
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Postoje dva vrste unosa podržano za “ datetime ” like inputs . 2. “ datetime - lokalni ” tip unosa je a lokalni datum i vrijeme unos kontrolu. An unos kontrola sa “ datetime - lokalni ” tip unosa predstavlja kontrolu čija vrijednost elementa predstavlja a lokalni datum i vrijeme (i ne sadrži informacije o vremenskoj zoni).
Štaviše, koji su tipovi unosa u HTML-u?
Traženi atribut specificira da an unos polje mora biti popunjeno prije podnošenja obrasca. Traženi atribut radi sa sljedećim vrste unosa : tekst, pretraga, url, tel, email, lozinka, birači datuma, broj, polje za potvrdu, radio i datoteka.
koji html5 tip unosa dozvoljava korisniku da odabere datum i vrijeme sa vremenskom zonom? datetime. Možemo kombinovati datum i vrijeme korišćenjem tip ="datetime" za specificiranje preciznog vrijeme određenog dana, kao što je prikazano na slici 15.
U ovom slučaju, koliko je ulazno sistemsko vrijeme?
The unos element, koji ima " vrijeme " vrijednost u svom atributu tipa, predstavlja polje za a unos vremena . U modernim pretraživačima vrijeme polja su obično predstavljena kontrolama koje omogućavaju korisnicima da mijenjaju njegovu vrijednost na grafički način, umjesto da moraju unos direktno kao string.
Kako unos vremena postavlja vrijednost?
Vrijeme unosa defaultValue Svojstvo
- Promijenite zadanu vrijednost vremenskog polja: getElementById("myTime"). defaultValue = "18:00";
- Dobijte zadanu vrijednost vremenskog polja: getElementById("myTime"). zadana vrijednost;
- Primjer koji pokazuje razliku između defaultValue i value svojstva: getElementById("myTime"); var defaultVal = x. zadana vrijednost;
Preporučuje se:
Koje informacije su uključene u PII?

Lične informacije ili PII su svi podaci koji se potencijalno mogu koristiti za identifikaciju određene osobe. Primjeri uključuju puno ime, broj socijalnog osiguranja, broj vozačke dozvole, broj bankovnog računa, broj pasoša i adresu e-pošte
Kako da ubacim Microsoft kontrolu birača datuma i vremena?

Instaliranje birača datuma Prikažite karticu Developer na traci. Kliknite na alatku Umetanje. Excel prikazuje paletu alata koje možete umetnuti u radni list. U odeljku ActiveX kontrole na paleti, kliknite na opciju Više kontrola. Krećite se kroz dijaloški okvir dok ne pronađete Microsoftov alat za biranje datuma i vremena. Kliknite OK
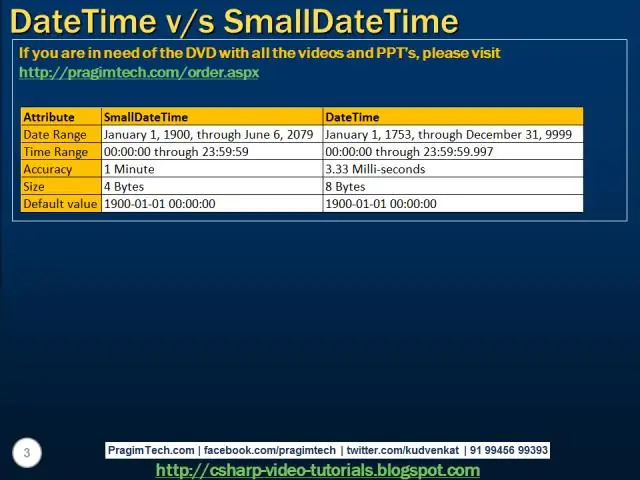
Koja je razlika između datuma i vremena lokalnog?

Razlika između njih je u tome što lokalni unos datuma i vremena ne uključuje vremensku zonu. Ako vremenska zona nije važna za vašu aplikaciju, koristite datetime-local. Neki pretraživači još uvijek pokušavaju sustići tip unosa datuma i vremena
Koja je razlika između SQL datuma i Util datuma?

Datum je tanki omot oko milisekundne vrijednosti koju JDBC koristi za identifikaciju SQL tipa DATE. Datum samo predstavlja DATE bez informacija o vremenu dok je java. util. Datum predstavlja informacije o datumu i vremenu
Koje su četiri vrste usluga uključene u Microsoft Azure Media Services?

Dajte povratne informacije Azure Media Player. Klijentske SDK biblioteke. Kodiranje i obrada. Prenos uživo. Media Analytics. Azure portal. REST API i platforma. Streaming videa na zahtjev
