
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Zadnja izmjena 2025-01-22 17:19.
Kako napraviti TextBox sa ikonom za pretraživanje u HTML-u i CSS-u?
- Korak 1: Kreirajte indeks. html sa svojom osnovnom strukturom. <!
- Dodati the unutrašnja kutija za unos the tag . Također uključiti čuvar mjesta kaže " Traži "
- Korak 3: Preuzmite a ikona pretrage .
- 4. korak: Dodati div sa slikom ikona unutra .
- Korak 5: Dodati magični CSS.
Nakon toga, neko se takođe može pitati, kako da dodam traku za pretragu u HTML?
Na kontrolnoj tabli kliknite na traži motor koji želite da koristite. Kliknite Podešavanje na bočnoj traci, a zatim kliknite na karticu Osnove. U odjeljku Detalji kliknite Dobij kod. Kopirajte kod i zalijepite ga na svoju stranicu HTML izvorni kod gdje želite Custom Traži element da se pojavi.
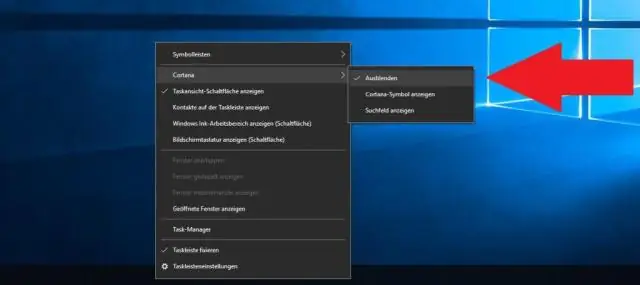
Također Znajte, kako da dodam traku za pretraživanje? Ako tvoj traka za pretragu je skriven i želite da se prikazuje na traci zadataka, pritisnite i držite (ili kliknite desnim tasterom miša) na traku zadataka i izaberite Traži > Prikaži polje za pretragu . Ako gore navedeno ne uspije, pokušajte otvoriti postavke trake zadataka. Odaberite Start > Postavke > Personalizacija > Traka zadataka.
kako da dodam ikonu u tekstualni okvir u bootstrapu?
Evo šta trebate učiniti:
- Otvorite naš besplatni Bootstrap Form Builder u svom pretraživaču.
- Dodajte polje sa kartice "Dodaj polje".
- Odaberite "Ikona" na padajućem izborniku Prepend ili Append na kartici "Edit Fields".
- Odaberite ikonu iz prozora za odabir ikona.
- Stilizirajte boju ikone i boju pozadine na kartici "Postavke".
Kako mogu promijeniti veličinu trake za pretraživanje?
Morate postaviti kursor između URL-a bar i traka za pretragu . Kursor će promijeniti oblik do dvosmjerne strelice i pritiskom na nju to će vam omogućiti promijeniti veličinu of the traka za pretragu.
Preporučuje se:
Kako implementirate pretragu unaprijed?

Pretraživanje unaprijed je metoda za progresivno traženje i filtriranje teksta. Implementacija typeahead. js Otvorite šablon koji sadrži vaš okvir za pretragu. Umotajte polje za unos u kontejner sa id=”remote” Dajte polju za unos klasu ispred tipa. Dodajte sljedeću skriptu u šablon:
Kako mogu promijeniti svoju bezbednu pretragu u Google?

Re: kako mogu napraviti google kao zadanu tražilicu Otvori Chrome. Kliknite na 3 tačke u gornjem desnom uglu. Kliknite na Postavke. promijenite Sigurno pretraživanje u Google u 'Searchengine used in the address bar' u SearchEngine. Zatvorite i otvorite Chrome. Pretražite i provjerite promjene
Kako da omogućim okvir za pretragu u Windows 10?

Ako je vaša traka za pretragu skrivena i želite da se prikaže na traci zadataka, pritisnite i držite (ili kliknite desnim tasterom miša) na traku zadataka i izaberite Pretraga > Prikaži okvir za pretragu
Kako da uklonim ikonu za promjenu veličine iz polja za tekst?

Da biste onemogućili svojstvo promjene veličine, koristite sljedeće CSS svojstvo: resize: none; Ovo možete primijeniti kao svojstvo inline stila na sljedeći način: ili između oznaka elemenata kao što je: textarea {resize: none;}
Koja je razlika između kompresije između okvira i unutar okvira?

Intraframe kompresija se dešava samo unutar svakog okvira. Interframe kompresija koristi ovu činjenicu za kompresiju pokretnih slika. Interframe kompresija uključuje analizu promjena u filmu od kadra do kadra i bilježi samo dijelove slike koji su se promijenili
