
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Ovo pravilo se primjenjuje kada je React sintetički događaj koristi se unutar asinkrone funkcije povratnog poziva bez poziva događaj . uporno (). React koristi SyntheticEvent objekte da omota native događaji . Zbog performansi, sintetički događaji se objedinjuju i ponovo koriste u više izvornih događaji.
Takođe je postavljeno pitanje šta je SyntheticEvent?
Prema zvaničnim dokumentima, SyntheticEvent je omotač za više pretraživača oko matičnog događaja pretraživača. Ima isti interfejs kao i izvorni događaj pretraživača, uključujući stopPropagation() i preventDefault(), osim što događaji rade identično u svim pretraživačima.
Također znate, šta je event preventDefault () u reakciji? Reaguj koristi sintetiku događaji rukovati događaji od elemenata gumba, unosa i forme. Pokazuje kako dodati stavku na listu korištenjem elementa obrasca sa elementima za unos i gumbe. U ovom slučaju, a preventDefault se zove na događaj prilikom slanja obrasca kako biste spriječili ponovno učitavanje/osvježavanje pretraživača.
Isto tako, po čemu se React događaji razlikuju od uobičajenih izvornih DOM događaja?
Koristeći Reagovati događaj Rukovaoci Važno je razlike između Reagovati događaj rukovaoci i izvorni DOM događaj rukovatelji su imena koja su velika umjesto malih slova, prosljeđujete funkcije umjesto stringova i morate eksplicitno pozvati stopPropagation umjesto vraćanja false.
Kako da zaustavim bujanje događaja u reakciji?
Zaustavite bujanje događaja : Ako želiš stani the događaj bubbling , to se može postići upotrebom događaj . stopPropagation () metoda. Ako želiš stani the događaj flow from događaj ciljati na gornji element u DOM-u, događaj . stopPropagation () metoda zaustavlja događaj da putuje od dna ka vrhu.
Preporučuje se:
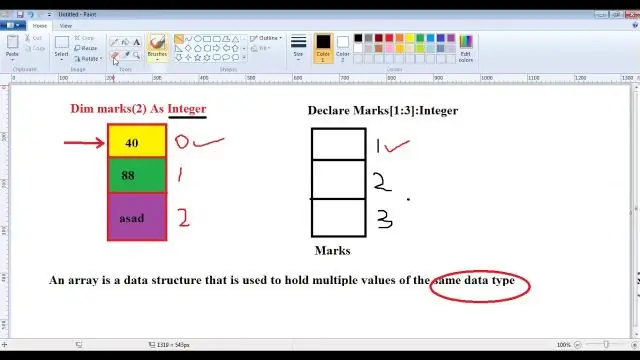
Šta je obrađivač događaja u Visual Basicu?

Obrađivač događaja je kod koji pišete da odgovorite na događaj. Rukovalac događaja u Visual Basicu je podprocedura. Umjesto toga, identifikujete proceduru kao rukovaoca za događaj. To možete učiniti ili s klauzulom Handles i varijablom WithEvents ili s naredbom AddHandler
Šta je izvor događaja?

Interfejs EventSource je interfejs web sadržaja za događaje koje šalje server. Za razliku od WebSockets-a, događaji koje šalje server su jednosmjerni; odnosno, poruke podataka se isporučuju u jednom smjeru, od servera do klijenta (kao što je korisnikov web pretraživač)
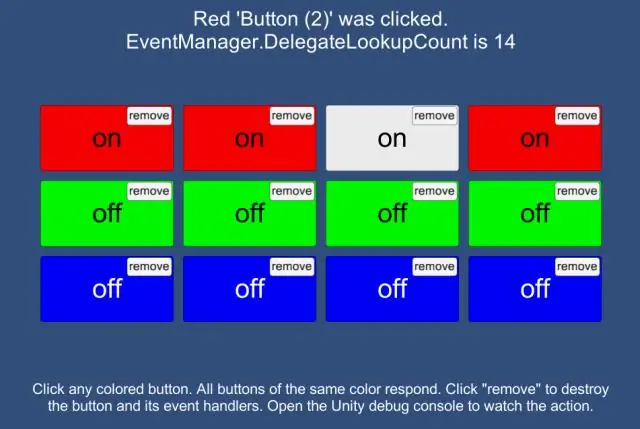
Šta je jedinstvo sistema događaja?

Sistem događaja je način slanja događaja objektima u aplikaciji na osnovu unosa, bilo da se radi o tastaturi, mišu, dodiru ili prilagođenom unosu. Sistem događaja se sastoji od nekoliko komponenti koje rade zajedno za slanje događaja. Kada dodate komponentu sistema događaja u GameObject
Šta je cilj događaja u JavaScriptu?

Definicija i upotreba. Svojstvo ciljnog događaja vraća element koji je pokrenuo događaj. Ciljno svojstvo dobiva element na kojem se događaj prvobitno dogodio, za razliku od svojstva currentTarget, koje se uvijek odnosi na element čiji je slušatelj događaja pokrenuo događaj
Šta je nastavak u C#?

Naredba nastavljanja u C programiranju radi donekle kao naredba break. Umjesto prisilnog prekida, on prisiljava da se dogodi sljedeća iteracija petlje, preskačući bilo koji kod između. Za petlje while i do while, naredba continue uzrokuje da kontrola programa prođe na uslovne testove
