
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Kao što samo želite tekst sebe da zamotati morate koristiti flex - zamotati : nowrap; zadržati. pravo na istoj liniji. The tekst će automatski zamotati kada nema dovoljno prostora.
Takođe morate znati kako umotati Flexbox?
Pravljenje stvari zamotati Ako želite da ih navedete zamotati kada postanu preširoke, morate dodati flex - zamotati imovine u vrijednosti od zamotati , ili koristite stenografiju flex -tok sa vrijednostima reda zamotati ili kolona zamotati . Stavke će tada zamotati u kontejneru.
Isto tako, šta je wrap CSS? Definicija i upotreba. Riječ- zamotati svojstvo omogućava da se dugačke riječi mogu razbiti i zamotati na sledeću liniju. Zadana vrijednost: normalno.
Shodno tome, kako funkcioniše flex wrap?
CSS flex - zamotati imovine je koristi se za određivanje da li flex stavke su forsirano u jednu liniju ili umotano u više redova. The flex - zamotati svojstvo omogućava omogućavanje kontrole smjera u kojem linije su naslagano. To je koristi se za označavanje formata jednog reda ili više redaka flex stavke unutar flex kontejner.
Mogu li koristiti Flexbox?
Flexbox je veoma dobro podržan u modernim pretraživačima, međutim postoji nekoliko problema na koje možete naići. U ovom vodiču mi će vidi kako dobro flexbox je podržan u pretraživačima i pogledajte neke potencijalne probleme, resurse i metode za kreiranje zaobilaznih rješenja i zamjenskih rješenja.
Preporučuje se:
Kako da dodam tekst na sliku na iPhone-u?

Kako dodati tekst na fotografiju u Markup editoru Dodirnite ikonu teksta (izgleda kao veliko slovo T u bijelom polju). Dodirnite okvir za tekst. Dodirnite Uredi. Unesite riječi koje želite dodati slici. Dodirnite Gotovo kada završite. Da biste promijenili boju teksta, jednostavno odaberite iz menija boja
Kako izoštriti tekst na PDF-u?

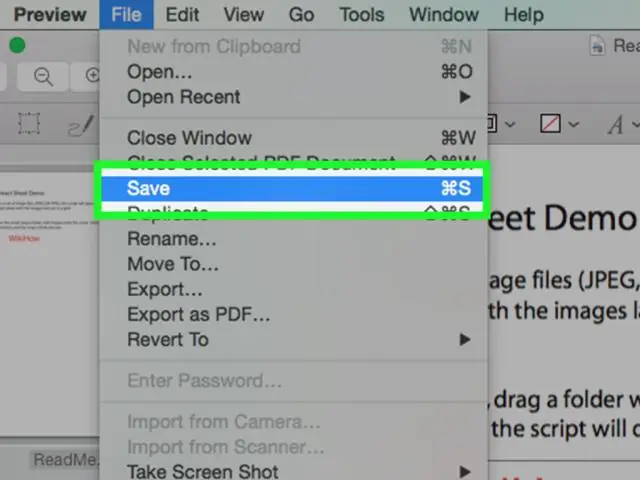
Povećajte kontrast PDF-a za izoštravanje i zatamnjenje teksta. Otvorite PDF datoteku pomoću pregleda. Iz menija 'Datoteka' odaberite "Izvoz" Kliknite na padajući izbornik "Kvarcni filter" i odaberite "Smanjenje svjetline" Odaberite "Sačuvaj"
Kako provući liniju kroz tekst u Excelu?

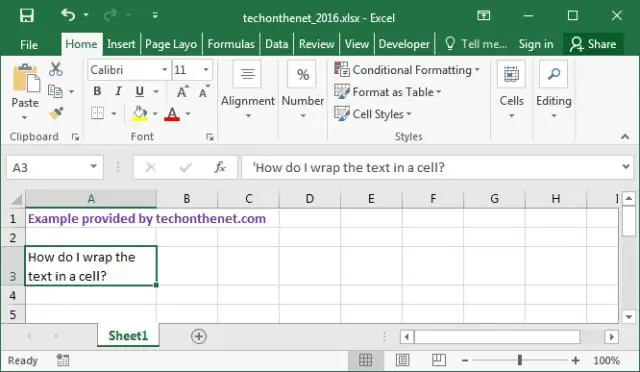
Pritisnite Control + 1 (ili kliknite desnim tasterom miša i izaberite FormatCells). U dijaloškom okviru za formatiranje ćelija odaberite karticu fonta i označite opciju Precrtano. Kliknite OK. Ovo će primijeniti precrtani format na odabrane ćelije
Kako se kurzivom ispisuje tekst u objavi na Facebooku?

Kurziv u normalnim Facebook objavama Sastavite svoju objavu kao što to obično činite, samo nemojte još pritisnuti objavu! U novoj kartici otvorite YayTextov generator sitaličnog teksta. Unesite tekst koji želite da napravite kurzivom u okvir 'Vaš tekst'. Zatim kliknite na dugme 'kopiraj' pored kurzivnog stila koji želite da koristite
Kako da dodam ikonu za pretragu unutar okvira za tekst u HTML-u?

Kako napraviti TextBox sa ikonom za pretraživanje u HTML-u i CSS-u? Korak 1: Kreirajte index.html sa njegovom osnovnom strukturom. <! Dodajte polje za unos unutar oznake. Uključite i čuvar mjesta koji kaže 'Traži'. Korak 3: Preuzmite ikonu za pretraživanje. Korak 4: Dodajte div sa ikonom slike unutra. Korak 5: Dodajte magični CSS
