
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Čas u html-u:
Klasa je atribut koji specificira jedno ili više imena klasa za HTML element . Atribut class se može koristiti na bilo kojem HTML-u element . CSS i JavaScript mogu koristiti ime klase za obavljanje određenih zadataka elementi sa navedenim imenom klase.
Kako onda dodijeliti klasu u HTML-u?
klasa selektor bira elemente sa određenim klasa atribut. Za odabir elemenata sa određenim klasa , upišite tačku (.) nakon čega slijedi naziv klasa . Također možete navesti da samo određeno HTML na elemente treba uticati a klasa.
Znajte i šta je atribut stila u HTML-u? Definicija i upotreba. The atribut stila specificira inline stil za element. The atribut stila će nadjačati bilo koji stil postavljeno globalno, npr. stilova navedeno u < stil > tag ili u eksternom stil list.
Slično tome, kako dodati atribut klase?
To dodati klasu , idi u svoj element, i baš kao i lične karte, vi dodaj klasu = (Umjesto id=) i ubacite svoj klasa ime. „Odaberite klasa intro i postavite težinu fonta na podebljano."
Zašto koristimo klasu u HTML-u?
Koristi se klasa u HTML-u upućivati na CSS (Cascading style sheet), na koji primenjujemo neki stil ili svojstvo u CSS datoteci. Koristi se klasa u HTML-u upućivati na CSS (Cascading style sheet), na koji primenjujemo neki stil ili svojstvo u CSS datoteci.
Preporučuje se:
Koja je razlika između unutrašnje klase i ugniježđene klase?

Klasa koja je deklarirana bez upotrebe statičke naziva se unutrašnja klasa ili nestatička ugniježđena klasa. Statično ugniježđena klasa je nivo klase kao i ostali statički članovi vanjske klase. Dok je unutrašnja klasa vezana za instancu i može pristupiti članovima instance enclosingclass
Šta je atribut?

Općenito, atribut je svojstvo ili karakteristika. Boja je, na primjer, atribut vaše kose. U jeziku za označavanje hiperteksta (HTML), atribut je karakteristika elementa stranice, kao što je font. HTML korisnik može postaviti atribute fonta, kao što su veličina i boja, na različite vrijednosti
Šta je LDAP atribut?

LDAP# atribut ima attributeTypes, koji sadrži ime tog atributa (koji ga povezuje s tipom atributa) i opcijski skup opcija atributa, te kolekciju jedne ili više vrijednosti. LDAP unos sadrži kolekciju atributa. Atributi su definirani u LDAP shemi
Koje su dvije klase izuzetaka u hijerarhiji Java klase izuzetaka?

Klasa Exception ima dvije glavne podklase: klasu IOException i klasu RuntimeException. Slijedi lista najčešćih označenih i nepotvrđenih Java-inih ugrađenih izuzetaka
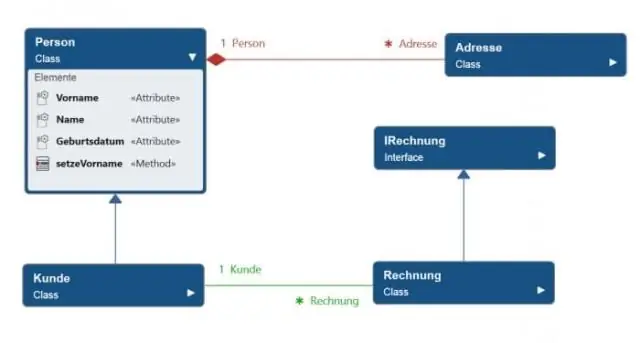
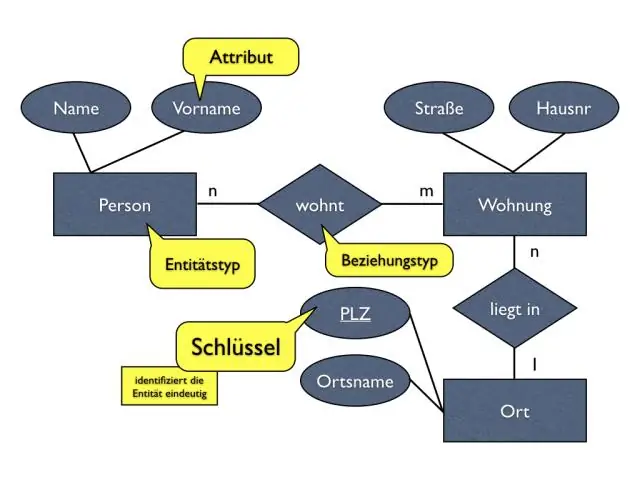
Šta je atribut u dijagramu odnosa entiteta?

Dijagram odnosa entiteta (ERD) pokazuje veze između skupova entiteta pohranjenih u bazi podataka. Ovi entiteti mogu imati atribute koji definiraju njegova svojstva. Definiranjem entiteta, njihovih atributa i prikazivanjem odnosa između njih, ER dijagram ilustrira logičku strukturu baza podataka
