
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:22.
- Zadnja izmjena 2025-01-22 17:19.
Koraci za postavljanje GitHub implementacije
- Idi na svoju projekta Stranica Code & Deploys, u Repozitorijum tab.
- Kliknite na POVEŽI SE NA GITHUB dugme za povezivanje vašeg projekat sa GitHub .
- Povežite se na jedan od vaših GitHub spremišta.
- Konfigurišite razviti opcije.
- Razviti vaša projekat .
Shodno tome, kako da rasporedim Jekyll na GitHub?
Dodajte dragulj github stranica
- U terminalu, idite do direktorija vašeg Jekyll projekta.
- Upišite bundle init.
- Otkucajte open gemfile.
- Pokrenite instalaciju paketa.
- Dodajte nove jekyll datoteke u git: git add --all.
- Urezivanje fajlova: git commit -m "urezivanje moje jekyll teme".
- Gurnite datoteke u svoj github repo: git push.
Osim gore navedenog, kako da implementiram reakciju aplikacije na GitHub? Procedura
- Kreirajte prazno spremište na GitHub-u. (2 minute)
- Kreirajte novu React aplikaciju na svom računaru. (5 minuta)
- Instalirajte gh-pages paket kao "ovisnost o razvoju" aplikacije. (
- Kreirajte git spremište u folderu aplikacije. (
- Opciono, urezujte svoj izvorni kod na "master" granu i gurnite urezivanje na GitHub. (
Shodno tome, kako da otpremim fajlove na GitHub?
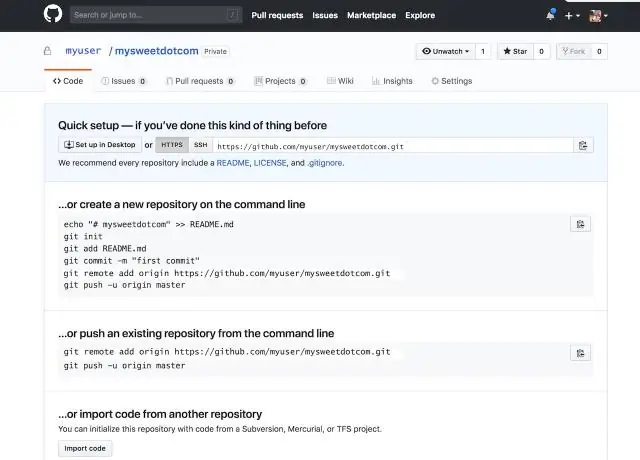
On GitHub , idite na glavnu stranicu spremišta. Ispod imena vašeg spremišta kliknite Upload datoteke. Prevucite i ispustite datoteku ili fasciklu koju želite upload u vaše spremište na stablo datoteka. Na dnu stranice otkucajte kratku, smislenu poruku urezivanja koja opisuje promjenu koju ste napravili u datoteci.
Kako da pokrenem Jekyll?
Instrukcije
- Instalirajte potpuno Ruby razvojno okruženje.
- Instalirajte Jekyll i bundler dragulje. gem install jekyll bundler.
- Kreirajte novu Jekyll stranicu na./myblog. jekyll novi moj blog.
- Promijenite u svoj novi direktorij. cd myblog.
- Izgradite stranicu i učinite je dostupnom na lokalnom serveru. bundle exec jekyll serve.
Preporučuje se:
Kako da implementiram u Google App Engine?

Prije nego počnete Kreirajte Cloud projekt s aplikacijom App Engine. Napišite čvor. js web server spreman za implementaciju na App Engine. Instalirajte Cloud SDK, koji pruža gcloud alat na komandnoj liniji. Provjerite je li gcloud konfiguriran za korištenje Google Cloud projekta na koji želite da se implementirate
Kako da implementiram Express aplikaciju na Azure?

Kreiranje i implementacija Express Web aplikacije na Azure u nekoliko koraka Korak 1: Kreiranje web aplikacije u express. Da bismo kreirali kostur ekspresne aplikacije, moramo da instaliramo ekspresni generator iz npm-a: Proverite dostupnu opciju prilikom kreiranja ekspresne aplikacije: Korak 2: Dozvolite nam da postavimo naš Web App Server u Azure: Prijavite se na svoj Azure portal. Idite na uslugu web aplikacije na sljedeći način:
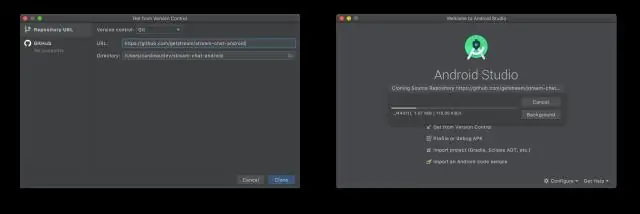
Kako da uvezem GitHub projekat u Android Studio?

Raspakujte github projekat u fasciklu. Otvorite Android Studio. Idite na File -> New -> Import Project. Zatim izaberite određeni projekat koji želite da uvezete, a zatim kliknite na Next->Finish
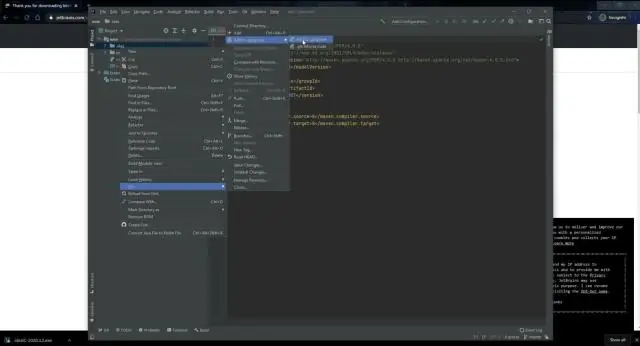
Kako da prebacim projekat sa IntelliJ-a na GitHub?

Kako dodati IntelliJ projekat na GitHub Odaberite 'VCS' meni -> Uvezi u kontroli verzija -> Podijeli projekt na GitHubu. Možda će vam biti zatraženo da unesete lozinku za GitHub ili IntelliJ Master. Odaberite datoteke za urezivanje
Kako da prebacim projekat na Github?

Dodavanje postojećeg projekta na GitHub pomoću komandne linije Kreirajte novo spremište na GitHub-u. Otvorite Git Bash. Promijenite trenutni radni direktorij u vaš lokalni projekt. Inicijalizirajte lokalni direktorij kao Git spremište. Dodajte datoteke u svoje novo lokalno spremište. Urežite datoteke koje ste postavili u svoje lokalno spremište. Kopirajte https url vašeg novokreiranog repo-a
