
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Inline CSS omogućava primjenu jedinstvenog stil do jednog HTML element po jedan. Vi dodijelite CSS do određenog HTML element pomoću stil atribut sa bilo kojim CSS svojstva definisana u njemu. U sljedećem primjeru možete vidjeti kako opisati CSS stil svojstva za an HTML
element u istom redu koda.
Imajući ovo u vidu, šta je inline stilska lista?
Inline stilski listovi je termin koji se odnosi na stilski list informacije koje se primjenjuju na trenutni element. Pod ovim mislim da umjesto da definišem stil jednom, a zatim primjenom stil protiv svih instanci elementa (recimo th
oznaku), primjenjujete samo stil na instancu koju želite stil prijaviti se.
Štaviše, kako pravite inline stilove u HTML-u? Sažetak poglavlja
- Koristite HTML style atribut za umetnuto oblikovanje.
- Koristite HTML element za definiranje internog CSS-a.
- Koristite HTML element za upućivanje na eksterni CSS fajl.
- Koristite HTML element za pohranu i elemente.
- Koristite svojstvo CSS boje za boje teksta.
Isto tako, šta je inline stil u HTML-u?
Inline stilovi se koriste za primjenu jedinstvenog stil pravila elementu, stavljanjem CSS pravila direktno u startu tag . Može se pričvrstiti na element pomoću stil atribut. The stil atribut uključuje niz CSS parovi svojstva i vrijednosti.
Kako napisati inline stil?
An inline CSS stil odnosi se na jedan element. Napisano je u ' stil ' atributa HTML elementa koji želite primijeniti stil to. Možete se prijaviti višestruko CSS parovi svojstvo/vrijednost za stiliziranje elementa odvajanjem svakog od njih tačkom i zarezom unutar stil atribut.
Preporučuje se:
Kako mogu dobiti posljednji umetnuti zapis u SQL Server?

Odredite posljednji umetnuti zapis u SQL Serveru SELECT @@IDENTITY. Vraća posljednju vrijednost IDENTITY proizvedenu na vezi, bez obzira na tablicu koja je proizvela vrijednost i opseg izraza koji je proizveo vrijednost. SELECT SCOPE_IDENTITY() SELECT IDENT_CURRENT('Ime tabele')
Kako umetnuti razmak u HTML?

Koraci Otvorite HTML dokument. Možete uređivati HTML dokument pomoću uređivača teksta kao što je NotePad iliTextEdit na Windows-u. Pritisnite razmak da dodate normalni razmak. Da biste dodali razmak, kliknite na mjesto na koje želite dodati razmak i pritisnite razmaknicu. Unesite da biste dobili dodatni prostor. Umetnite razmake različitih širina
Šta je aktivni list u Excelu?

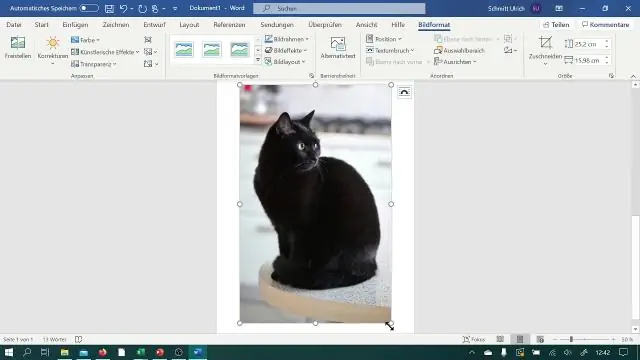
Aktivni radni list je radni list koji je trenutno otvoren. Na primjer, na gornjoj slici u Excelu, kartice listova na dnu prozora prikazuju 'Sheet1, ''Sheet2' i 'Sheet3', pri čemu je Sheet1 aktivni radni list. Aktivna kartica obično ima bijelu pozadinu iza naziva kartice
Kako umetnuti rubnu liniju u Word?

Dodavanje ivice Otvorite Microsoft Word. Kliknite na karticu Izgled stranice. U grupi Pozadina stranice kliknite na opciju Ivice stranice. U prozoru Borders and Shading (Ivice i senčenje) (prikazan ispod), ako već niste izabrani, kliknite na karticu Ivica stranice. Odaberite Box ako želite kvadratni okvir oko stranice
Šta je interni stilski list u HTML-u?

Interna tablica stilova sadrži CSS pravila za stranicu u glavnom dijelu HTML datoteke. Inlinestyleovi se odnose na određenu HTML oznaku, koristeći astyle atribut sa CSS pravilom za stiliziranje određenog elementa stranice
