
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
vue . Aplikacija . vue je komponenta jednog fajla. Sadrži 3 dijela koda: HTML, CSS i JavaScript. Ovo bi u početku moglo izgledati čudno, ali komponente jednog fajla su odličan način za kreiranje samostalnih komponenti koje imaju sve što im je potrebno u jednoj datoteci.
Slično, postavlja se pitanje za šta se Vue koristi?
Vue (izgovara se /vjuː/, kao pogled) je progresivni okvir za izgradnju korisničkih interfejsa. Za razliku od drugih monolitnih okvira, Vue dizajniran je od temelja tako da se postepeno može usvojiti.
Znate i kako da postavim Vue aplikaciju? Otvorite svoj terminal i pokrenite sljedeću naredbu za početak Vue GUI u vašem pretraživaču. Sada kliknite na a create karticu i odaberite lokaciju za spremanje aplikacija zatim kliknite na Kreirajte novi dugme projektu ovde. Unesite naziv vašeg projekta i odaberite upravitelja paketa, a zatim kliknite na dugme Dalje.
Ljudi također pitaju, kako da pokrenem Vue?
Vue CLI
- vue kreirajte vue-aplikaciju. Biće vam data opcija da uradite podrazumevano ili ručno, a mi možemo samo izabrati podrazumevano. Vue CLI v3.7.0 ?
- cd vue-app npm run serve # ili yarn serve. Kada to učinite, možete otići na https://localhost:8080/ da vidite zadanu stranicu.
- uvoz Vue iz 'vue' uvoz aplikacije iz './App.vue' Vue. config.
Zašto je VUE tako popularan?
Modularno i fleksibilno razvojno okruženje Iako već daje programerima puno fleksibilnosti i prilagodljivosti prema potrebama projekta, Vue's komponente jedne datoteke su labavo povezane, što poboljšava ponovnu upotrebu koda i smanjuje vrijeme razvoja.
Preporučuje se:
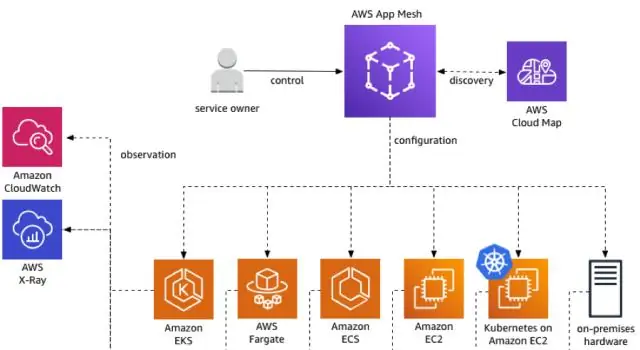
Šta je AWS app mesh?

AWS App Mesh je servisna mreža koja pruža umrežavanje na nivou aplikacije kako bi vašim uslugama olakšala međusobnu komunikaciju preko više vrsta računarske infrastrukture. Svaka usluga može biti izgrađena koristeći više tipova računarske infrastrukture kao što su Amazon EC2 i AWS Fargate
Šta je App Explorer od SweetLabsa?

App Explorer je legitimna aplikacija koju je razvio SweetLabs i često se nalazi u paketu na uređajima koje proizvode velike kompanije kao što je Lenovo. Navodno je aplikacija osmišljena kao alternativa Microsoftovoj web trgovini, koja korisnicima pomaže da pretražuju, preuzimaju i ažuriraju različite aplikacije
Šta je App LaunchDarkly com?

LaunchDarkly. LaunchDarkly je vodeća svjetska platforma za upravljanje funkcijama koja svakodnevno nudi preko 100 milijardi oznaka funkcija kako bi pomogla softverskim timovima da brže izgrade bolji softver. Koristite aplikaciju da pronađete zastavice funkcija, pretplatite se na kanale na obavještenja o promjenama zastavice i uključite ili isključite zastavice
Šta je app splash?

Splash screen je grafički kontrolni element koji se sastoji od prozora koji sadrži sliku, logo i trenutnu verziju softvera. Početni ekran se obično pojavljuje dok se igra ili program pokreće. Splash stranica je uvodna stranica na web stranici
Šta je Vue komponenta?

Komponente su Vue instance za višekratnu upotrebu s imenom: u ovom slučaju,. Ovu komponentu možemo koristiti kao prilagođeni element unutar korijenske Vue instance kreirane s novim Vueom: novi Vue({el: '#components-demo'}) Kliknuli ste na mene 0 puta
