
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
19 najboljih praksi za brže modele korisničkog sučelja
- Prvo skicirajte svoje ideje. Skiciranje je brzo, jednostavno i bez rizika.
- Počnite s mobilnim ekranima.
- Koristite kompatibilne alate za uokvirivanje i izradu prototipa.
- Posvetite se svojim izabranima UI Dizajn softver.
- Pregledajte druge vizuelne uspehe.
- Uklonite nepotrebne elemente.
- Implementirajte Grid sistem.
- Iskoristite prednosti besplatnog UI Elementi i ikone.
U nastavku, šta je UI mockup?
U proizvodnji i dizajnu, a mockup , ili maketa , je model dizajna ili uređaja u veličini ili punoj veličini, koji se koristi za podučavanje, demonstraciju, evaluaciju dizajna, promociju i druge svrhe. A mockup je prototip ako pruža barem dio funkcionalnosti sistema i omogućava testiranje dizajna.
Neko se takođe može zapitati šta su UI alati? 22 najbolja alata za dizajn korisničkog sučelja
- MockFlow. MockFlow vam omogućava da brzo napravite osnovne izglede.
- Balsamiq. Balsamiq-ovi elementi prevlačenja i ispuštanja čine život lakšim.
- Axure. Axure je odličan alat za složenije projekte.
- Adobe Comp. Ako želite da napravite okvir u pokretu, Comp je obavezan.
- Skica.
- InVision Studio.
- Craft.
- Proto.io.
Jednostavno, šta je vizuelni mockup?
A mockup je statički visokog profila vizuelno dizajn nacrt dizajna ili uređaja, koji se koristi za predstavljanje strukture informacija, vizualizaciju sadržaja i demonstriranje osnovnih funkcionalnosti na statički način. Za razliku od žičanog okvira, mockups obezbediti vizuelno detalji, kao što su boje i tipografija.
Šta se podrazumeva pod UI?
Korisnički interfejs ( UI ) je točka interakcije čovjeka i računara i komunikacije u uređaju. To može uključivati ekrane, tastature, miša i izgled radne površine. To je također način na koji korisnik stupa u interakciju s aplikacijom ili web-stranicom.
Preporučuje se:
Šta je testiranje performansi korisničkog sučelja?

Testiranje performansi korisničkog sučelja (UI) osigurava da vaša aplikacija ne samo da ispunjava svoje funkcionalne zahtjeve, već da je interakcija korisnika s vašom aplikacijom prilično glatka, radi konzistentnih 60 sličica u sekundi (zašto 60 fps?), bez ikakvih ispuštenih ili odloženih kadrova, ili kako mi to volimo da zovemo, jank
Kako napraviti maketu?

Jednostavan način kreiranja maketa proizvoda u Photoshopu Preuzmite svoju pozadinsku sliku i otvorite je u Adobe Photoshopu. Drugi korak: Nacrtajte svoj oblik. Treći korak: Pretvorite svoj oblik u pametni objekat. Četvrti korak: Podesite perspektivu. Peti korak: Ubacite svoju sliku. Šesti korak: Voila
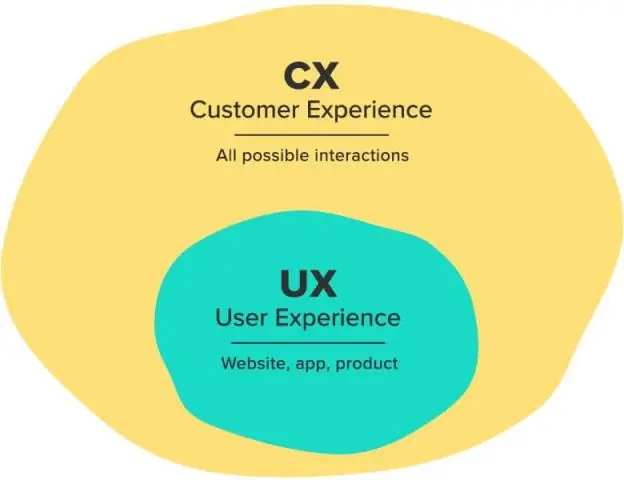
Koja je razlika između korisničkog iskustva i korisničkog iskustva?

Korisničko iskustvo (UX) bavi se ljudima koji stupaju u interakciju s vašim proizvodom i iskustvom koje dobijaju iz te interakcije. Korisnički doživljaj (CX), suprotno, obuhvata sve interakcije koje osoba ima sa vašim brendom
Kako da snimim podatke iz korisničkog obrasca u Excel tabelu?

Kako snimiti podatke iz korisničkih obrazaca u Excel radni list Definirajte svoja polja. Pokrenite Excel. Dodajte svoje tekstualne okvire. Odaberite ikonu “TextBox” iz okvira s alatima i povucite okvir za tekst desno od vaše prve oznake. Dodajte dugme za slanje. Kliknite na ikonu "Command Button" u okviru alata, koja izgleda kao standardno dugme u Windows stilu. Dodajte Visual Basic kod
Koje su dužnosti dizajnera korisničkog sučelja?

Dizajneri korisničkog sučelja općenito su odgovorni za prikupljanje, istraživanje, istraživanje i procjenu korisničkih zahtjeva. Njihova odgovornost je pružiti izvanredno korisničko iskustvo pružajući izuzetan i intuitivan dizajn aplikacije
