
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
JQuery je JavaScript biblioteka. To je korisno i olakšava rukovanje HTML DOM (Document Object Model), događajima i animacijama i Ajax funkcionalnostima. JQuery smanjiti kod u odnosu na JavaScript. Uglavnom koristimo JQuery ili JavaScript za aktivnosti na strani klijenta i uputite Ajax poziv ASP . NET Web obrazac/mvc, Web servis i WCF.
Štaviše, za šta se koristi jQuery?
jQuery je lagana JavaScript biblioteka "piši manje, radi više". Svrha jQuery je da to učini mnogo lakšim koristiti JavaScript na vašoj web stranici. jQuery uzima mnogo uobičajenih zadataka koji zahtijevaju mnogo redaka JavaScript koda za postizanje i umotava ih u metode koje možete pozvati jednim redom koda.
Isto tako, čemu služi Ajax u asp net-u? AJAX = Asinhroni JavaScript i XML. AJAX je tehnika za kreiranje brzih i dinamičnih web stranica. AJAX omogućava da se web stranice ažuriraju asinhrono razmjenom malih količina podataka sa serverom iza scene. To znači da je moguće ažurirati dijelove web stranice, bez ponovnog učitavanja cijele stranice.
Također znate, kako možete koristiti jQuery sadržajnu stranicu u asp net-u?
Korišćenje jQueryja sa ASP. NET glavnom stranicom
- Korak 1: Kreirajte glavnu stranicu (MasterPage. master) i dodajte referencu na jQuery biblioteku.
- Korak 2: Sada kreirajte stranicu sa sadržajem pod nazivom 'Default. aspx' i dodajte dvije TextBox kontrole na ovu stranicu kao što je prikazano ispod:
- Korak 3: Sada u folderu 'Skripte' kreirajte klon za tekst. js datoteku i dodajte sljedeći kod u nju.
KAKO uključiti jQuery u ASP NET MVC?
Tri koraka za korištenje jQuery korisničkog sučelja u ASP. NET MVC 5
- Korak 1: Dodajte jQuery UI Reference. Dodajte jQuery UI referencu u projekat pomoću NuGet menadžera.
- Korak 2: Spajanje potrebnih datoteka. Otvorite BundleConfig.
- Korak 3: Pogledajte pakete. Nakon što su paketi za jQuery UI kreirani, morate ih dodati u datoteku izgleda.
Preporučuje se:
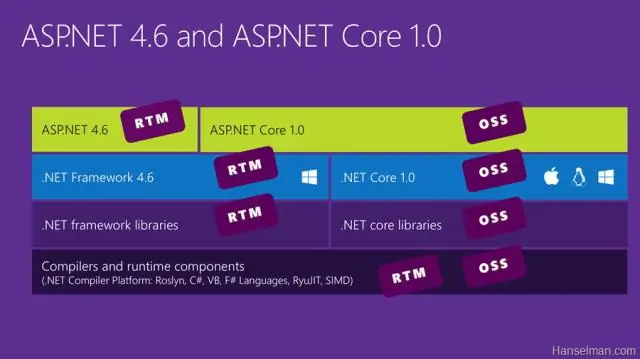
Da li je ASP NET jezgro brži od asp net-a?

3 odgovora. ASP.Net Core 2.0 je skoro 2x brži od ASP.net 4.6 i takođe od ASP.Net 4.7 frameworka. Net Core performanse, ASP.Net Core pobjeđuje ali. Net Framework takođe ima neke prednosti jer neke unapred izgrađene karakteristike rade sa asp.net frameworkom
Da li su ASP i ASP NET isto?

Osnovna razlika između ASP-a i ASP.NET-a je u tome što se ASP.NET kompajlira, dok se ASP interpretira. S druge strane, ASP.NET koristi .NET jezike, kao što su C# i VB.NET, koji su kompajlirani u Microsoft Intermediate Language (MSIL)
Koji znak jQuery koristi kao prečicu za jquery?

Standardna prečica za jQuery funkciju koju pruža jQuery biblioteka je $ Na primjer: $('p'). css('color','red'); Odabrao bi svaki pasus na stranici i promijenio boju fonta u crvenu. Ova linija je potpuno ista kao: jQuery('p')
Zašto pišemo Runat server u asp net?

Oznaka runat='server' u ASP.NET-u dozvoljava mogućnost konvertovanja/tretiranja većine bilo kojeg HTML elementa kao kontrole na strani servera kojom možete manipulirati putem koda u vrijeme generiranja. Neke kontrole imaju eksplicitne implementacije, druge se jednostavno vraćaju na generičku implementaciju kontrole
Koja je razlika između ASP NET i ASP NET MVC?

ASP.NET, na svom najosnovnijem nivou, pruža način da obezbedite opšte HTML oznake u kombinaciji sa 'kontrolama' na strani servera u okviru modela programiranja vođenog događajima koji se može koristiti sa VB, C# i tako dalje. ASP.NET MVC je okvir aplikacije zasnovan na arhitektonskom obrascu Model-View-Controller
