
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-06-01 05:07.
Unaprijed unesite pretragu je metoda za progresivno traženje za i filtriranje kroz tekst.
Implementacija typeahead. js
- Otvorite predložak koji sadrži vaš traži kutija.
- Umotajte polje za unos u kontejner sa id=”remote”
- Dajte polju za unos typeahead klasa.
- Dodajte sljedeću skriptu u šablon:
Štaviše, kako funkcionira pretraga unaprijed?
Tip - naprijed radovi i za obe strane - tip - naprijed odmah ponovo predlaže Marbury v. Madison nakon što je ukucao samo “madi”. Tip - naprijed čini traženje citata lakim. Počnite upisivati citat i odmah ćete dobiti prijedloge.
Neko se također može zapitati, kako se automatski dovršava? Evo autocomplete se obično radi pritiskom na tipku Tab ↹ nakon što unesete prvih nekoliko slova riječi. Na primjer, ako je jedina datoteka u trenutnom direktoriju koja počinje s x xLongFileName, korisnik će možda radije upisati x i autocomplete na puno ime.
Imajući ovo u vidu, šta je funkcija tipa unapred?
Typeahead je karakteristika kompjutera i softvera (i nekih pisaćih mašina) koji korisnicima omogućavaju da nastave kucati bez obzira na program ili rad računara - korisnik može tip bilo kojom brzinom koju želite, a ako je prijemni softver zauzet u to vrijeme, bit će pozvan da to riješi kasnije.
Šta je Typeahead jQuery?
jQuery Typeahead . autora Toma Bertranda. jQuery dodatak koji pruža Typeahead ( autocomplete ) Pretražujte pregled iz Json objekata preko istog domenskog Ajax zahtjeva ili više domenskog Jsonp-a i nudi kompresiju podataka unutar lokalne pohrane. Dodatak je napravljen s puno opcija i povratnih poziva kako bi se omogućilo prilagođavanje.
Preporučuje se:
Kako mogu promijeniti svoju bezbednu pretragu u Google?

Re: kako mogu napraviti google kao zadanu tražilicu Otvori Chrome. Kliknite na 3 tačke u gornjem desnom uglu. Kliknite na Postavke. promijenite Sigurno pretraživanje u Google u 'Searchengine used in the address bar' u SearchEngine. Zatvorite i otvorite Chrome. Pretražite i provjerite promjene
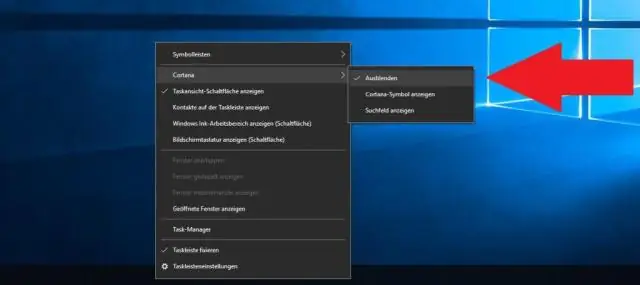
Kako da omogućim okvir za pretragu u Windows 10?

Ako je vaša traka za pretragu skrivena i želite da se prikaže na traci zadataka, pritisnite i držite (ili kliknite desnim tasterom miša) na traku zadataka i izaberite Pretraga > Prikaži okvir za pretragu
Kako da dodam ikonu za pretragu unutar okvira za tekst u HTML-u?

Kako napraviti TextBox sa ikonom za pretraživanje u HTML-u i CSS-u? Korak 1: Kreirajte index.html sa njegovom osnovnom strukturom. <! Dodajte polje za unos unutar oznake. Uključite i čuvar mjesta koji kaže 'Traži'. Korak 3: Preuzmite ikonu za pretraživanje. Korak 4: Dodajte div sa ikonom slike unutra. Korak 5: Dodajte magični CSS
Kako da kreiram pretragu u SharePointu?

Kako: Kreirati kolonu za traženje Dođite do stranice koja sadrži listu. Kliknite na naziv liste na brzom pokretanju ili na meniju Postavke. Kliknite na Lista, a zatim kliknite na Kreiraj kolonu. U polju Ime kolone unesite naziv kolone. U okviru Vrsta informacija u ovoj koloni je, kliknite na Potraži
Kako da sačuvam javnu pretragu u NetSuite-u?

Kreiranje sačuvane pretrage Idite na Izvještaji > Nova sačuvana pretraga (ili Izvještaji > Sačuvane pretrage > Sve sačuvane pretrage > Novo) Odaberite zapis na kojem želite da pretražujete (odabirom iz različitih zapisa omogućit ćete da odaberete samo polja koja se odnose na zapis Ti biraš)
