
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Odgovor: Koristite CSS :: izbor pseudo-element
Podrazumevano, kada izaberite neki tekst u pretraživačima je normalno istaknuto plavom bojom. Ali, možeš onemogućiti ovo isticanje sa CSS :: izbor pseudo-element.
Također, kako spriječiti odabir teksta u CSS-u?
Onemogućite odabir teksta isticanje u Google Chrome-u pomoću CSS : To onemogućiti odabir teksta isticanje u pregledniku Google Chrome koristeći CSS samo postavi -korisnik- izaberite CSS vlasništvo nikome. I prefiks nije potreban za pretraživače Google Chrome i Opera.
Nakon toga, postavlja se pitanje kako isključiti odabir u HTML-u? Onemogućena padajuća lista je neupotrebljiva i ne može se kliknuti. Disabled atribut se može postaviti tako da spriječi korisnika da koristi padajuću listu dok se ne ispuni neki drugi uvjet (npr. odabiru polje za potvrdu itd.). Zatim, JavaScript može ukloniti onemogućenu vrijednost i učiniti padajuću listu upotrebljivom.
Osim toga, kako da zaustavim isticanje mog teksta?
Uklonite isticanje iz dijela ili cijelog dokumenta
- Odaberite tekst iz kojeg želite ukloniti isticanje ili pritisnite Ctrl+A da odaberete sav tekst u dokumentu.
- Idite na početnu stranicu i odaberite strelicu pored Boja isticanja teksta.
- Odaberite Bez boje.
Kako da onemogućim tekst u HTML-u?
U HTML , da se “zasivi”. tekst kutiju ili do onemogućiti jednostavno spominje ključnu riječ “disabled” u vašoj ulaznoj oznaci. U XHTML-u, minimizacija je zabranjena, a disabled atribut mora biti definiran kao.
Preporučuje se:
Kako da otključam odabir u programu Word 2007?

Isprobajte dolje navedene korake: Otvorite Word->kliknite na Office dugme u gornjem levom uglu. Kliknite na Word opcije u donjem desnom uglu. Kliknite na Resursi i kliknite na Aktiviraj na desnoj strani. Ako dobijete upit za aktivaciju, kliknite na dalje i aktivirajte Office preko interneta
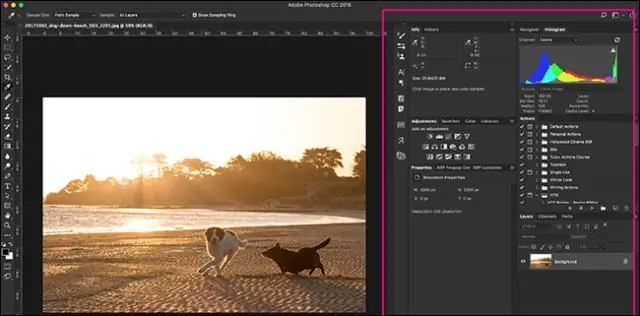
Kako da koristim alat za brzi odabir u Photoshopu CC 2019?

Odabir pomoću alata za brzi odabir Odaberite alat za brzi odabir na ploči Alati. Dodajte kvačicu na opciju Auto-Enhance na traci sa opcijama. Kliknite i povucite preko područja koje želite odabrati. Alat automatski bira slične tonove i zaustavlja se kada pronađe ivice slike
Kako da napravim dijagonalni odabir u Photoshopu?

U Photoshopu napravite elipsu željene veličine i oblika. Zatim idite na izbornik 'Odaberi' i odaberite 'Transformiraj odabir' i rotirajte/promijenite veličinu odabira. Ovo neće rotirati/skalirati osnovnu sliku, već samo 'mrave koji marširaju
Kako da pokrenem višestruke naredbe za odabir u Oracle SQL Developeru?

Pokretanje više upita u Oracle SQL Developer Run Statement, Shift+Enter, F9 ili ovo dugme. Nema mreža, samo skript (SQL*Plus like) izlaz je u redu, hvala vam puno! Pomaknite se prema dolje ili pritisnite Ctrl+End da prisilite potpuno preuzimanje i vratite sve svoje redove. Pokrenite jednu ili više naredbi plus SQL*Plus komande kao što su SET i SPOOL
Kako da spriječim premotavanje teksta u CSS-u?

Ako želite spriječiti prelamanje teksta, možete primijeniti razmak: nowrap; Obratite pažnju na primjer HTML koda na vrhu ovog članka, zapravo postoje dva prijelama reda, jedan prije reda teksta i jedan poslije, koji omogućavaju da tekst bude na vlastitom redu (u kodu)
