
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-06-01 05:07.
Najbrži način da otvorite React Devtools je da kliknete desnim tasterom miša na svoju stranicu i izaberete Inspect. Ako ste koristili Chrome ili Firefox alati za programere , ovaj pogled bi vam trebao izgledati malo poznato.
Takođe se postavlja pitanje kako reaguju Devtools?
Reaguj razvojni alati ( React DevTools ) je proširenje preglednika dostupno za Chrome, Firefox i kao samostalna aplikacija koja vam omogućava da pregledate Reaguj hijerarhiju komponenti u Chromeu alati za programere . Pruža dodatni set Reaguj -specifični widgeti za inspekciju koji će vam pomoći u razvoju.
Također, da li Google Use reaguje ili angular? Google AdWords, jedan od najvažnijih projekata u Google , koristi Angular - dakle Ugaoni vjerovatno će postojati neko vrijeme. Reaguj je JavaScript biblioteka koju je razvio i održava Facebook.
Samo tako, šta je react Devtools?
Reaguj Alati za programere su Chrome DevTools proširenje za open-source Reaguj JavaScript biblioteka. Omogućava vam da pregledate Reaguj hijerarhije komponenti u Chrome Developer Tools. Dobit ćete dvije nove kartice u svom Chromeu DevTools : "⚛? Komponente" i "⚛? Profiler".
Kako da otklonim greške u odgovoru pretraživača?
pritisnite F12 ili Ctrl+Shift+I ili desnim klikom na pregled možete dobiti prozor za pregled elementa. Međutim, u inspectu su dostupna tri alata za programere debug . “Konzola”, “Mreža” i “ Reaguj alati za programere”. Prije prelaska na konzolu, pogledajmo mrežu i reagovati razvoj alata.
Preporučuje se:
Kako da instaliram Firebase alate na Windows?

Da biste instalirali Firebase alate, otvorite svoj Windows terminal komandne linije (Cmd) i upišite naredbu ispod. Napomena: Da biste instalirali Firebase alate, prvo morate instalirati npm
Kako da onemogućim alate za programere?

Da onemogućite pristup Chrome programerskim alatima: Na Google Admin konzoli idite na Upravljanje uređajima > Upravljanje Chromeom > Korisničke postavke. Za opciju Alati za programere odaberite Nikad ne dozvoli korištenje ugrađenih alata za programere
Kako da koristim Sparkline alate u Excelu?

Analizirajte trendove u podacima pomoću iskričavih linija Odaberite praznu ćeliju u blizini podataka koje želite prikazati u sparkline. Na kartici Umetanje, u grupi Sparklines, kliknite na Linija, Kolona ili Pobjeda/Gubitak. U okvir Raspon podataka unesite raspon ćelija koje sadrže podatke koje želite prikazati u iskričavoj liniji. Kliknite OK
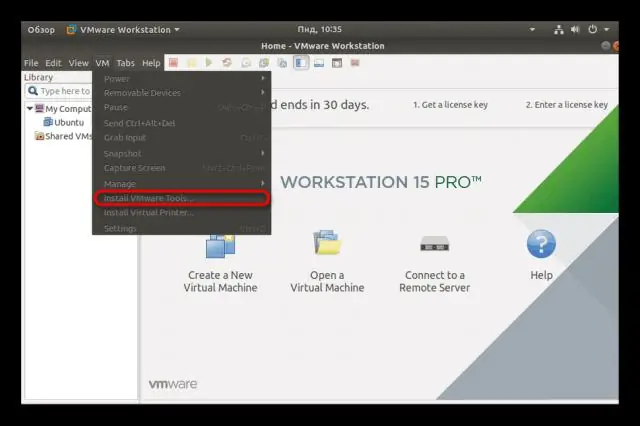
Kako da pokrenem VMware alate u Ubuntu-u?

Da biste instalirali VMware alate u Ubuntu: Otvorite prozor terminala. U terminalu, pokrenite ovu naredbu da biste se kretali do mape thevmware-tools-distrib: Pokrenite ovu naredbu da instalirate VMware Tools: Unesite svoju Ubuntu lozinku. Ponovo pokrenite Ubuntu virtuelnu mašinu nakon što se instalacija VMware alata završi
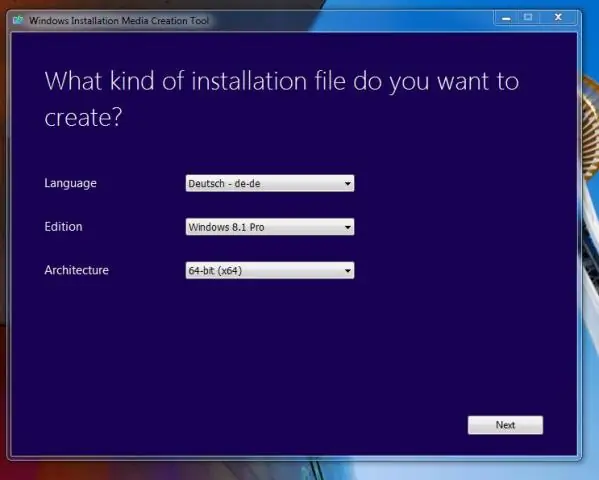
Kako da instaliram Windows alate za otklanjanje grešaka?

Za Windows SDK verziju 8.1 Pokrenite izvršnu datoteku da biste otvorili stranicu Ugovora o licenci. Kliknite Prihvati za nastavak. Provjerite lokaciju instalacije i izvršite potrebne izmjene po potrebi. Označite polje za potvrdu Alati za otklanjanje grešaka za Windows, a zatim kliknite na Instaliraj da biste započeli instalaciju. Kliknite Zatvori da dovršite instalaciju
