
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Kako promijeniti font pomoću CSS-a
- Pronađite tekst gdje želite promijeniti font. Ovo ćemo koristiti kao primjer:
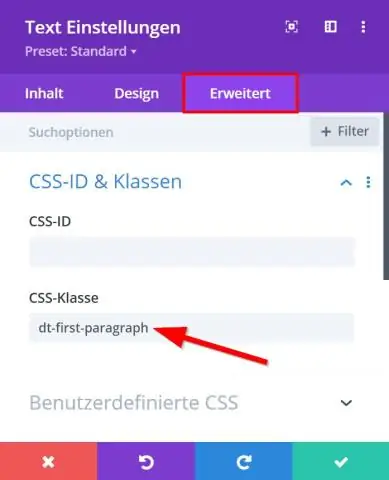
- Okružite tekst elementom SPAN:
- Dodajte atribut u oznaku span:
- Unutar atributa style, promijenite font koristeći stil porodice fontova.
- Sačuvajte promjene da vidite efekte.
Također znate, kako da kodiram font u CSS-u?
Kako promijeniti font pomoću CSS-a
- Pronađite tekst gdje želite promijeniti font. Ovo ćemo koristiti kao primjer:
- Okružite tekst elementom SPAN:
- Dodajte atribut u oznaku span:
- Unutar atributa style, promijenite font koristeći stil porodice fontova.
- Sačuvajte promjene da vidite efekte.
Neko se takođe može pitati, kako da stilizujem font u HTML? Za promjenu teksta font u HTML-u , koristiti stil atribut. The stil atribut specificira inline stil za element. Atribut se koristi sa HTML
tag, sa svojstvom CSS font -porodica, font -veličina, font - stil , itd. HTML5 ne podržava < font > tag, dakle CSS stil se koristi za promjenu font.
Slično se može zapitati koji se fontovi mogu koristiti u CSS-u?
Ima ih nekoliko fontove da ti mogu koristiti kako biste bili sigurni da vaša web stranica izgleda ispravno bez korištenja Ariala ili Times New Romana.
Sans-serif fontovi
- Century Gothic. Century Gothic je čist, zaobljeni sans-serif font koji vašoj web stranici daje moderan izgled.
- Tahoma.
- Arial Narrow.
- Trebuchet MS.
Kako da povećam veličinu fonta u CSS-u?
To promijeniti the veličina slova u HTML-u, koristite atribut style. Atribut style specificira ugrađeni stil za element. Atribut se koristi sa HTM-om
tag, sa CSS imovine font - veličina . HTML5 ne podržava < font > oznaka, dakle CSS stil se koristi za dodavanje veličina slova.
Preporučuje se:
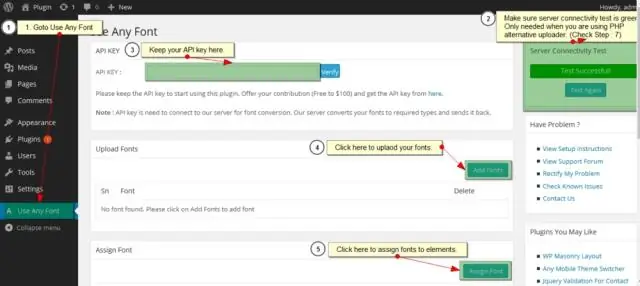
Kako da nabavim font na mreži?

Ako već niste preuzeli novi font, na internetu su dostupne hiljade fontova. Pregled dostupnih fontova Otvorite Control Panel. Odaberite Izgled i personalizacija, a zatim Fontovi. U prozoru Fontovi možete pogledati ili izbrisati svaki od fontova koji su trenutno instalirani na Windows-u
Kako saznati šta je font?

Najgraciozniji način za identifikaciju fonta u divljini je besplatna aplikacija WhatTheFont Mobile. Samo pokrenite aplikaciju, a zatim snimite fotografiju teksta gdje god se pojavi-na papiru, natpisima, zidovima, knjizi itd. Aplikacija od vas traži da izrežete fotografiju na tekst, a zatim identifikujete svaki znak
Kako promijeniti font na platnu?

Prekidanje platna: Upišite i font HTML označite red ili blok teksta koji želite promijeniti. odaberite veličinu fonta koja nije zadana od 12pt. unesite HTML prikaz. locirajte blok teksta (CTRL + F) promijenite veličinu fonta, na primjer; ako ste napravili red teksta od 18pt. font, izgledat će ovako: Ako želite da se pojavi u 16pt
Kako dodati prilagođeni font u Google dokumente?

Kako dodati fontove u Google dokumente Otvorite bilo koji Google dokument ili kreirajte novi. U meniju Dodaci kliknite na Get Add-ons. U polju za pretragu dodataka unesite “ExtensisFonts” Odaberite dodatak Extensis Fontovi sa liste. Kliknite na dugme Besplatno u gornjem desnom uglu
Kako mogu promijeniti font u spark emailu?

Trenutno ne postoji opcija za promjenu fonta aplikacije. U budućnosti, naš tim može dodati funkciju za podešavanje veličine fonta za čitanje e-pošte. Odgovor: Trenutno ne postoji opcija za promjenu fonta aplikacije
