ili upit koji sadrži podatke za vaš obrazac, a na kartici Kreiranje kliknite na Obrazac. Access kreira obrazac i prikazuje ga u prikazu izgleda
Kako mogu pronaći IDoc greške i kako ih ponovo obraditi?

Nakon provjere greške u transakciji BD87 i osnovnog uzroka, trebalo bi biti moguće ponovno obraditi IDoc slijedeći korake u nastavku: Idite na WE19, odaberite IDoc i izvršite. Detalji će biti prikazani o IDoc-u. Promijenite podatke u segmentu prema vašim zahtjevima. Kliknite na standardni ulazni proces
Kako je DNS organizovan i kako se njime upravlja?

DNS koristi hijerarhiju za upravljanje svojim distribuiranim sistemom baze podataka. DNS hijerarhija, koja se još naziva i prostor imena domena, je invertirana struktura stabla, slično kao eDirectory. DNS stablo ima jednu domenu na vrhu strukture koja se naziva korijenska domena. Tačka ili tačka (.) je oznaka za korijenski domen
