
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Screenfly je besplatni alat za testiranje a web stranica on drugačije veličine ekrana i različitim uređajima . Samo unesite svoj URL, odaberite svoj uređaj i veličinu ekrana iz menija i vidjet ćete koliko je vaš web stranica je raditi na tome. Istaknuto uređaja uključuju desktop računare, tablete, televizore i pametne telefone.
Slično, možete se zapitati, kako možete znati da li je web stranica responzivna?
Da biste provjerili ima li ovih elemenata, poduzmite sljedeće korake:
- Otvorite WebMD.com u Chromeu, na mobilnom uređaju ili desktopu.
- Ako ste na radnoj površini, možete pritisnuti CTRL+U (Windows) ili Option+?+U (Mac) da vidite izvorni kod stranice.
- Potražite na stranici riječ “responsive”, koja postoji na stranici da biste pozvali responzivne predloške i stilove.
Isto tako, kako testirate odzivnost? Otvorite test responsive dizajnirajte web stranicu sa desktopa, tableta i mobilnog telefona. Slike na responsive web stranica bi trebala biti različita za sva tri uređaja. Otvorite testiranje RW sa desktopa i provjerite sliku na web stranici. Sada promijenite veličinu prozora na onu na tabletu i provjerite sliku.
Slično se može zapitati, koji je najbolji način za testiranje različitih veličina ekrana uređaja?
Kako testirati web stranicu u različitim veličinama i rezolucijama mobilnog ekrana
- Idite na alat za testiranje na više ekrana.
- Unesite adresu/url vaše web stranice koju želite testirati u polje za unos url i pritisnite dugme "Test".
- Prema zadanim postavkama vaša će se web stranica učitavati u rezoluciji 1024x600, ali možete odabrati bilo koji mobilni uređaj, tablet, televiziju ili bilo koju popularnu rezoluciju desktopa.
Šta su web stranice prilagođene mobilnim uređajima?
A mobilni - prijateljska web stranica je onaj koji je dizajniran da radi na potpuno isti način na svim uređajima. To znači da se ništa ne mijenja ili je neupotrebljivo na računaru ili mobilni uređaj.
Preporučuje se:
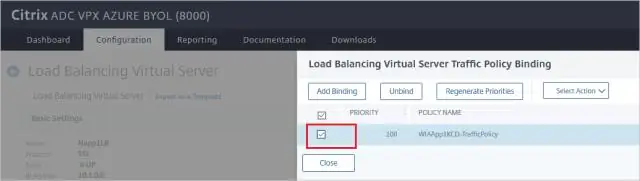
Kako da omogućim balansiranje opterećenja u različitim zonama?

Omogući balansiranje opterećenja u različitim zonama U oknu za navigaciju, u okviru BALANSIRANJE LOAD BALANCING, izaberite Load Balancers. Odaberite svoj balanser opterećenja. Na kartici Opis odaberite Promijeni postavku balansiranja opterećenja u različitim zonama. Na stranici Konfiguracija balansiranja opterećenja u različitim zonama izaberite Omogući. Odaberite Sačuvaj
Kako da koristim Sumif u različitim listovima?

Normalan način za pravljenje formule SUMIF ide ovako: =SUMIF(Promjena listova. Odaberite prvi raspon, F4. Vratite se na list formula. Odaberite raspon kriterija. Vratite se na list sa podacima. Odaberite raspon zbira, F4. Zatvorite zagrade i uđite
Koji se protokoli koriste na Internetu za prijenos web stranica sa web servera?

Protokol za prijenos hiperteksta (HTTP) koriste web serveri i pretraživači za prijenos web stranica preko interneta
Kako da učinim da moja web stranica izgleda dobro na mobilnim uređajima?

10 koraka da svoju web stranicu učinite prilagođenom mobilnim uređajima Učinite svoju web stranicu responzivnom. Neka informacije ljudi traže lakše za pronalaženje. Nemojte koristiti Flash. Uključite metaoznaku Viewport-a. Okrenite automatsko ispravljanje za obrasce. Neka vaša dugmad budu dovoljno velika za rad na mobilnom uređaju. Koristite velike veličine fonta. Komprimirajte svoje slike i CSS
Kako se moja web stranica može pojaviti na Googleu?

Kada se otkrije nova web stranica, ona se obrađuje i dodaje u indeks pretraživanja. Da bi tražilice pronašle i indeksirale vašu web stranicu, možete učiniti jedno od sljedećeg: Recite tražilici o svojoj web stranici. Dogovorite se da veza do vaše web stranice bude uključena u web stranicu koja se već pojavljuje u pretraživanju
