
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
A uslužni radnik je skripta koja je vaša Pretraživač radi u pozadini, odvojeno od web stranice, otvarajući vrata funkcijama kojima nije potrebna web stranica ili interakcija korisnika. Prije uslužni radnik , postojao je još jedan API koji je korisnicima omogućio vanmrežno iskustvo na webu pod nazivom AppCache.
U tom smislu, šta je uslužni radnik?
A uslužni radnik je vrsta weba radnik . To je u suštini JavaScript datoteka koja se pokreće odvojeno od glavne niti pretraživača, presreće mrežne zahtjeve, kešira ili preuzima resurse iz keša i isporučuje push poruke.
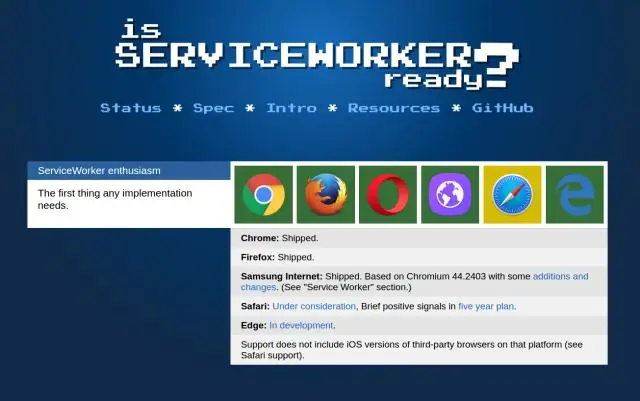
Neko se takođe može zapitati, šta je Safari service worker? Service Workers omogućavaju programerima da izgrade fleksibilne web aplikacije koje žive izvan granica pretraživača. Već dostupno na Android , neke stranice su počele da iskorištavaju prednosti uslužni radnici za pružanje push obavještenja zasnovanih na pretraživaču.
Shodno tome, kako radi uslužni radnik?
Service Worker je skripta koja radi na pozadini pretraživača bez neovisne interakcije korisnika. Takođe, to liči na proxy radi na strani korisnika. Pomoću ove skripte možete pratiti mrežni promet stranice, upravljati push obavijestima i razvijati web aplikacije „prvo van mreže“s Cache API-jem.
Kako implementirati uslužnog radnika?
Dodavanje servisera i van mreže u vašu web aplikaciju
- Sadržaj.
- Uzmite uzorak koda.
- Pokrenite primjer aplikacije.
- Testirajte aplikaciju.
- Napravite starter aplikaciju.
- Registrirajte servisera na stranici.
- Instalirajte sredstva stranice.
- Presretnite zahtjeve web stranice.
Preporučuje se:
Šta je Shodan pretraživač?

Shodan je pretraživač koji omogućava korisniku da pronađe određene vrste računara (web kamere, ruteri, serveri, itd.) povezanih na internet koristeći različite filtere. Neki su ga opisali i kao pretraživač servisnih banera, koji su metapodaci koje server šalje nazad klijentu
Koja je karakteristika $anchorScroll servisa u AngularJS-u?

YOffset se može specificirati na različite načine: broj: Fiksni broj piksela koji se koristi kao pomak. funkcija: Getter funkcija koja se zove svaki put kada se izvrši $anchorScroll(). Mora vratiti broj koji predstavlja pomak (u pikselima). jqLite: jqLite/jQuery element koji će se koristiti za određivanje pomaka
Zašto je WCF brži od web servisa?

Web servis koristi samo HTTP protokol dok prenosi podatke iz jedne aplikacije u drugu aplikaciju. Ali WCF podržava više protokola za prijenos poruka nego ASP.NET Web usluge. WCF je 25%-50% brži od ASP.NET Web usluga i približno 25% brži od. NET Remoting
Šta je pretraživač u Javi?

Lucene je kanonski Java pretraživač. Za dodavanje dokumenata iz različitih izvora, pogledajte Apache Tika i za kompletan sistem sa servisnim/veb interfejsima, solr. Lucene dozvoljava da se proizvoljni metapodaci povežu sa svojim dokumentima. Tika će automatski pokupiti metapodatke iz raznih formata
Šta je sistem servisa?

Servisni desk je komunikacioni centar koji pruža jedinstvenu kontaktnu tačku (SPOC) između kompanije i njenih kupaca, zaposlenih i poslovnih partnera. Svrha servisnog deska je osigurati da korisnici dobiju odgovarajuću pomoć na vrijeme
