
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Za kreiranje novog dinamičkog web projekta, izvršite sljedeće korake:
- Otvorite Java EE perspektivu.
- U Projekt Explorer, desni klik na Dynamic Web Projekti i odaberite Novo > Dynamic Web Project iz kontekstnog menija. Novi Dynamic Web Project čarobnjak počinje.
- Pratite projekat čarobnjaka.
Štaviše, šta je dinamički web projekat?
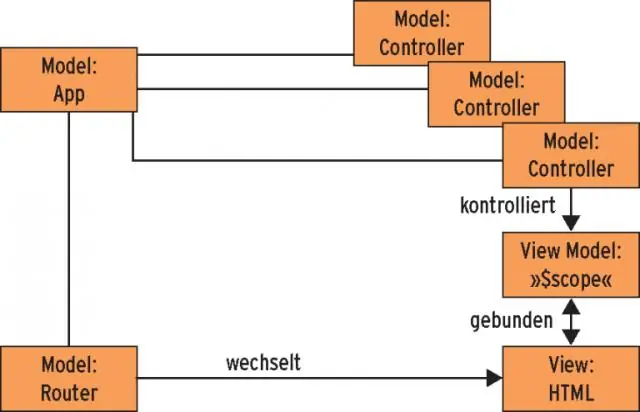
Dynamic Web Project se nadograđuju na složeniji kod kao što su PHP, ASP, JSP, Servlet java fajl itd projekat kodiranje na strani servera. Dinamični web projekti može sadržavati dinamičan Java EE resursi kao što su servleti, JSP datoteke, filteri i povezani metapodaci, pored statičkih resursa kao što su slike i HTML datoteke.
Isto tako, kako da pokrenem dinamički web projekat u Eclipseu? Izaberite iz menija File New Dynamic Web Project.
- Unesite "HelloWorldJSP" kao naziv projekta.
- Kliknite na dugme "Dalje".
- Kliknite na dugme "Dalje".
- Označite 'Generiši deskriptor postavljanja web.xml' i kliknite na dugme "Završi" i Eclipse IDE će automatski generisati web projekat kao što je prikazano ispod.
- Kreirajte Jsp stranicu.
Slično, možete pitati, šta je dinamički Web modul?
Dinamički web modul verzija korelira sa Servlet API verzijom. U idealnom slučaju, servlet je objekat koji prima zahtjev i generiše odgovor na osnovu tog zahtjeva. Potrebna vam je najmanje Java 7 sa Servletom 3.1 i Dinamički web modul 3.1.
Je li Google dinamična web stranica?
Dinamična web stranica radi kao vođen događajima. Vrlo čest primjer dinamičke web stranice je yahoo mail, gmail, google pretraga itd. Takve web stranice se često kreiraju uz pomoć jezika na strani servera kao što su PHP, Perl, CSP, ASP, ASP. NET, JSP, ColdFusion i drugi jezici.
Preporučuje se:
Kako da kreiram aplikaciju za udaljenu radnu površinu?

Da biste omogućili udaljene veze na računaru koji želite da se povežete na Otvori sistem tako što ćete kliknuti na dugme Start., desnim tasterom miša kliknuti na Računar, a zatim izabrati Svojstva. Kliknite na Remote settings. Kliknite na Odaberi korisnike. U dijaloškom okviru Korisnici udaljene radne površine kliknite na Dodaj. U dijaloškom okviru Odabir korisnika ili grupa učinite sljedeće:
Kako da kreiram lambda aplikaciju?

Kreiranje aplikacije za implementaciju AWS Lambda funkcije (konzola) U oknu za navigaciju proširite Deploy i odaberite Početak. Na stranici Kreiraj aplikaciju odaberite Koristi CodeDeploy. Unesite naziv vaše aplikacije u Naziv aplikacije. Iz Compute platforme odaberite AWS Lambda. Odaberite Kreiraj aplikaciju
Kako da kreiram Go aplikaciju?

Da biste postavili datoteku main.go: U svom go-app/ folderu kreirajte main.go fajl. Dodajte glavni izraz paketa da tretirate svoj kod kao izvršni program: package main. Uvezite sljedeće pakete: appengine/go11x/helloworld/helloworld.go. Definirajte svoj HTTP rukovalac: Registrirajte svoj HTTP rukovalac:
Kako da kreiram aplikaciju u Visual Studiju?

Otvorite Visual Studio 2017 Na traci menija izaberite Datoteka > Novo > Projekat. Okvir za dijalog bi trebao izgledati slično sljedećem snimku ekrana. Na lijevoj strani dijaloga Novi projekat odaberite Visual C# ili Visual Basic, a zatim odaberite Windows radnu površinu. Na listi predložaka projekta izaberite Windows Forms App (
Kako da kreiram NativeScript aplikaciju?

Procedura Pokrenite NativeScript Sidekick klijent. Kliknite na dugme Kreiraj ili izaberite Datoteka → Kreiraj. Odaberite kategoriju predloška. Odaberite vrstu projekta. Odaberite predložak. U tekstualni okvir Naziv aplikacije unesite naziv za svoju aplikaciju. U fascikli projekta kliknite na Browse da postavite lokaciju za pohranu za svoju aplikaciju
