
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
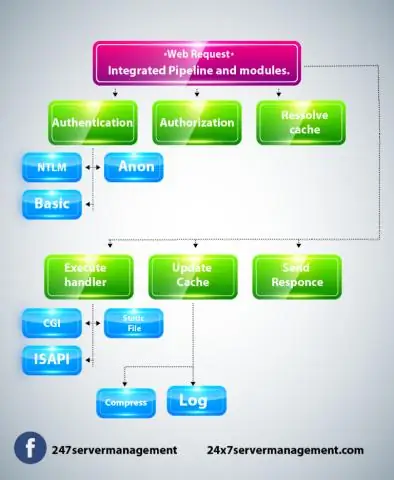
Omogućavanje kompresije
- Otvori IIS Menadžer. Kliknite na Start | Kontrolna tabla.
- Kliknite na svoju mašinu. Zatim dvaput kliknite na Kompresija ikona na desnoj strani.
- The kompresija prozor se otvara. Ovdje možete omogući kompresiju za dinamički sadržaj i statički sadržaj.
- Na desnoj strani prozora kliknite na Primijeni.
Nakon toga, neko se takođe može pitati, kako da omogućim gzip kompresiju u IIS-u?
Omogućite kompresiju u IIS-u
- U IIS-u, kliknite desnim tasterom miša na čvor “Web Sites” i kliknite na “Properties”.
- Odaberite karticu "Usluga".
- Označite “Compress application files”. (
- Označite “Compress statične datoteke”.
- Promijenite “Privremeni direktorij” (ako ste kreirali vlastiti folder).
Dodatno, šta je HTML kompresija? Compress vaša HTML kod, ali i ugrađeni JavaScript i CSS. HTML kompresor je jedini servis koji to može kompresovanje JavaScript kod pomiješan sa PHP-om i drugim jezicima. Lako optimizirajte WordPress, Joomla i Drupral teme ili bilo koje PHP bazirane šablone i neka vaš CMS generiše unaprijed optimiziran izlaz.
Takođe znate, kako da omogućim dinamičku kompresiju sadržaja u IIS 7?
Kako omogućiti dinamičku kompresiju sadržaja na IIS-u 7
- Na traci zadataka idite na Start -> Administrativni alati -> Server Manager.
- Na panelu hijerarhije Upravitelja servera proširite "Uloge" i kliknite "Web server (IIS)"
- Na panelu Web servera (IIS) pomaknite se do odjeljka „Usluge uloga“, a zatim kliknite na „Dodaj usluge uloga“
Kako da znam da li je gzip omogućen?
Možeš reci pomoću alata za programere (F12). Idite na karticu Mreža, izaberite datoteku koju želite da pregledate, a zatim pogledajte karticu Zaglavlja na desnoj strani. Ako ti si gzipped , tada ćete to vidjeti u Content-Encoding. U ovom primjeru, klizač.
Preporučuje se:
Kako omogućiti ARR u IIS-u?

Konfigurirajte ARR kao Forward Proxy Open Internet Information Services (IIS) Manager. U oknu Connections izaberite server. U oknu servera, dvaput kliknite na Application Request Routing Cache. U oknu Akcije kliknite na Postavke proxy servera. Na stranici Usmjeravanje zahtjeva aplikacije izaberite Omogući proxy
Nudi li Comcast statičku IP adresu za stambene objekte?

Za posao ga već imamo, i to nije problem. Ali za našu kuću imamo Comcast Residential internet konekciju, a oni ne nude usluge statičkog IP-a za to. Ako nadogradimo na poslovni plan, možemo dobiti statičnu IP adresu, ali trošak je skoro duplo, za sporiju brzinu
Kako definišete statičku metodu?

Definicija - Šta znači statička metoda? U Javi, statička metoda je metoda koja pripada klasi, a ne instanci klase. Metoda je dostupna svakoj instanci klase, ali metodama definiranim u instanci može pristupiti samo taj član klase
Kako mogu omogućiti dinamičku kompresiju sadržaja u IIS-u 7?

Omogućavanje kompresije Otvorite IIS Manager. Kliknite na Start | Kontrolna tabla. Kliknite na svoju mašinu. Zatim dvaput kliknite na ikonu Compression na desnoj strani. Otvara se prozor kompresije. Ovdje možete omogućiti kompresiju za dinamički sadržaj i statički sadržaj. Na desnoj strani prozora kliknite na Primijeni
Kako da popravim statičku buku na svom telefonu?

Statička buka ili pucketanje na vašoj telefonskoj liniji Pokušajte da uključite telefon u drugu utičnicu. (Probajte s drugim telefonskim kablom ili kovrčavim kablom. Ako je telefon povezan na razdjelnik ili filter, uklonite razdjelnik i povežite telefon direktno u telefonsku utičnicu ili pokušajte koristiti drugi filter
