
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Procedura
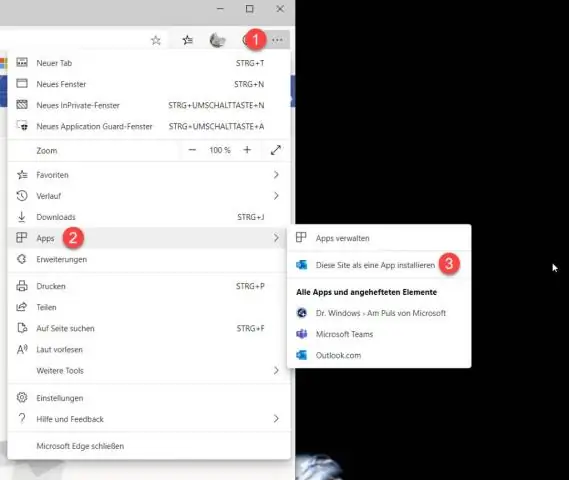
- Pokreni NativeScript Sidekick klijent.
- Kliknite na Stvoriti dugme ili izaberite Datoteka → Stvoriti .
- Odaberite kategoriju predloška.
- Odaberite vrstu projekta.
- Odaberite predložak.
- U Aplikacija U polje za tekst unesite ime za svoje aplikacija .
- U fascikli projekta kliknite na Browse da biste postavili lokaciju za pohranu aplikacija .
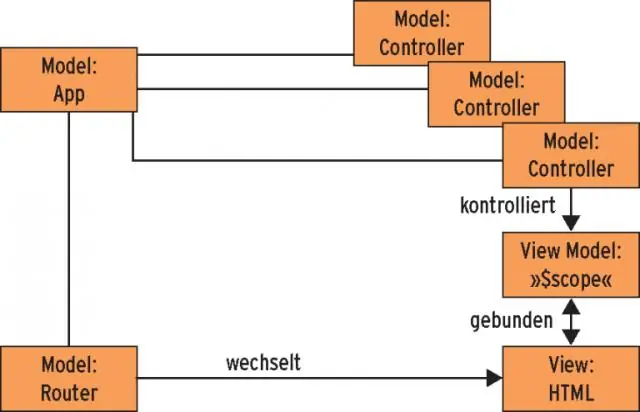
Slično tome, kako da napravim NativeScript aplikaciju?
Za otvaranje graditi prikaz, izaberite Pokreni, a zatim Build . Odaberite Android za ciljnu platformu, odaberite a Build Otkucajte i ostavite Konfiguraciju na Debug. Kliknite na Build dugme za početak zgrada the aplikacija . Inicijal graditi može potrajati duže da se završi jer aplikacija prolazi kroz kompletnu graditi.
Neko se također može zapitati, možemo li kreirati mobilnu aplikaciju koristeći angular? With NativeScript i Ugaoni , jedna baza koda (i skup vještina) mogu biti naviknut stvoriti web aplikacije i native mobilne aplikacije sa 100% izvorne performanse i snaga. Slatko glatke animacije, direktan pristup 100% API-ja izvorne platforme, prilično je nevjerovatno. Tri platforme: iOS, Android , i Web.
Slično, postavlja se pitanje kako da napravim komponentu u NativeScript-u?
Da kreirate komponentu unutar modula, pokrenite:
- tns generator komponenta
- tns g c
Kako napraviti mobilnu aplikaciju?
Idemo
- Korak 1: Definirajte svoje ciljeve pomoću mobilne aplikacije.
- Korak 2: Izložite funkcionalnost i karakteristike aplikacije.
- Korak 3: Istražite svoje konkurente u aplikaciji.
- Korak 4: Uokvirite svoju aplikaciju i kreirajte slučajeve upotrebe aplikacije.
- Korak 5: Testirajte Wireframes svoje aplikacije.
- Korak 6: Revidirajte svoju aplikaciju na osnovu povratnih informacija.
- Korak 7: Odaberite put za razvoj aplikacije.
Preporučuje se:
Kako da kreiram aplikaciju za udaljenu radnu površinu?

Da biste omogućili udaljene veze na računaru koji želite da se povežete na Otvori sistem tako što ćete kliknuti na dugme Start., desnim tasterom miša kliknuti na Računar, a zatim izabrati Svojstva. Kliknite na Remote settings. Kliknite na Odaberi korisnike. U dijaloškom okviru Korisnici udaljene radne površine kliknite na Dodaj. U dijaloškom okviru Odabir korisnika ili grupa učinite sljedeće:
Kako da kreiram lambda aplikaciju?

Kreiranje aplikacije za implementaciju AWS Lambda funkcije (konzola) U oknu za navigaciju proširite Deploy i odaberite Početak. Na stranici Kreiraj aplikaciju odaberite Koristi CodeDeploy. Unesite naziv vaše aplikacije u Naziv aplikacije. Iz Compute platforme odaberite AWS Lambda. Odaberite Kreiraj aplikaciju
Kako da kreiram dinamičku web aplikaciju?

Za kreiranje novog dinamičkog web projekta, izvršite sljedeće korake: Otvorite Java EE perspektivu. U Project Exploreru kliknite desnim tasterom miša na Dinamički veb projekti i izaberite Novo > Dinamički veb projekat iz kontekstnog menija. Pokreće se čarobnjak za novi dinamički web projekat. Slijedite upute čarobnjaka projekta
Kako da kreiram Go aplikaciju?

Da biste postavili datoteku main.go: U svom go-app/ folderu kreirajte main.go fajl. Dodajte glavni izraz paketa da tretirate svoj kod kao izvršni program: package main. Uvezite sljedeće pakete: appengine/go11x/helloworld/helloworld.go. Definirajte svoj HTTP rukovalac: Registrirajte svoj HTTP rukovalac:
Kako da kreiram aplikaciju u Visual Studiju?

Otvorite Visual Studio 2017 Na traci menija izaberite Datoteka > Novo > Projekat. Okvir za dijalog bi trebao izgledati slično sljedećem snimku ekrana. Na lijevoj strani dijaloga Novi projekat odaberite Visual C# ili Visual Basic, a zatim odaberite Windows radnu površinu. Na listi predložaka projekta izaberite Windows Forms App (
